SquareSpace-integraatio
Ohje
Kuinka asentaa ConveyThis SquareSpaceen?
Vaihe 1
Luo ConveyThis.com-tili ja vahvista se.
Vaihe #2
Siirry hallintapaneelissasi (sinun on oltava kirjautuneena) ylävalikosta kohtaan "Domains".

Vaihe #3
Napsauta tällä sivulla "Lisää verkkotunnus".
Verkkotunnuksen nimeä ei voi muuttaa, joten jos olet tehnyt virheen olemassa olevan verkkotunnuksen kanssa, poista se ja luo uusi.
Kun olet valmis, napsauta "Asetukset".

*Jos asensit ConveyThisn aiemmin WordPressille/Joomlalle/Shopifylle, verkkotunnuksesi on jo synkronoitu ConveyThis-sovellukseen ja näkyy tällä sivulla.
Voit ohittaa verkkotunnuksen lisäämisen ja klikata verkkotunnuksesi vieressä olevaa "Asetukset".
Vaihe #4
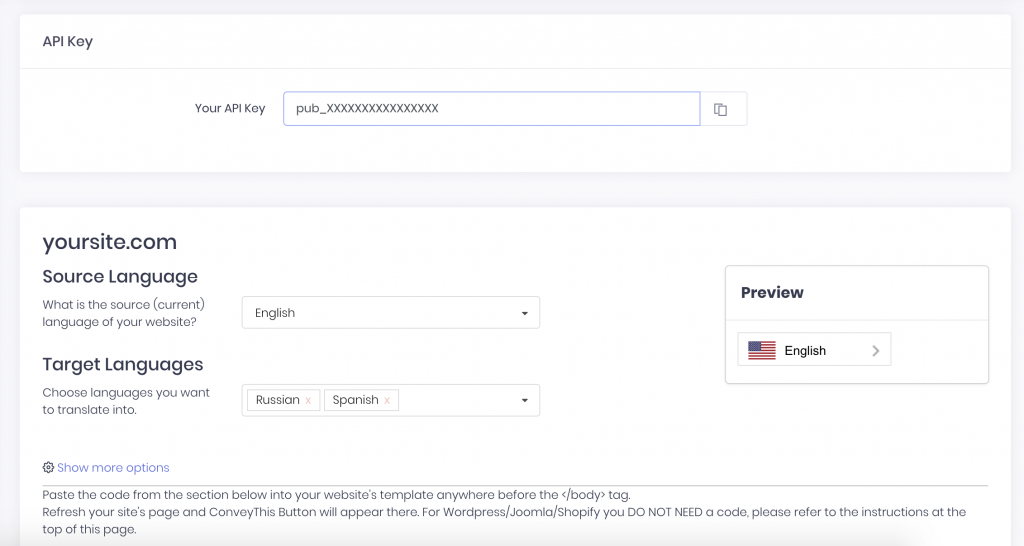
Nyt olet pääasetussivulla.
Valitse verkkosivustosi lähde- ja kohdekieli(t).
Napsauta "Tallenna kokoonpano".

Vaihe #5
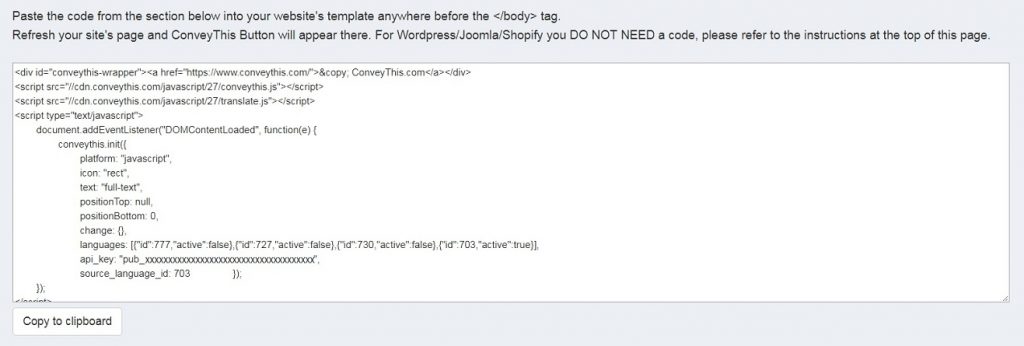
Vieritä nyt alas ja kopioi JavaScript-koodi alla olevasta kentästä.

