
إن امتلاك موقع ويب ثنائي اللغة أو متعدد اللغات مع تجربة مستخدم محسّنة لزوار صفحتك من أي جزء من العالم يتوقف على قدرتك على ترجمة المنشورات والمحتويات وصفحات موقع الويب الخاص بك بالإضافة إلى الأدوات. ما يزيد قليلاً عن نصف الإنترنت عبارة عن لغة إنجليزية عندما تكون النسبة المئوية لمستخدمي الإنترنت الذين يتحدثون الإنجليزية كلغة أولى هي 25 فقط. لذلك ، من المهم إنشاء وامتلاك موقع ويب متعدد اللغات وكذلك ترجمة الأدوات إلى عدة لغات مختلفة لأن القيام بذلك سيفتح بابًا كبيرًا للأنشطة التجارية وفرصًا للوصول إلى جمهور أكبر.
في العديد من مواقع الويب ، ستلاحظ أن الأداة جزء داخلي منها. ومن ثم ، إذا لم يتم التعامل مع ترجمة مواقع الويب هذه بشكل صحيح بواسطة مكون الترجمة الذي تم استخدامه ، فسوف تدرك أن الأدوات لم تتم ترجمتها. سيؤدي ذلك بعد ذلك إلى خلط رموز اللغة على موقع الويب الخاص بك حيث سيكون للزوار أجزاء معينة من موقع الويب بلغة واحدة وأجزاء أخرى بلغة أخرى.
لذلك، في هذه المقالة سوف نساعدك لمعرفة كيف يمكنك ترجمة الحاجيات التي تتوفر على موقع WordPress متعدد اللغات. أيضا، سوف ننظر في كيفية يمكنك استخدام القطعة كما محول اللغة الخاصة بك بدلا من زر المحول.
لمساعدتك في الحصول على العملية والتدريب في هذه المقالة ، سنستخدم أفضل مكون إضافي لترجمة WordPress وهو ConveyThis كأداة للتدريب. في حين أنه من الصحيح أننا سنناقش أدوات WordPress في هذه المقالة ، فإن ConveyThis لا يقتصر على WordPress. يمكنك استخدام ConveyThis لترجمة الأدوات على الأنظمة الأساسية الأخرى أيضًا . إذا اتبعت بعناية هذه الأفكار سهلة التطبيق والتي ستتم مناقشتها بالكامل في هذه المقالة ، فستشهد نتائج سريعة.
بادئ ذي بدء ، دعونا نفكر في ماهية الأدوات.
ما هي الأدوات ولماذا من الضروري ترجمتها؟
الحاجيات هي أجزاء أو أجزاء من المحتويات التي هي خارج عن وظيفة الرئيسية أو خارج محتوى الصفحة. هذه هي العناصر التي تراها تحت "منطقة القطعة" لموقعك WordPress ويمكن العثور عليها على التذييلات و / أو الشريط الجانبي. وهي تخدم العديد من الأغراض مثل الدعوة إلى العمل والصور والملاحة وقوائم الوظائف والتقويمات وما إلى ذلك.
عندما تقوم بترجمة عناصر واجهة المستخدم الخاصة بك ، فهذا يعني أن بإمكان زوار موقع الويب الخاص بك استخدام موقع الويب قد تمت ترجمته بالكامل دون الحاجة إلى البدء في نسخ المحتوى الخاص بك ولصقه في برنامج ترجمة خارجي مثل مترجم جوجل.
سيكون الأمر غير احترافي عندما يتم فصل المحتويات الموجودة في كل صفحة من صفحات مواقع الويب الخاصة بك إلى لغتين. قد يشعر الزوار الذين يستخدمون اللغة الثانية بتقدير أقل أو حتى يتضاءل التفكير في أنهم ليسوا بنفس أهمية الزوار الذين يتحدثون اللغة الأصلية لموقعك على الويب.
كيفية ترجمة الحاجيات من خلال استخدام ConveyThis
ConveyThis هو الحل الأساسي للترجمة على الموقع الذي تم بناؤه لتسهيل ترجمة أي موقع. ConveyThis يستخدم أي من الترجمة البشرية والترجمة الآلية. وعندما تستخدم، فإنه يستخدم على حد سواء لتوفير كفاءة وأفضل النتائج جدا عند ترجمة المواقع.
