
Եթե դուք վեբկայքի սեփականատեր եք, սովորաբար լավագույն բանն է կայքը թարգմանել բազմաթիվ լեզուներով: Պատճառն այն է, որ ինտերնետային կայքերը հասանելի են բոլորի համար ամբողջ աշխարհում: Մարդիկ, ովքեր խոսում են այլ լեզուներով, ինչպիսիք են ֆիլիպիներենը, գերմաներենը, իսպաներենը, իռլանդերենը, դանիերենը, կորեերենը, ճապոներենը և այլն, բացի ձեր կայքի բնօրինակ լեզվից, կարող են պատճառ ունենալ այցելել ձեր կայքը: Շատերը հակված են առցանց գնումներ կատարել, երբ պարզում են, որ կայքի կամ առցանց խանութի լեզուն իրենց մայրենի լեզվով է:
Այլևս նորություն չէ, որ երբ ավելացնեք ձեր վեբկայքի հասանելի լեզուների թիվը, դուք անպայման կունենաք այցելուների ավելացված երթևեկություն դեպի ձեր կայք: Հատկապես, երբ ձեր կայքը հասանելի է, երբ որոնման համակարգերում դրա համար զանգ կա: Դա ձեր հասանելիությունն ընդլայնելու շատ կարևոր միջոց է:
Կայքերի թարգմանության անհրաժեշտությունն այսօր առաջ բերեց թարգմանչական տարբեր լուծումներ։ Այս հոդվածում մենք կքննարկենք նման լուծումներից երկուսը և կխոսենք այն մասին, թե ինչպես կարող եք ավելացնել թարգմանության կոճակը ձեր կայքում:
Google translate կոճակի ավելացում ձեր կայքում
Երբ մենք նշում ենք թարգմանությունը, մի տեսակ թարգմանչական լուծում, որը կարող է գալ ձեր մտքին, Google translate-ն է: Ներկայումս դուք կարող եք օգտագործել Google translate-ը, որպեսզի կարգավորեք կայքերի և տեքստերի մատուցումը մոտ 100-ից ավելի լեզուներով: Այս լեզուներից են՝ հունարեն, նեպալերեն, իսպաներեն, վիետնամերեն, գերմաներեն, ֆրանսերեն, եբրայերեն, ֆիններեն, իգբո, կինյարվանդա, սամոերեն և այլն: Google translate կոճակը ձեր վեբկայքում ավելացնելու համար ձեզ անհրաժեշտ է որոշակի կոդավորման հմտություններ և փորձ: Ստորև ներկայացված են կոդավորման հետ կապված երեք քայլերը.
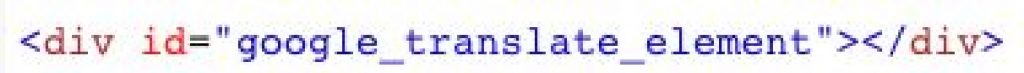
Առաջին քայլը. Սկսեք հիմնական վեբ էջից: Դրանից հետո կոդի «div» բաժնում ավելացրեք տարր «google_translate_element» id-ով, ինչպես ցույց է տրված ստորև.

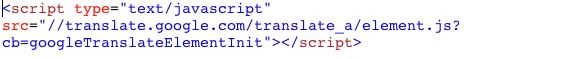
Երկրորդ քայլ. Ավելացնել Google translate API-ի հղումը, ինչպես ցույց է տրված ստորև.

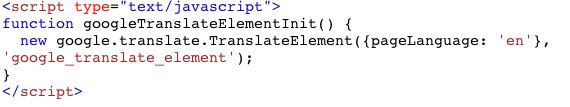
Երրորդ քայլ. Տրամադրել JavaScript ֆունկցիան, ինչպես ցույց է տրված ստորև.

