

Aleksander A.
Przetłumacz powiadomienia e-mailowe Shopify, aby zwiększyć zaangażowanie klientów
Przewodnik krok po kroku dotyczący tłumaczenia powiadomień e-mail w witrynie Shopify

ConveyThis automatycznie tłumaczy całą treść wyświetlaną na Twojej stronie internetowej. Ponieważ jednak e-maile nie są częścią Twojej witryny, ConveyThis nie tłumaczy ich automatycznie. Niemniej jednak ConveyThis umożliwia ręczne zarządzanie treścią wiadomości e-mail w oparciu o język zamówienia. Wykorzystując płynny kod, możesz obsłużyć tłumaczenie wiadomości e-mail. Należy pamiętać, że chociaż te instrukcje dotyczą powiadomień o zamówieniach, nie obejmują powiadomień o utworzeniu karty podarunkowej
I. Powiadomienia o Zamówieniach i Wysyłce:
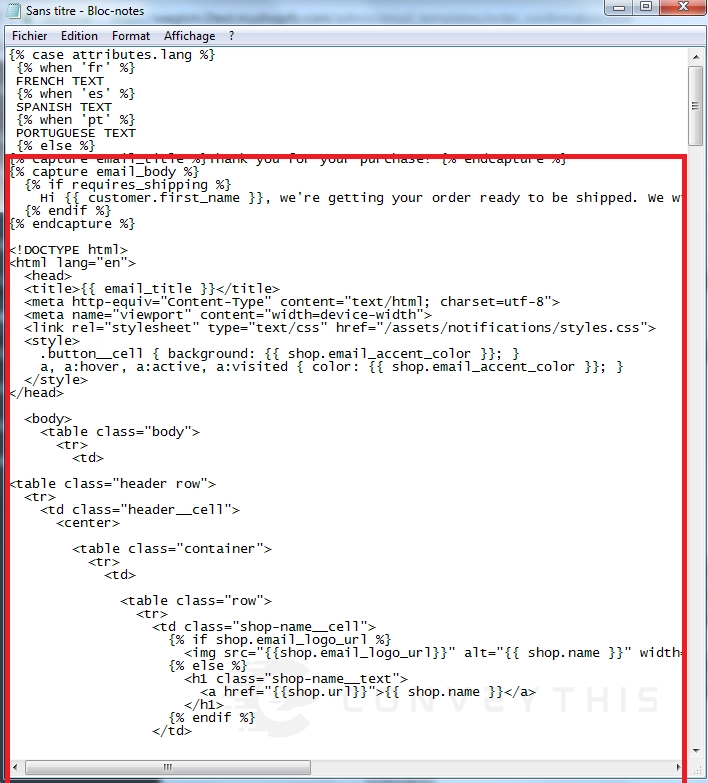
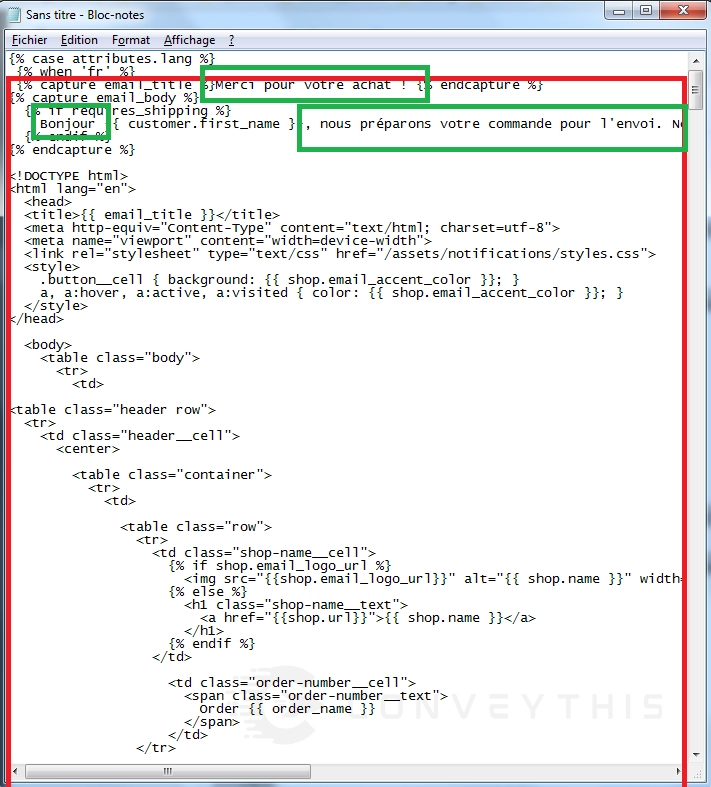
1. Otwórz edytor tekstu i wklej podany płynny fragment kodu.
W zależności od obsługiwanych języków w Twojej witrynie, będziesz musiał odpowiednio zmodyfikować kod. Należy dostosować kody języków w instrukcjach „kiedy”.
Rozważmy na przykład scenariusz, w którym ConveyThis traktuje angielski jako język oryginalny, a francuski i hiszpański jako docelowe języki tłumaczenia. Ogólna struktura cieczy wyglądałaby następująco:
{% case attributes.lang %} {% when 'fr' %} E-MAIL PO FRANCUZKU {% when 'es' %} E-MAIL PO HISZPAŃSKU {% else %} E-MAIL W ORYGINALNYM JĘZYKU TUTAJ {% endcase %}
Kod podany powyżej jest tylko przykładem. Upewnij się, że wprowadziłeś języki zarządzane w aplikacji ConveyThis, które chcesz uwzględnić w tłumaczeniu wiadomości e-mail.
Oto kolejny przykład tłumaczenia e-maili na język niemiecki:
{% case attributes.lang %} {% when 'de' %} E-MAIL W JĘZYKU DEUTSCH HIER {% else %} E-MAIL W ORYGINALNYM JĘZYKU TUTAJ {% endcase %}
{% case attributes.lang %} {% when 'fr' %} TEKST FRANCUSKI {% when 'es' %} TEKST HISZPAŃSKI {% when 'pt' %} TEKST PORTUGALSKI {% else %} TEKST ANGIELSKI {% endcase %}
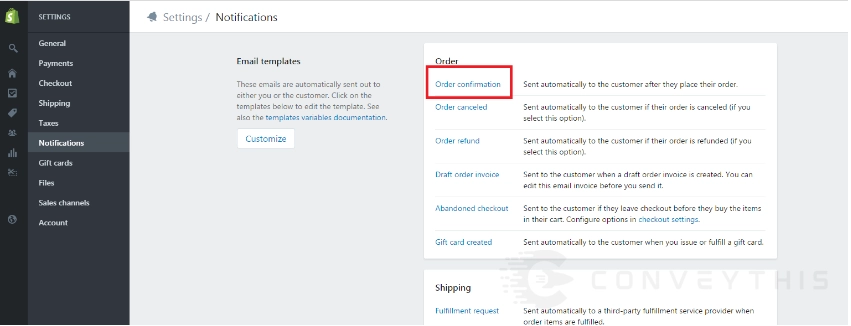
2. Uzyskaj dostęp do obszaru administracyjnego Shopify i przejdź do opcji Ustawienia > Powiadomienia. Znajdź konkretne powiadomienie e-mail, które chcesz przetłumaczyć.