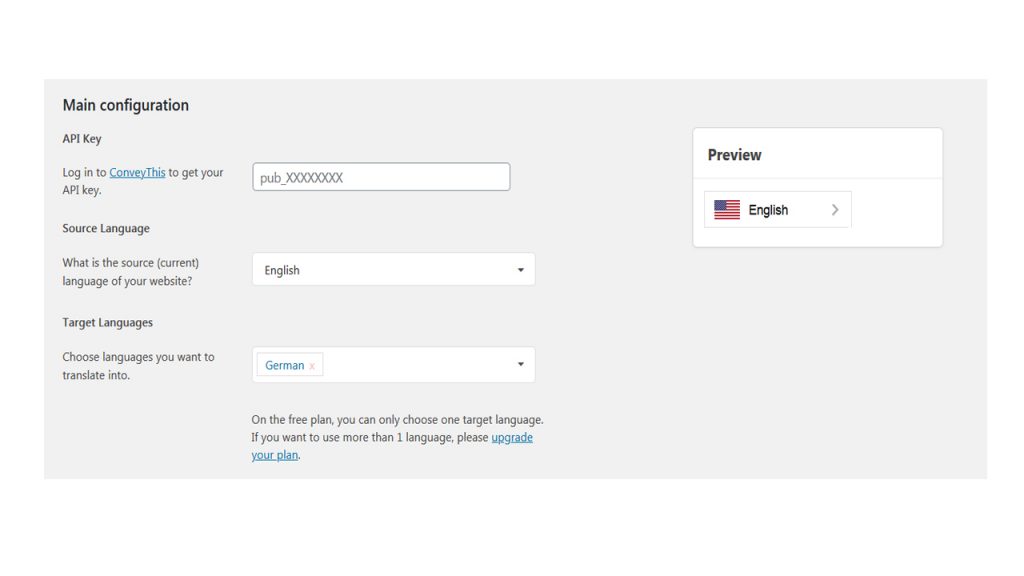
أول شيء يجب القيام به هو تثبيت ConveyThis البرنامج المساعد. بعد ذلك، يجب عليك اختيار اللغة التي تنوي استخدامها، ومع ذلك سوف تترجم جميع المحتويات الموجودة على موقع الويب الخاص بك تلقائيا. جميع المحتويات بما في ذلك الصفحات، رموز قصيرة، والقوائم، والأهم من ذلك الحاجيات.
الآن حدد موقع شاشة الإعدادات ConveyThis واختر من القائمة المنسدلة أي لغة تريد ترجمة محتوياتك إليها. يستخدم هذا البرنامج المساعد ConveyThis ما يعرف بترجمة السلسلة لترجمة الحاجيات وكذلك جميع الأجزاء الأخرى من الموقع تلقائيا. من السهل معاينة ذلك عن طريق التحقق من خلال شاشة الترجمة من حساب ConveyThis الخاص بك.

هل من الممكن تحرير ما تمت ترجمته يدوياً؟ نعم هو الجواب. ConveyThis يتيح لك الفرصة لتحرير وتعديل وإجراء التعديلات اللازمة على محتوياتك المترجمة ومع ذلك سيكون من السهل الحصول على موقع الويب الخاص بك الأمثل لتجربة المستخدم ومحرك البحث الأمثل (جنوب شرقي أوروبا).
على سبيل المثال ، قد تستهدف كلمات رئيسية معينة في النص المترجم والتي ستجعل المحتويات المترجمة بهذه اللغة محسّنة لبحث Google ، أو ربما هناك عبارة معينة يجب صياغتها بشكل مختلف في لغات مثل الفرنسية أو الألمانية أو الفيتنامية أو حتى الإسبانية لإرسال الرسالة المطلوبة ، يمكنك تحرير المحتويات المترجمة يدويًا لالتقاط كل هذه المحتويات. هذا مطلوب بشكل خاص في حالة أدوات النص ذات المحتويات التي يتم تحميلها يدويًا.
