Exclude Pages and Divs from Translation with ConveyThis
1. Excluded Pages
a. Exclude URLs using the Exclusion rules
To exclude a page, please visit your Excluded Pages

Then add the relative URL of the page that you want to exclude.
Here you can exclude pages from being translated. Please use following roles:
Start – Exclude all pages starting with <your URL>. For example, https://example.com/blog/hello-world
End – Exclude all pages enging with <your URL>. For example, https://example.com/blog/hello-world
Contain – Exclude all pages where URL contains <your URL>. For example, https://example.com/blog/hello-world
Equal – Exclude single page where URL is exactly same with <your URL>. For example, https://example.com/blog/hello-world
*Please keep in mind that you need to use Relative URLs. For example, for page https://example.com/blog/ use /blog
2. Exclude blocks
If you want to exclude a specific part of your website, like the header, for example, go to your Excluded DIV ID page.
3. Glossary
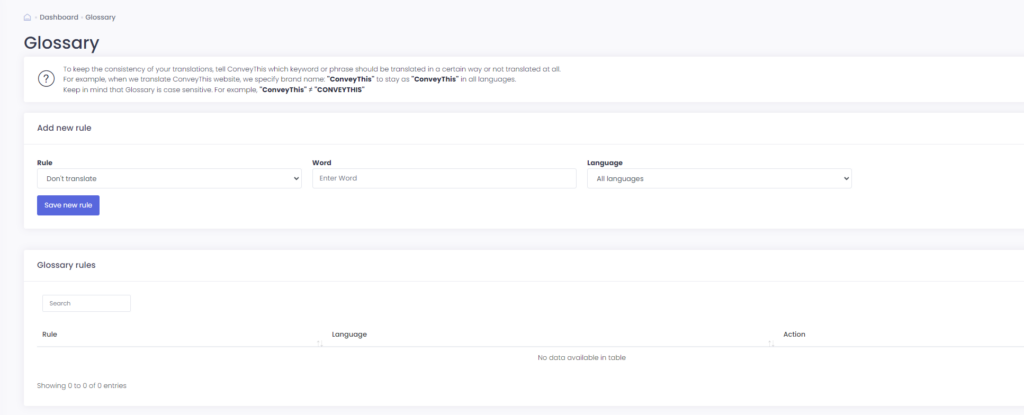
Translation rules don’t prevent the material from being translated; they simply stipulate that certain words must be rendered in a particular way on your website.
To keep the consistency of your translations, tell ConveyThis which keyword or phrase should be translated in a certain way or not translated at all.
For example, when we translate ConveyThis website, we specify brand name: “ConveyThis” to stay as “ConveyThis” in all languages.
Keep in mind that Glossary is case sensitive. For example, “ConveyThis” ≠ “CONVEYTHIS”