Այսքանը. Այնուհետև կիմանաք, որ Google translate կոճակը ձեր վեբկայքում ավելացնելուց առաջ դուք պետք է ունենաք կոդավորման հիմնական սկզբունքները կամ աշխատանքի համար վեբ մշակող վարձեք:
Ինչու Google Translate-ը լավագույնը չէ լուծում
Google translate-ը թույլ չի տալիս վերահսկել թարգմանված բովանդակությունը: Դուք կախված եք միայն թարգմանության արդյունքից: Եվ հիշեք, որ ավտոմատ մեքենա թարգմանությունը միշտ չէ, որ լավագույն թարգմանության տեսակն է, և այն լավ չի խոսի ձեր կայքի մասին պրոֆեսիոնալ մասշտաբով:
Google translate-ի մեկ այլ թակարդն այն է, որ այն չի թարգմանում պատկերների վրա առկա տեքստերը: Սա նշանակում է, որ դուք չեք կարող հասնել ձեր կայքի բովանդակության ամբողջական տեղայնացմանը: Փաստորեն, Google translate-ը չի շոշափի ձեր կայքի տեղայնացման ասպեկտը: Օրինակ, ConveyThis թույլ է տալիս թարգմանել ձեր կայքի բոլոր ասպեկտները, ներառյալ թեմաները, սքրինշոթները, պատկերները, URL-ները և այլն, և առաջարկում է ձեր կայքի ամբողջական տեղայնացումը:
Նաև Google translate հավելվածը չի օպտիմալացնի ձեր թարգմանված բովանդակությունը SEO-ի համար: Սա իսկապես նսեմացնում է այն լավ աշխատանքը, որը նա կարող էր կատարել թարգմանության ընթացքում: Երբ օգտվում եք վեբկայքերի թարգմանության լուծումներից, ինչպիսին է ConveyThis-ը, կարող եք վստահ լինել, որ ձեր թարգմանված կայքը որոնողական համակարգում ավելի բարձր վարկանիշ կբարձրացնի, և դուք կարող եք տեսնել գեղեցիկ արդյունքներ Google Analytics-ում:
Այնուամենայնիվ, կա նաև թարգմանության ավելի պարզ լուծում, որը կարող է ստանձնել ձեր կայքի թարգմանությունը, մինչդեռ դուք պետք է քիչ կամ ընդհանրապես ոչինչ չանեք: Թարգմանչական այս լուծումը թույլ է տալիս ձեր կայքում ունենալ լեզվի փոխարկիչի կոճակ, որը ձեր կայքի այցելուները կարող են ընտրել՝ լեզուն փոխելու իրենց ցանկալի լեզվին: Կայքի թարգմանության լուծումը, որի մասին մենք խոսում ենք այստեղ, ConveyThis է:
Թարգմանել ձեր կայքը ConveyThis-ի միջոցով
ConveyThis բազմալեզու հավելված է, որը ծառայում է թարգմանչական նպատակներին: Այն առաջարկում է կայքերի սեփականատերերին թարգմանել իրենց կայքերի բովանդակությունը բազմաթիվ լեզուներով: Ի տարբերություն Google translate-ի, որտեղ դուք պետք է վարձեք վեբ ծրագրավորող կամ կունենաք նախնական խորացված կոդավորման գիտելիքներ՝ նախքան թարգմանության կոճակը ավելացնելը, ConveyThis-ն առաջարկում է ձեզ առանց սթրեսի, պարզ և շատ արագ թարգմանության լուծումներ, որտեղ թարգմանության կոճակ ավելացնելը երբեք չի նշանակում: խնդիր.
