Lander مكون إضافي للترجمة
كيف تقوم بتثبيت ConveyThis على:

يعد دمج ConveyThis في موقعك سريعًا وسهلاً ، ولا يعد Lander استثناءً. في غضون دقائق قليلة ستتعلم فقط كيفية تثبيت ConveyThis على Lander والبدء في منحه الوظائف متعددة اللغات التي تحتاجها.
الخطوة 1
قم بإنشاء حساب ConveyThis، وأكد بريدك الإلكتروني، وقم بالوصول إلى لوحة التحكم الخاصة بحسابك.
الخطوة 2
في لوحة القيادة (يجب أن تكون مسجلاً) ، انتقل إلى "المجالات" في القائمة العلوية.
الخطوه 3
في هذه الصفحة ، انقر فوق "إضافة مجال".
لا توجد طريقة لتغيير اسم المجال ، لذلك إذا أخطأت في اسم المجال الحالي ، فما عليك سوى حذفه وإنشاء اسم جديد.
بمجرد الانتهاء ، انقر فوق "إعدادات".
* إذا قمت بتثبيت ConveyThis سابقًا لـ WordPress / Joomla / Shopify ، فقد تمت مزامنة اسم المجال الخاص بك بالفعل مع ConveyThis وسيكون مرئيًا في هذه الصفحة.
يمكنك تخطي خطوة إضافة المجال والنقر فقط على «الإعدادات» بجوار المجال الخاص بك.
الخطوة رقم 5
الآن قم بالتمرير لأسفل وانسخ كود JavaScript من الحقل أدناه.
<!-- ConveyThis code -->
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/javascript/conveythis-initializer.js?ver=1714686201" defer></script>
<script type="rocketlazyloadscript" data-rocket-type="text/javascript">
document.addEventListener("DOMContentLoaded", function(e) {
ConveyThis_Initializer.init({
api_key: "pub_xxxxxxxxxxxxxxxxxxxxxxxx"
});
});
</script>
<!-- End ConveyThis code -->
الخطوة رقم 6
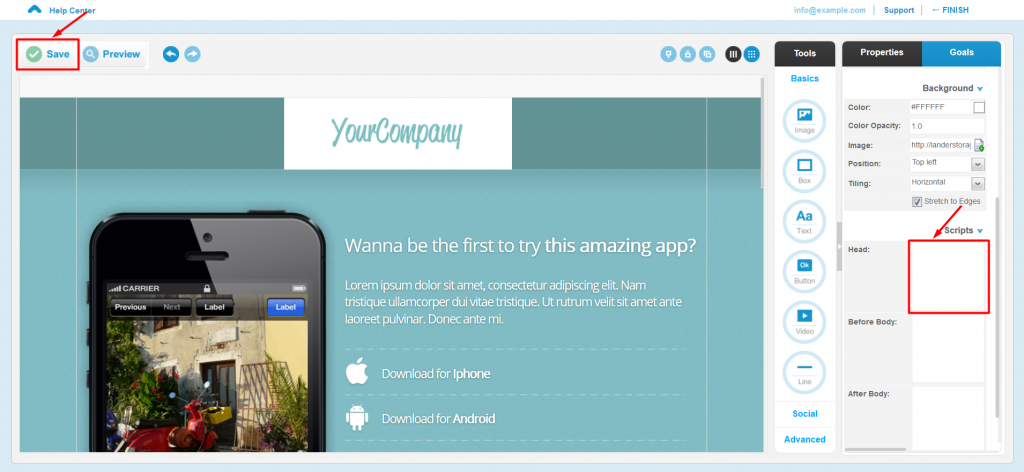
قم بتسجيل الدخول إلى Lander ، وافتح محرر الصفحة ، وابحث عن "Head" في الزاوية اليمنى ، وأدخل الرمز واحفظ التغييرات. ثم أعد تحميل صفحتك وسترى خيارًا لترجمة صفحتك. تهانينا! لقد نجحت في ترجمة صفحة Lander الخاصة بك باستخدام ConveyThis.
* إذا كنت ترغب في تخصيص الزر أو التعرف على إعدادات إضافية ، يرجى الرجوع إلى صفحة التكوين الرئيسية (مع إعدادات اللغة) والنقر فوق «إظهار المزيد من الخيارات».