*Myöhemmin saatat haluta tehdä joitain muutoksia asetuksiin. Jotta voit ottaa ne käyttöön, sinun on ensin tehtävä kyseiset muutokset ja kopioitava sitten päivitetty koodi tälle sivulle.
* WordPress/Joomla/Shopify EI tarvitse tätä koodia. Lisätietoja saat vastaavan alustan ohjeista.
Vaihe #6
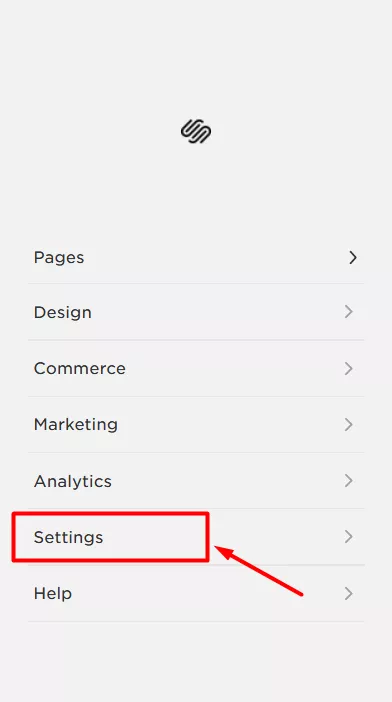
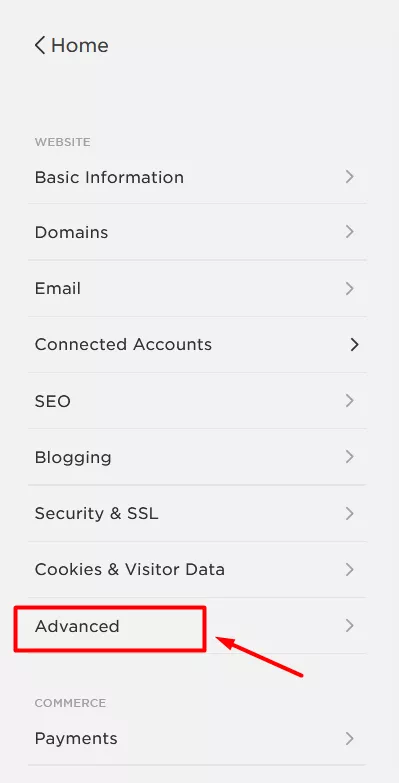
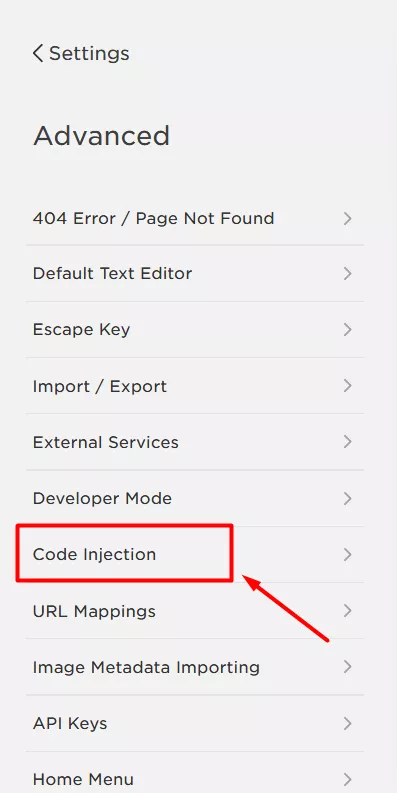
Siirry SquareSpacen kojelautaan ja tee seuraavat vaiheet: "Asetukset" -> "Lisäasetukset" -> "Koodin lisäys".



Vaihe #7
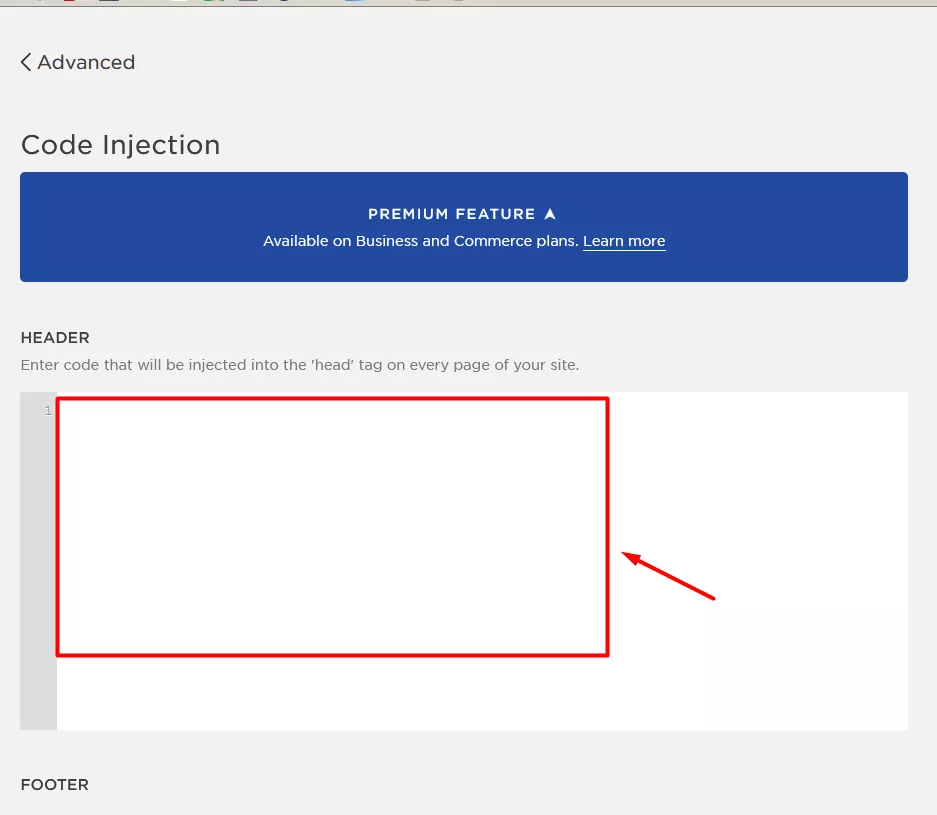
Liitä koodi "HEADER"-lomakkeeseen ja tallenna muutokset.

Vaihe #8
Se siitä. Vieraile verkkosivustollasi, päivitä sivu ja kielipainike tulee näkyviin.
Onnittelut, nyt voit aloittaa verkkosivustosi kääntämisen.
*Jos haluat muokata painiketta tai tutustua lisäasetuksiin, palaa pääasetussivulle (kieliasetukset) ja napsauta "Näytä lisää vaihtoehtoja".