BigCommerce интеграция
Как инсталирате ConveyThis на:
Интегрирането на CoveyThis Translate във всеки уебсайт е невероятно лесно и платформата BigCommerce не е изключение. Просто следвайте нашето просто ръководство стъпка по стъпка, за да добавите ConveyThis към вашияBigCommerceсайт само за няколко минути.
Етап 1
Създайте акаунт в ConveyThis.com и го потвърдете.
Стъпка 2
На вашето табло за управление (трябва да сте влезли) отидете до «Домейни» в горното меню.
Стъпка #3
На тази страница щракнете върху „Добавяне на домейн“.
Няма начин да промените името на домейна, така че ако сте направили грешка със съществуващото име на домейн, просто го изтрийте и създайте ново.
След като сте готови, щракнете върху „Настройки“.
*Ако сте инсталирали ConveyThis преди това за WordPress/Joomla/Shopify, името на вашия домейн вече е синхронизирано с ConveyThis и ще се вижда на тази страница.
Можете да пропуснете стъпката за добавяне на домейн и просто да щракнете върху «Настройки» до вашия домейн.
Стъпка #5
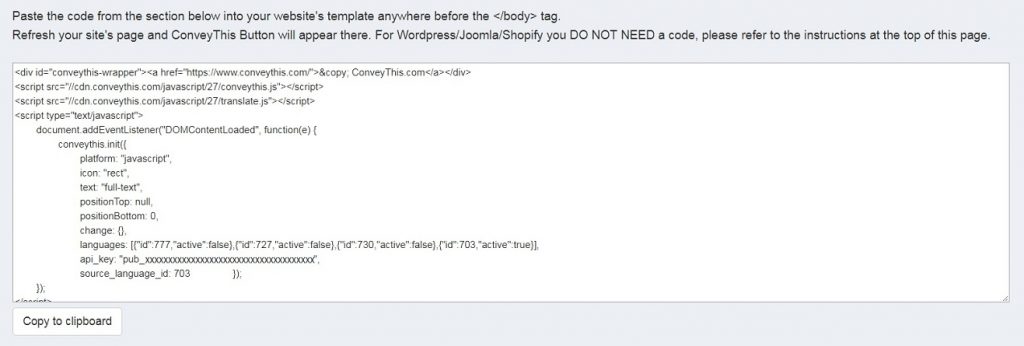
Сега превъртете надолу и копирайте JavaScript кода от полето по-долу.

*По-късно може да искате да направите някои промени в настройките. За да ги приложите, ще трябва първо да направите тези промени и след това да копирате актуализирания код на тази страница.
*За WordPress/Joomla/Shopify НЕ се нуждаете от този код. За повече информация, моля, вижте инструкциите на свързаната платформа.
Стъпка #6
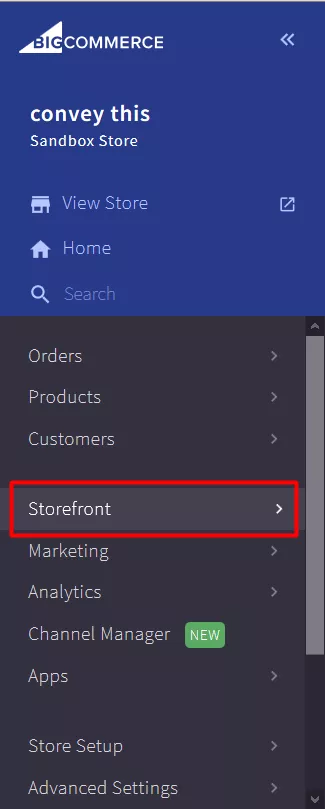
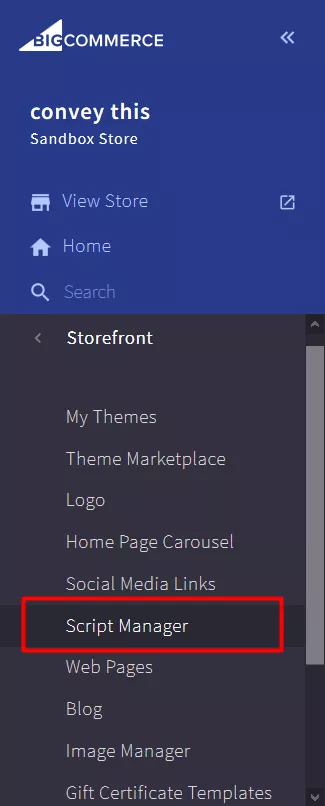
След това отидете на контролния панел на BigCommerce -> “StoreFront” -> “Script Manager”.


