التكامل HubSpot
كيفية تثبيت ConveyThis على:

يعد دمج ConveyThis في موقعك سريعًا وسهلاً ، ولا يُعد Hubspot استثناءً. في غضون دقائق قليلة ستتعلم فقط كيفية تثبيت ConveyThis على Hubspot والبدء في منحه الوظائف متعددة اللغات التي تحتاجها.
الخطوة 1
قم بإنشاء حساب ConveyThis.com وقم بتأكيده.
الخطوة 2
في لوحة القيادة (يجب أن تكون مسجلاً) ، انتقل إلى "المجالات" في القائمة العلوية.
الخطوه 3
في هذه الصفحة ، انقر فوق "إضافة مجال".
لا توجد طريقة لتغيير اسم المجال ، لذلك إذا أخطأت في اسم المجال الحالي ، فما عليك سوى حذفه وإنشاء اسم جديد.
بمجرد الانتهاء ، انقر فوق "إعدادات".
* إذا قمت بتثبيت ConveyThis سابقًا لـ WordPress / Joomla / Shopify ، فقد تمت مزامنة اسم المجال الخاص بك بالفعل مع ConveyThis وسيكون مرئيًا في هذه الصفحة.
يمكنك تخطي خطوة إضافة المجال والنقر فقط على «الإعدادات» بجوار المجال الخاص بك.
الخطوة رقم 5
الآن قم بالتمرير لأسفل وانسخ كود JavaScript من الحقل أدناه.
<!-- ConveyThis code -->
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/javascript/conveythis-initializer.js?ver=1714686201" defer></script>
<script type="rocketlazyloadscript" data-rocket-type="text/javascript">
document.addEventListener("DOMContentLoaded", function(e) {
ConveyThis_Initializer.init({
api_key: "pub_xxxxxxxxxxxxxxxxxxxxxxxx"
});
});
</script>
<!-- End ConveyThis code -->
* قد ترغب في وقت لاحق في إجراء بعض التغييرات في الإعدادات. لتطبيقها ، ستحتاج إلى إجراء هذه التغييرات أولاً ثم نسخ الكود المحدث في هذه الصفحة.
* بالنسبة إلى WordPress / Joomla / Shopify ، لست بحاجة إلى هذا الرمز. لمزيد من المعلومات ، يرجى الرجوع إلى تعليمات المنصة ذات الصلة.
الخطوة رقم 7
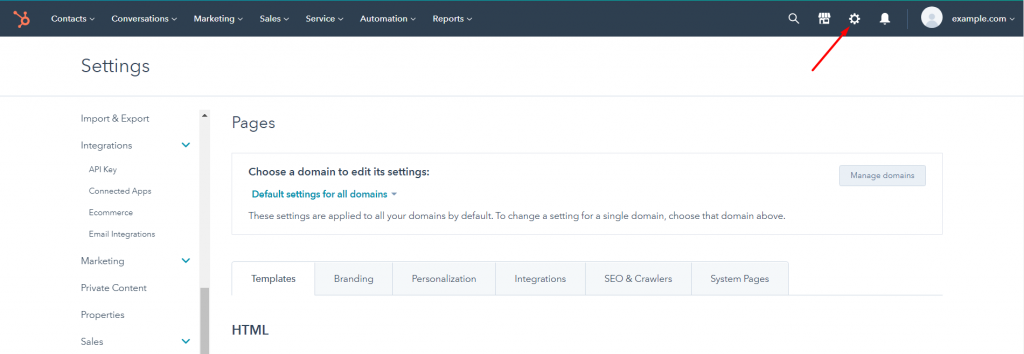
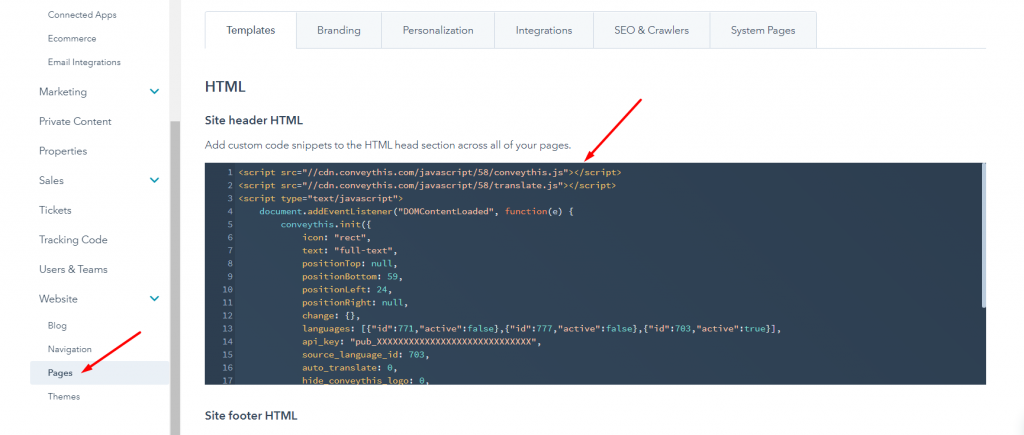
في قائمة الشريط الجانبي الأيسر ، انتقل إلى موقع الويب> الصفحات.
في الجزء العلوي الأيمن ، انقر فوق اختر نطاقًا لتعديل القائمة المنسدلة للإعدادات الخاصة به لتحديد النطاق الذي تريد تحديث الإعدادات له.
أضف مقتطفات التعليمات البرمجية ConveyThis إلى HTML الخاصة برأس الموقع لجميع الصفحات ومنشورات المدونة المستضافة على المجالات المحددة.
الخطوة رقم 8
هذا هو. يرجى زيارة موقع الويب الخاص بك وتحديث الصفحة وسيظهر زر اللغة هناك.
تهانينا ، يمكنك الآن البدء في ترجمة موقع الويب الخاص بك.
* إذا كنت ترغب في تخصيص الزر أو التعرف على إعدادات إضافية ، يرجى الرجوع إلى صفحة التكوين الرئيسية (مع إعدادات اللغة) والنقر فوق «إظهار المزيد من الخيارات».