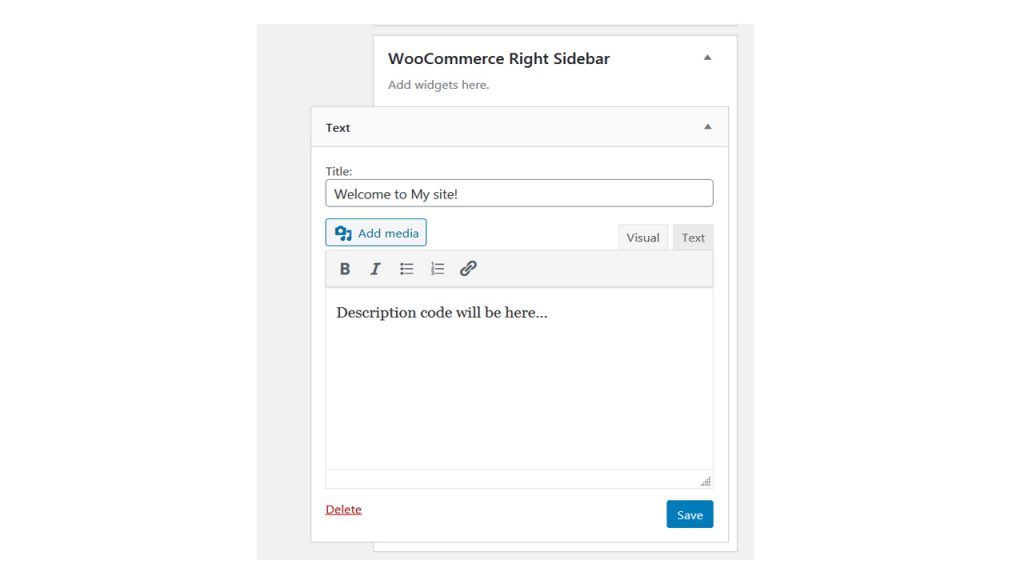
من الممكن رؤية النص الترحيبي في أداة النص باللغة الأصلية كما هو موضح أدناه:

فكر في أي شيء الحاجيات. كل ما تم ترجمته يغطي كل شيء. سواء كانت مدمجة في الحاجيات ، والحاجيات المثبتة ، والحاجيات التي تم تحميلها و / أو القطعة التي تمت إضافتها من خلال الإضافات مثل Jetpack WooCommerce.
لمساعدتك في جعلها أكثر وضوحًا ، حاول فتح صفحة على موقع الويب الخاص بك من خلال استخدام المحرر المرئي ، ستلاحظ أن جميع الأدوات بما في ذلك تلك الموجودة في التذييل والشريط الجانبي قد تمت ترجمتها بالفعل. كما لو أن هذا لا يكفي ، تتم ترجمة محتويات الصفحة وقوائم التنقل بالإضافة إلى كل العناصر الأخرى.
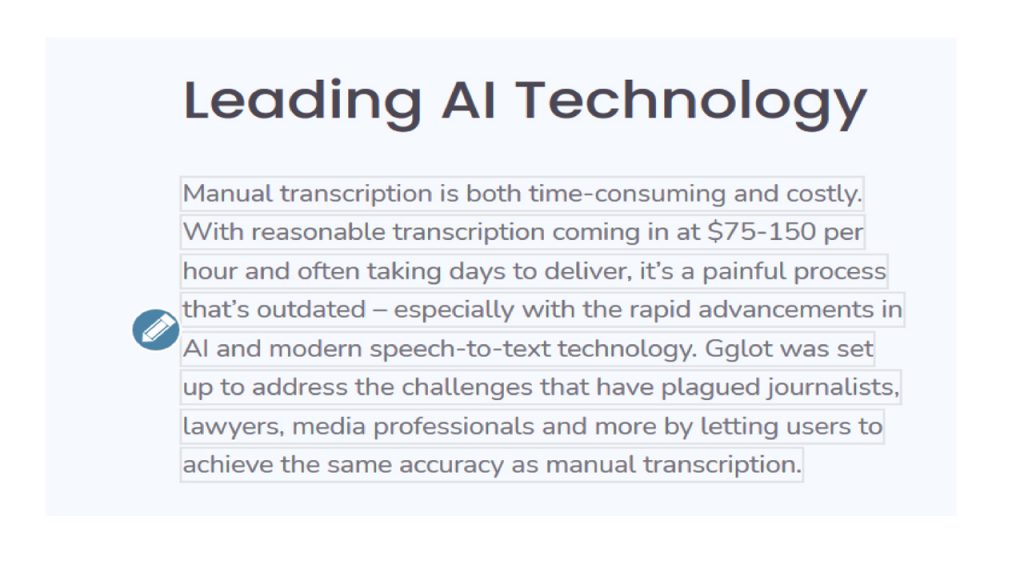
يمكن أيضًا أن يخضع النص المترجم بالفعل في عناصر واجهة المستخدم الخاصة بك إلى التحرير اليدوي. كيف؟ انتقل إلى المحرر المرئي وافتحه ، ثم انقر فوق أي من الأدوات التي تريد ترجمتها. ستلاحظ قلمًا يشبه الأيقونة (أي رمز التحرير) بالقرب منه. انقر فوق هذا الرمز وستظهر نافذة تعرض كل من النص الأصلي والنص المترجم من الأداة. مع ذلك وهناك مباشرة ، يمكنك تحرير المحتوى المترجم يدويًا للحصول على الإخراج المطلوب. هذا موضح في الصورة أدناه:

من الممكن استخدام خدمة الترجمة مثل ConveyThis لتحرير ترجماتك يدويًا. هذا ممكن من خلال لوحة ConveyThis حيث يمكنك إعداد مشروع الترجمة الخاص بك ليشمل المترجمين الأصليين والمترجمين المحترفين.
