Magento翻訳プラグイン
ConveyThis のインストール方法:

CoveyThis Translate をあらゆる Web サイトに統合するのは信じられないほど簡単で、Magento プラットフォームも例外ではありません。シンプルなステップバイステップガイドに従うだけで、わずか数分で ConveyThis を Magento サイトに追加できます。
ステップ1
ConveyThis アカウントを作成し、メールを確認して、アカウントのダッシュボードにアクセスします。
ステップ2
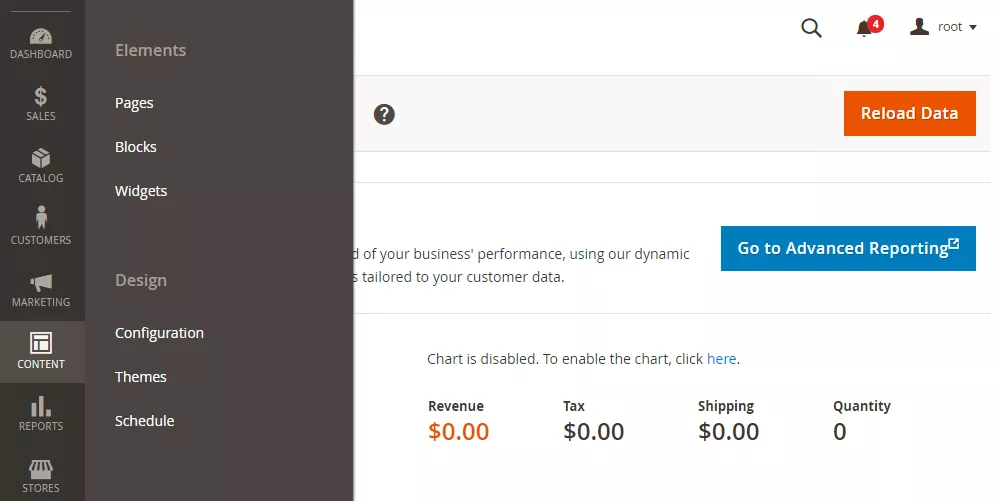
ダッシュボード(ログインする必要があります) で、上部メニューの «ドメイン» に移動します。
ステップ5
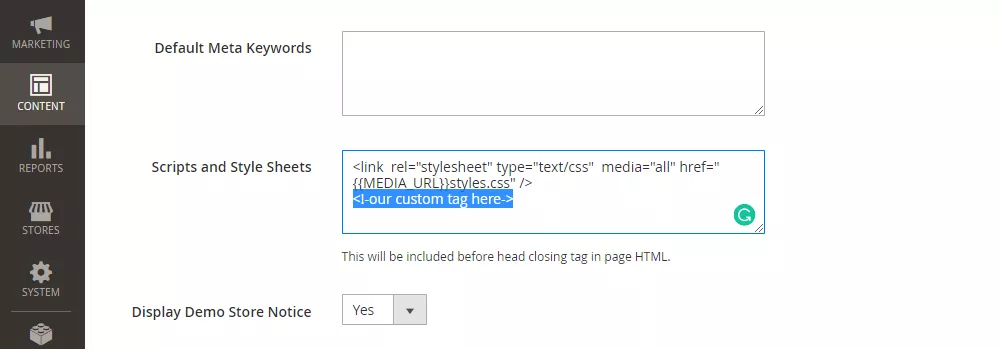
次に、下にスクロールして、下のフィールドからJavaScriptコードをコピーします。
<!-- ConveyThis code -->
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/javascript/conveythis-initializer.js?ver=1714686201" defer></script>
<script type="rocketlazyloadscript" data-rocket-type="text/javascript">
document.addEventListener("DOMContentLoaded", function(e) {
ConveyThis_Initializer.init({
api_key: "pub_xxxxxxxxxxxxxxxxxxxxxxxx"
});
});
</script>
<!-- End ConveyThis code -->
*後で設定を変更することもできます。それらを適用するには、最初にそれらの変更を加えてから、このページで更新されたコードをコピーする必要があります。
*WordPress/Joomla/Shopifyの場合、このコードは必要ありません。詳細については、関連する platfrom の手順を参照してください。
目次