Ինչպես տեղադրել ConveyThis-ը ձեր WordPress կայքում
- Մուտք գործեք ձեր WordPress վահանակ, փնտրեք WordPress մուտքի գրացուցակ և որոնման դաշտում որոնեք ConveyThis:
- Տեղադրեք այն: Տեղադրելով այն, սեղմեք ակտիվացման վրա: Տրամադրեք API բանալի ConveyThis-ից (սա այն բանալին է, որը միշտ կարող եք գտնել ձեր ConveyThis հաշվում):
- Դուք կնկատեք բնօրինակ լեզվի տարածքը: Թողեք այն անգլերենով, եթե դա այն լեզուն է, որով ձեր կայքը սկզբնապես է: Մուտքագրեք նպատակային լեզուն նպատակակետ լեզվի դաշտում:
- Ձեր թարգմանությունը պատրաստ է։ ConveyThis-ում փորձելու համար դուք կսահմանափակվեք մեկ լեզվով կայքի համար և կկարողանաք թարգմանել մոտ 2000 բառ: Թարմացրեք ձեր պլանը ձեր ConveyThis վահանակից՝ առաջարկներից օգտվելու համար:
- Ընտրեք, թե ինչպիսի տեսք կունենաք ձեր լեզվի կոճակը ձեր կայքում: Դուք հնարավորություն ունեք ընտրելու՝ լեզուները միայնակ եք ուզում, թե երկրի դրոշով: Այս լեզվի կոճակը կարող է ցուցադրվել ձեր կայքում, որպեսզի օգտվողները հեշտությամբ անցում կատարեն մեկ լեզվից մյուս լեզվին: Դուք կարող եք այլ կերպ տեղադրել լեզվի թարգմանության տարբերակները կողագոտում, տեղադրել այն համբուրգերի կոճակի մեջ կամ ավելի լավ է տեղադրել այն ձեր կայքի ներքևի աջ անկյունում: Սեղմեք պահպանել և շարունակել:
- Այս պահից դուք կարող եք գնալ և ստուգել ձեր կայքը լեզվի կոճակի համար: Ընտրեք կոճակը կամ ընտրացանկը և տեսեք այն լեզուների ցանկը, որոնցով կարող եք թարգմանել: Այս լեզուներից որևէ մեկի վրա սեղմելով՝ ConveyThis կթարգմանի ձեր կայքը մի քանի վայրկյանում:
- Ցանկացած անհրաժեշտ ուղղում կատարելու համար անցեք ձեր վահանակ և կատարեք անհրաժեշտ ճշգրտումները: Այնտեղից դուք կարող եք տեսնել յուրաքանչյուր տող և անհրաժեշտության դեպքում խմբագրել: Դուք կարող եք չեղարկել կամ չեղարկել թարգմանվածը: Դուք կարող եք նաև ստուգել ձեր պատկերները և մետատվյալները վահանակի վրա: Անհրաժեշտության դեպքում կարող եք նաև հրավիրել համահեղինակներին աշխատելու ձեզ համար՝ ConveyThis վահանակի միջոցով կատարելագործված և օպտիմիզացված կայք ունենալու համար:
Ձեր կայքի համար լեզվի փոխարկիչի կոճակի ստեղծում և ավելացում
Այժմ եկեք արագ ուսումնասիրենք, թե ինչպես կարգավորել լեզվի փոխարկիչի կոճակը, որը նշված է վերը նշված բացատրություններում: Լեզվի փոխարկիչի կոճակը ձեր կայքի այն կոճակն է, որը սեղմելով ձեր կայքի այցելուների կողմից, նրանք կարող են հասանելի դարձնել ձեր կայքի բովանդակությունը իրենց նախընտրած լեզվով:
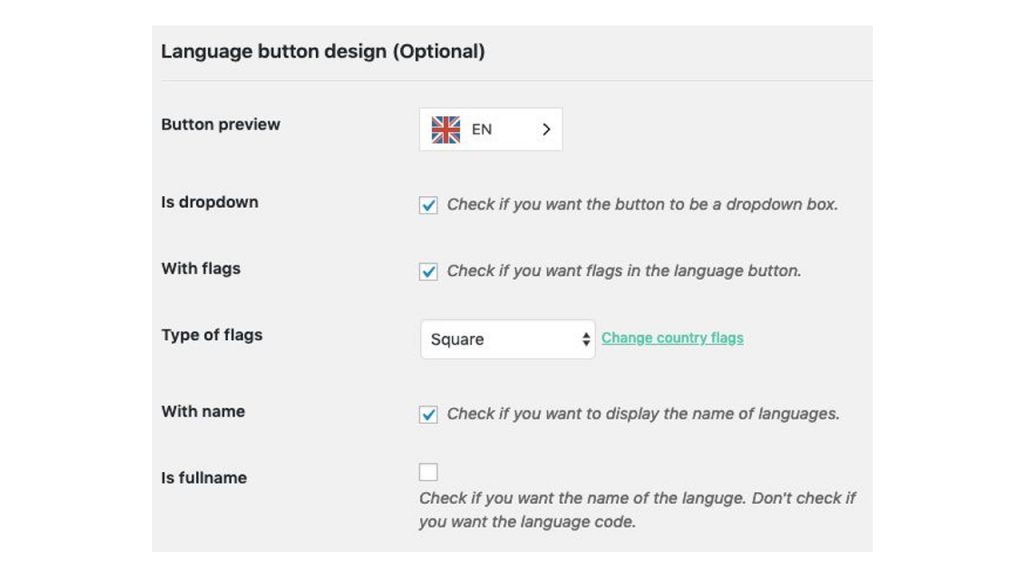
