3D Cart Translation Plugin
Kako namestite ConveyThis na:

Integracija ConveyThis v vaše spletno mesto je hitra in enostavna in 3D Cart ni izjema. V samo nekaj minutah se boste naučili namestiti ConveyThis v 3D Cart in mu začeti zagotavljati večjezično funkcionalnost, ki jo potrebujete.
Korak 1
Ustvarite račun ConveyThis, potrdite svoj e-poštni naslov in dostopajte do nadzorne plošče svojega računa.
2. korak
Na nadzorni plošči (prijavljeni morate biti) se pomaknite do »Domene« v zgornjem meniju.
3. korak
Na tej strani kliknite »Dodaj domeno«.
Imena domene ni mogoče spremeniti, zato, če ste se zmotili z obstoječim imenom domene, ga preprosto izbrišite in ustvarite novo.
Ko končate, kliknite »Nastavitve«.
*Če ste predhodno namestili ConveyThis za WordPress/Joomla/Shopify, je bilo ime vaše domene že sinhronizirano s ConveyThis in bo vidno na tej strani.
Korak dodajanja domene lahko preskočite in preprosto kliknete »Nastavitve« poleg vaše domene.
5. korak
Zdaj se pomaknite navzdol in kopirajte kodo JavaScript iz spodnjega polja.
<!-- ConveyThis code -->
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/javascript/conveythis-initializer.js?ver=1714686201" defer></script>
<script type="rocketlazyloadscript" data-rocket-type="text/javascript">
document.addEventListener("DOMContentLoaded", function(e) {
ConveyThis_Initializer.init({
api_key: "pub_xxxxxxxxxxxxxxxxxxxxxxxx"
});
});
</script>
<!-- End ConveyThis code -->
*Pozneje boste morda želeli nekaj spremeniti v nastavitvah. Če jih želite uporabiti, boste morali najprej narediti te spremembe in nato kopirati posodobljeno kodo na tej strani.
*Za WordPress/Joomla/Shopify te kode NE potrebujete. Za več informacij si oglejte navodila povezane platforme.
9. korak
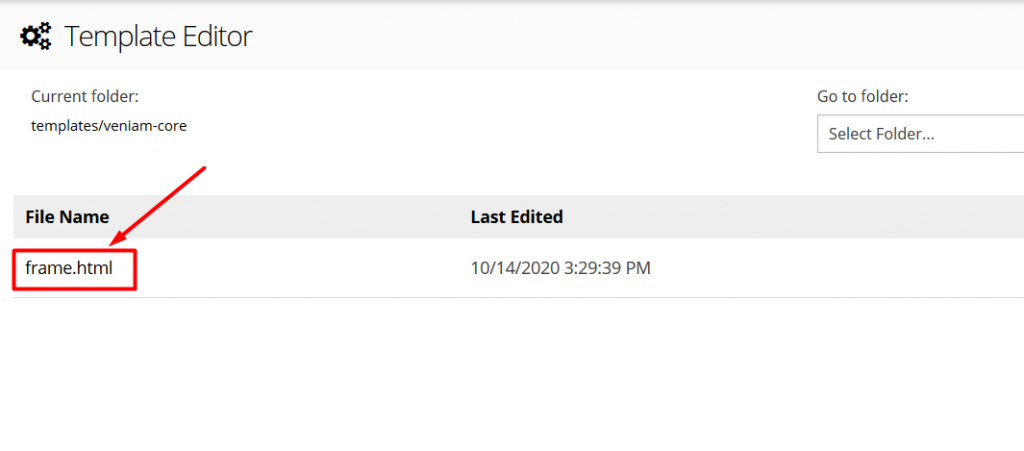
Prilepite delček kode ConveyThis tik pred oznako.
To je vse. Prosimo, obiščite svoje spletno mesto, osvežite stran in tam se prikaže jezikovni gumb.
Čestitamo, zdaj lahko začnete prevajati svojo spletno stran.
*Če želite prilagoditi gumb ali se seznaniti z dodatnimi nastavitvami, se vrnite na glavno konfiguracijsko stran (z jezikovnimi nastavitvami) in kliknite »Prikaži več možnosti«.