Стъпка #7
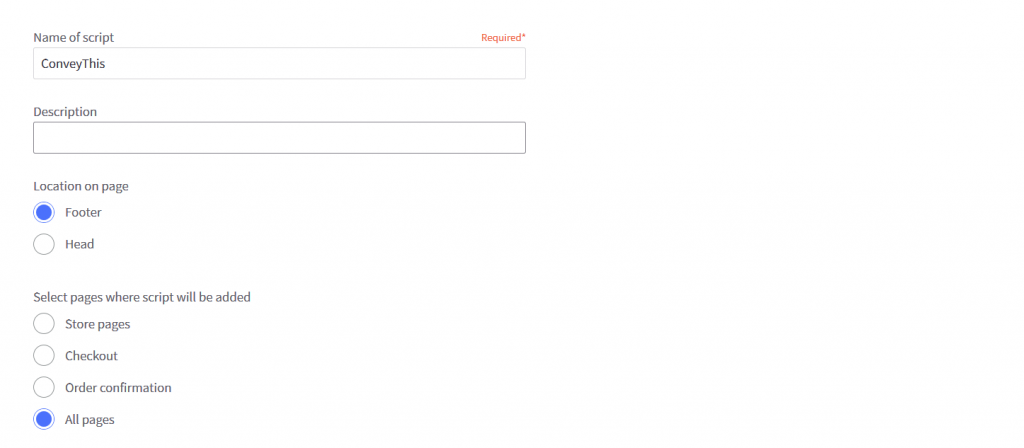
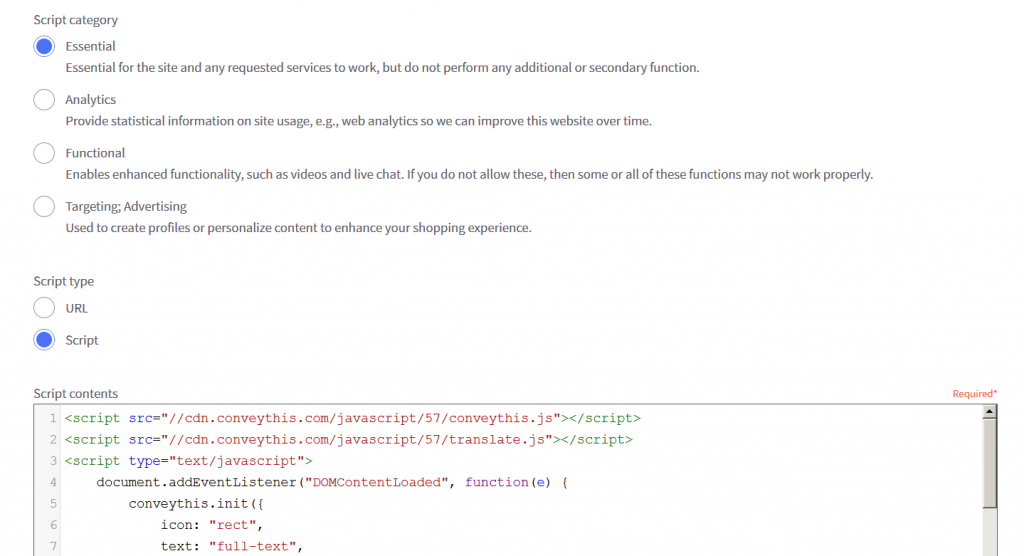
Кликнете върху „Създаване на скрипт“ и попълнете всички полета.
- Име на скрипта: ConveyThis
- Описание: (всяко описание)
- Местоположение на страницата: Долен колонтитул
- Изберете страници, където ще бъде добавен скрипт: Всички страници
- Категория на сценария: Основен
- Тип скрипт: Скрипт
- Съдържание на скрипта: Поставете кода, който сте копирали по-рано
- Запази го


Стъпка #8
Това е. Моля, посетете уебсайта си, опреснете страницата и бутонът за език се показва там.
Поздравления, сега можете да започнете да превеждате уебсайта си.
*Ако искате да персонализирате бутона или да се запознаете с допълнителни настройки, моля, върнете се на основната страница за конфигурация (с езикови настройки) и щракнете върху „Покажи още опции“.