تحقق مرارًا وتكرارًا من جميع الأدوات التي يمكن العثور عليها على موقع الويب الخاص بك لمعرفة ما إذا كانت قد تمت ترجمتها بشكل صحيح ومعروضة بشكل جيد باللغة الأخرى. في حالة وجود أدوات إضافية في بعض الأحيان لاحقًا ، فسيتم ترجمتها تلقائيًا. ومع ذلك ، قد تضطر إلى التحقق للتأكد مما إذا كانت الترجمة صحيحة وما إذا كانت هناك حاجة للتعديل ، يمكنك تحريرها.
كيفية إضافة ConveyThis زر محول اللغة في منطقة القطعة يمكنك وضع زر محول اللغة تحت منطقة القطعة لموقعك على الويب. مع هذا الخيار، فإنه سيجعل من الممكن لزوار موقعك على الانترنت للوصول إليها مع غيرها من الحاجيات. وهذا هو لاظهار المرونة ConveyThis العروض فيما يتعلق بوضع زر محول اللغة الخاصة بك.
كيف يمكنك أن تفعل ذلك؟ في قسم الإدارة في WordPress، حدد المظهر وحدد الحاجيات. طريقة أخرى يمكنك القيام بذلك هو عن طريق تحديد موقع مخصص وتحديد الخيار القطعة من أجل تحرير الحاجيات الخاصة بك. من الممكن أيضًا إضافة عنوان عنصر واجهة المستخدم والنقر على Save لضمان ظهور محول اللغة على الشريط الجانبي.
شيء آخر مثير للاهتمام حول وضع محوّل اللغة في عنصر واجهة المستخدم هو أنه يمكنك وضعه في أكثر من منطقة عنصر واجهة مستخدم ويمكن للزوار العثور عليه دائمًا في التذييل.
تشير ترجمة الأداة إلى أن موقع الويب الخاص بك أصبح متعدد اللغات تمامًا
إذا كنت تريد أن يكون لديك موقع ويب متعدد اللغات وفعال ومحترف يجب عليك التأكد من ترجمة جميع عناصر موقعك الإلكتروني. لا داعي للقلق أو أن تصبح مفرط في القلق حول كيفية التعامل مع هذا لأن هذا يمكن التعامل معها باستخدام حل متعدد اللغات مثل ConveyThis. ConveyThis سوف تأخذ المسؤولية عن الترجمة الخاصة بك بحيث يتم العناية بشكل صحيح جميع أجزاء الموقع بما في ذلك الحاجيات، صفحات والمشاركات.
حتى الآن، في هذه المقالة لدينا تساعدك على معرفة كيف يمكنك ترجمة الحاجيات التي تتوفر على موقع WordPress متعدد اللغات. أيضا، لقد نظرت في كيفية يمكنك استخدام القطعة كما محول اللغة الخاصة بك بدلا من زر المحول المشترك.
لذلك من الأفضل أن تتبع الإرشادات الموضحة أعلاه حتى تتمكن من ترجمة عناصر واجهة المستخدم الخاصة بك ، وبالتالي يمكنك التباهي بموقع ويب متعدد اللغات كامل سهل وغير معقد للمستخدمين أو زوار موقع الويب الخاص بك. إذا لم تتم ترجمة موقع الويب الخاص بك بشكل جيد أو تمت ترجمته جزئيًا ، فقد يتم الخلط بين زوار موقع الويب الخاص بك باستخدام موقع الويب الخاص بك ويمكن أن يشعروا بالإحباط لدرجة أنهم يغادرون موقع الويب الخاص بك دون تحقيق هدفهم في الزيارة في المقام الأول
إذا حاولت ConveyThis، سوف تجد أنه من الأسهل للاستخدام وبسيطة جدا. قد تحتاج إلى استخدام الخيار أولا خطة مجانية لمعرفة كيف يعمل بها مع WordPress البرنامج المساعد. وإذا كنت تفكر في منصات أخرى مثل Shopify و Squarespace ، ConveyThis موجود دائمًا للتعامل مع كل شيء بالنسبة لك. ابدأ الآن واستمتع بالفوائد التي لا تعد ولا تحصى التي تأتي مع ترجمة عنصر واجهة المستخدم الخاص بك وامتلاك موقع ويب متعدد اللغات.