ConveyThis-ն առաջարկում է WordPress-ի համար լեզվի փոխարկիչի հայտնի և ոչ դժվար օգտագործման կոճակ: ConveyThis-ը թույլ է տալիս ընդամենը մի քանի րոպեում ավելացնել մեկից ավելի լեզուներ ձեր կայքում: Այն նաև օգտվում է ձեր թարգմանված կայքը ձեր ցանկությանը համապատասխան ձևավորելու հնարավորությունից: Հնարավոր է ունենալ ձեր կայքի լեզվի փոխարկիչի կոճակը ձեր կայքի ցանկացած մասում: Այն կարող է լինել ընտրացանկերի, նավիգացիայի, կոդերի կամ/կամ վիջեթներում: Նախքան լեզվի փոխարկիչի կոճակը ավելացնելը, նախ պետք է տեղադրեք ConveyThis հավելվածը, եթե դեռ չեք պատրաստվում դա անել: Այժմ ConveyThis plugin-ը ձեր կայքում տեղադրելուց հետո գնացեք ձեր WordPress-ի հետևի վերջը: Ընտրեք ConveyThis և ընտրեք լեզվի կոճակը: Երբ դուք հասնեք այս էկրանին, դուք կնկատեք հետևյալ ընտրանքները. եթե ցանկանում եք օգտագործել բացվող ցանկը, թե ոչ, օգտագործելու եք դրոշներ, թե ոչ, դրոշների տեսակները, որոնք ցանկանում եք օգտագործել, արդյոք ցուցադրել լեզուների անունները, կամ լեզուների կոդերը ցուցադրելու համար:

Երբ այս տարբերակներն ընտրվեն ըստ ձեր ընտրության, դուք կարող եք վստահ լինել, որ լավ մշակված է կայքի լեզվի փոխարկիչի կոճակը: Երբ ձեր լեզվի փոխարկիչի կոճակը ճիշտ ձևավորված է, ձեր կայքի այցելուները կվայելեն ձեր վեբկայքի լեզուների միջև անցման անխափան փորձը: Լեզվի փոխարկիչի կոճակը վեբկայքի կարևոր բաղադրիչն է, եթե նախատեսում եք գնալ միջազգային:
Հիշեցնենք, որ կայքերի թարգմանության անհրաժեշտությունն այսօր առաջ բերեց թարգմանչական տարբեր լուծումներ։ Այս հոդվածում մենք քննարկել ենք նման լուծումներից երկուսը և խոսել այն մասին, թե ինչպես կարող եք ավելացնել թարգմանության կոճակը ձեր կայքում: Հիշեք նաև, որ շատ մարդիկ հակված են առցանց գնումներ կատարել, երբ պարզում են, որ կայքի կամ առցանց խանութի լեզուն իրենց լեզուն է: Այսպիսով, դուք կարող եք վստահ լինել, որ երբ օգտագործում եք թարգմանչական լուծումներ, որոնք կարող են օգնել ձեզ կարգավորել ձեր թարգմանության հետ կապված ամեն ինչ, ինչպես նաև տեղայնացումը, որը ներառված է ձեր կայքէջում թարգմանության կոճակը (կայքի լեզվի փոխարկիչի կոճակ) ավելացնելու հնարավորությամբ, կարող եք ձեր կայքը տեղափոխել միջազգային մակարդակով, թույլ տվեք այցելուներին ունենալ հաճելի և անխափան փորձ՝ զննարկելով ձեր կայքը, և դուք կարող եք պարծենալ աճող փոխակերպումներով և ներգրավվածությամբ:
Երբ դուք օգտագործում եք ConveyThis, դուք չպետք է անհանգստանաք, թե ինչպես կոդավորել: Ձեզ հարկավոր չէ կոդավորման փորձ կամ վեբ ծրագրավորող վարձել: Կարելի է լիովին ասել, որ դա ավելի լավ ընտրություն է, քան Google translate-ը: Հետևաբար, լավագույն ժամանակը, որ դուք սկսեք օգտագործել ConveyThis-ը ձեր կայքի թարգմանչական նախագծի համար, եթե ոչ նախկինում, հիմա է:

