BigCommerce Integration
Hur installerar du ConveyThis på:
Att integrera CoveyThis Translate på vilken webbplats som helst är otroligt enkelt, och BigCommerce-plattformen är inget undantag. Följ bara vår enkla, steg-för-steg-guide för att lägga till ConveyThis till dinBigCommercewebbplats på bara några minuter.
Steg 1
Skapa ett ConveyThis.com-konto och bekräfta det.
Steg 2
På din instrumentpanel (du måste vara inloggad) navigera till «Domäner» i den övre menyn.
Steg 3
Klicka på "Lägg till domän" på den här sidan.
Det finns inget sätt att ändra domännamn, så om du gjorde ett misstag med det befintliga domännamnet, radera helt enkelt det och skapa det nya.
När du gjort, klicka på "Inställningar".
*Om du tidigare installerade ConveyThis för WordPress/Joomla/Shopify, var ditt domännamn redan synkroniserat med ConveyThis och kommer att synas på den här sidan.
Du kan hoppa över att lägga till domänsteget och bara klicka på «Inställningar» bredvid din domän.
Steg #5
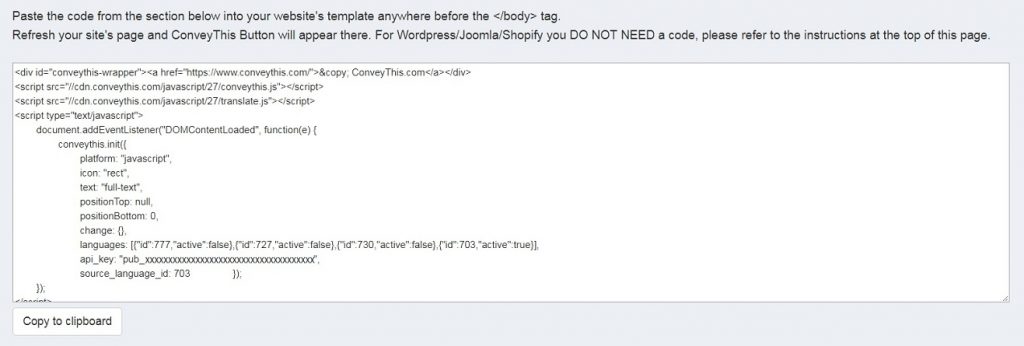
Scrolla nu ner och kopiera JavaScript-koden från fältet nedan.

* Senare kanske du vill göra några ändringar i inställningarna. För att tillämpa dem måste du först göra dessa ändringar och sedan kopiera den uppdaterade koden på den här sidan.
*För WordPress/Joomla/Shopify BEHÖVER du INTE denna kod. För mer information, se instruktionerna för den tillhörande plattformen.
Steg #6
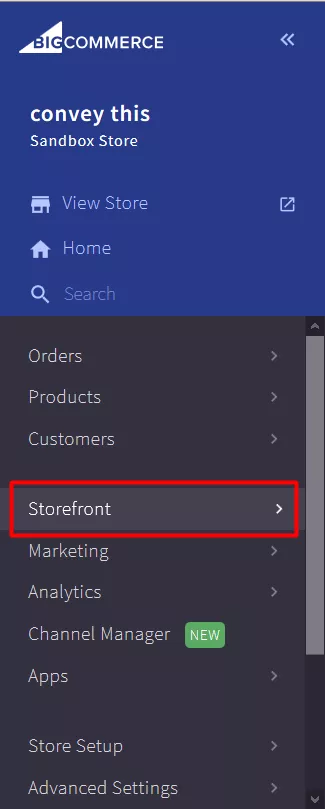
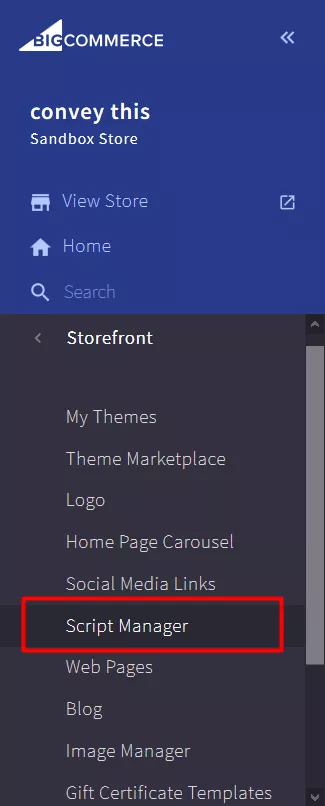
Gå sedan till din BigCommerce kontrollpanel -> "StoreFront" -> "Script Manager".


