OpenCart انٹیگریشن
آپ ConveyThis کو کیسے انسٹال کرتے ہیں:

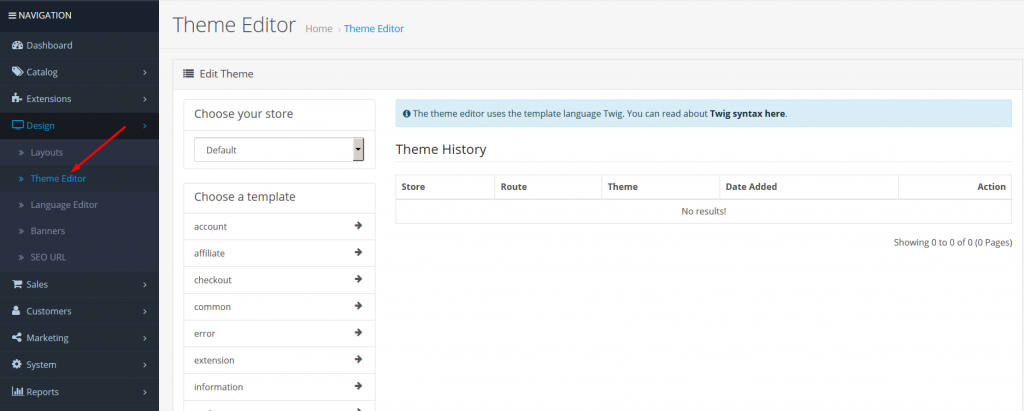
ConveyThis کو اپنی سائٹ میں ضم کرنا تیز اور آسان ہے، اور OpenCart بھی اس سے مستثنیٰ نہیں ہے۔ صرف چند منٹوں میں آپ ConveyThis کو OpenCart میں انسٹال کرنے کا طریقہ سیکھیں گے اور اسے اپنی ضرورت کی کثیر لسانی فعالیت دینا شروع کر دیں گے۔
مرحلہ نمبر 1
ایک ConveyThis اکاؤنٹ بنائیں ، اپنے ای میل کی تصدیق کریں، اور اپنے اکاؤنٹ کے ڈیش بورڈ تک رسائی حاصل کریں۔
مرحلہ 2
اپنے ڈیش بورڈ پر (آپ کو لاگ ان ہونا ہوگا) اوپری مینو میں "ڈومینز" پر جائیں۔
مرحلہ نمبر 3
اس صفحہ پر "ڈومین شامل کریں" پر کلک کریں۔
ڈومین کا نام تبدیل کرنے کا کوئی طریقہ نہیں ہے، لہذا اگر آپ نے موجودہ ڈومین نام کے ساتھ غلطی کی ہے، تو اسے صرف حذف کریں اور نیا بنائیں۔
ایک بار جب آپ نے کیا تو، "ترتیبات" پر کلک کریں.
*اگر آپ نے ConveyThis کو پہلے سے WordPress/Joomla/Shopify کے لیے انسٹال کیا ہے، تو آپ کا ڈومین نام پہلے ہی ConveyThis سے مطابقت پذیر تھا اور اس صفحہ پر نظر آئے گا۔
آپ ڈومین کا مرحلہ شامل کرنا چھوڑ سکتے ہیں اور صرف اپنے ڈومین کے آگے «ترتیبات» پر کلک کر سکتے ہیں۔
مرحلہ نمبر 5
اب نیچے سکرول کریں اور نیچے دیے گئے فیلڈ سے جاوا اسکرپٹ کوڈ کاپی کریں۔
<!-- ConveyThis code -->
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/javascript/conveythis-initializer.js?ver=1714686201" defer></script>
<script type="rocketlazyloadscript" data-rocket-type="text/javascript">
document.addEventListener("DOMContentLoaded", function(e) {
ConveyThis_Initializer.init({
api_key: "pub_xxxxxxxxxxxxxxxxxxxxxxxx"
});
});
</script>
<!-- End ConveyThis code -->
*بعد میں آپ ترتیبات میں کچھ تبدیلیاں کرنا چاہیں گے۔ ان کو لاگو کرنے کے لیے آپ کو پہلے وہ تبدیلیاں کرنی ہوں گی اور پھر اس صفحہ پر اپ ڈیٹ کردہ کوڈ کو کاپی کرنا ہوگا۔
*ورڈپریس/جملہ/Shopify کے لیے آپ کو اس کوڈ کی ضرورت نہیں ہے۔ مزید معلومات کے لیے براہ کرم متعلقہ پلیٹ فارم کی ہدایات دیکھیں۔
مرحلہ نمبر 8
یہی ہے. براہ کرم اپنی ویب سائٹ ملاحظہ کریں، صفحہ کو ریفریش کریں اور زبان کا بٹن وہاں ظاہر ہوگا۔
مبارک ہو، اب آپ اپنی ویب سائٹ کا ترجمہ شروع کر سکتے ہیں۔
*اگر آپ بٹن کو اپنی مرضی کے مطابق بنانا چاہتے ہیں یا کسی اضافی ترتیبات سے واقف ہونا چاہتے ہیں، تو براہ کرم مرکزی ترتیب والے صفحہ پر واپس جائیں (زبان کی ترتیبات کے ساتھ) اور «مزید اختیارات دکھائیں» پر کلک کریں۔