Steg #7
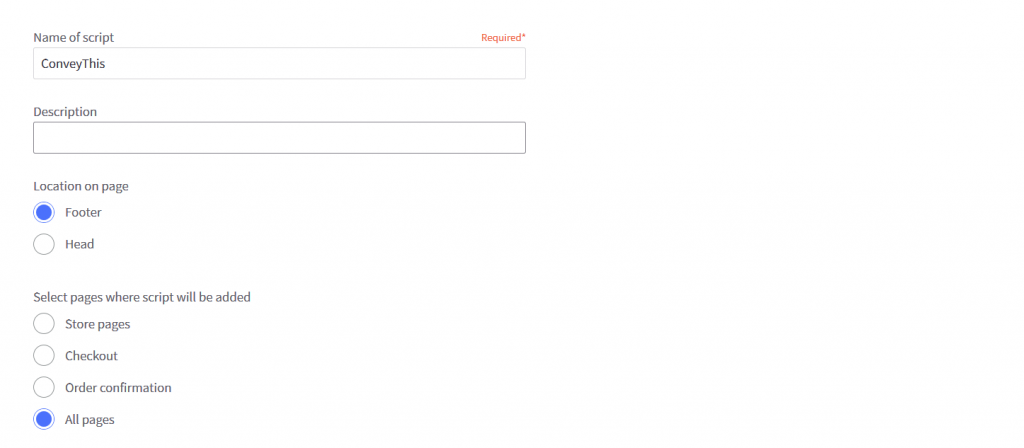
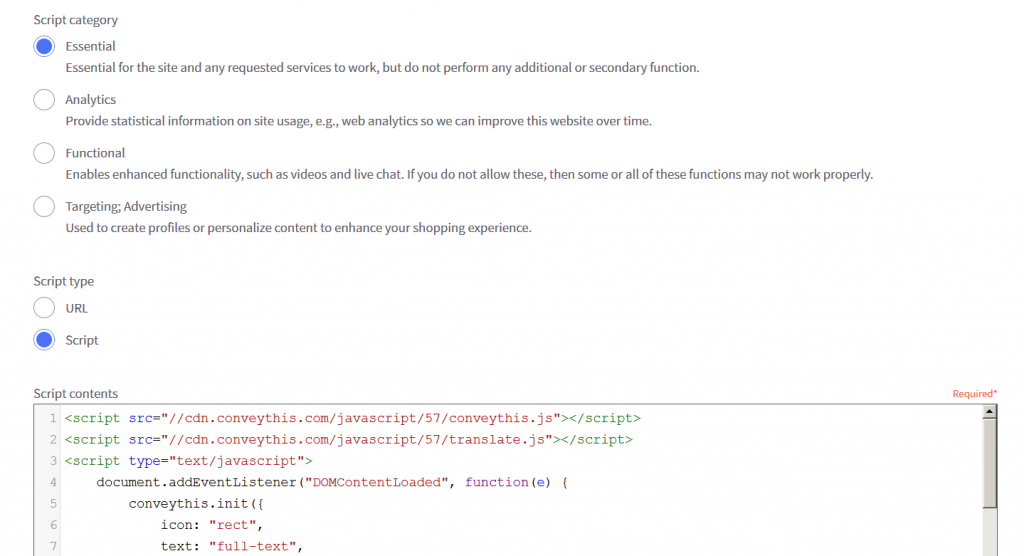
Klicka på "Skapa skript" och fyll i alla fält.
- Manusets namn: ConveyThis
- Beskrivning: (valfri beskrivning)
- Plats på sidan: Sidfot
- Välj sidor där skriptet ska läggas till: Alla sidor
- Skriptkategori: Viktigt
- Skripttyp: Skript
- Skriptinnehåll: Klistra in koden du kopierade tidigt
- Spara den


Steg #8
Nu är det dags. Besök gärna din hemsida, uppdatera sidan och språkknappen visar upp där.
Grattis, nu kan du börja översätta din webbplats.
*Om du vill anpassa knappen eller bekanta dig med ytterligare en inställning, gå gärna tillbaka till huvudkonfigurationssidan (med språkinställningar) och klicka på "Visa fler alternativ".