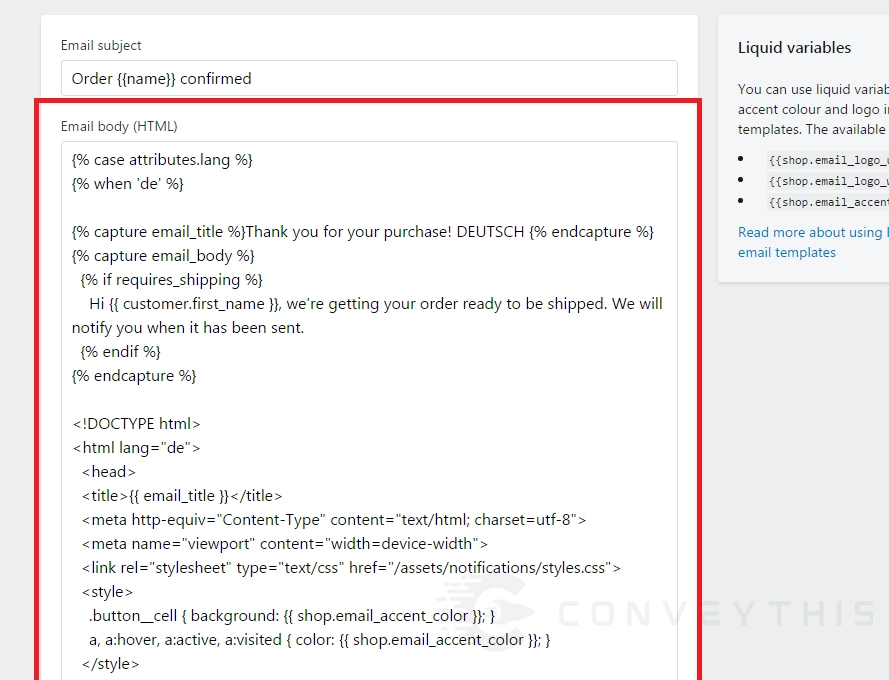
3. Skopiuj treść wiadomości e-mail.

4. Wróć do edytora tekstu i zastąp tekst zastępczy

5. Następnie zastąp „EMAIL EN FRANÇAIS ICI” tym samym kodem i zmodyfikuj zdania odpowiednimi tłumaczeniami.
Na przykład tłumacząc na język francuski, zmodyfikuj zdanie „Dziękujemy za zakup!” do „Merci pour votre achat!” Pamiętaj, aby modyfikować tylko zdania i unikać tłumaczenia płynnego kodu między {% %} a {{ }}.
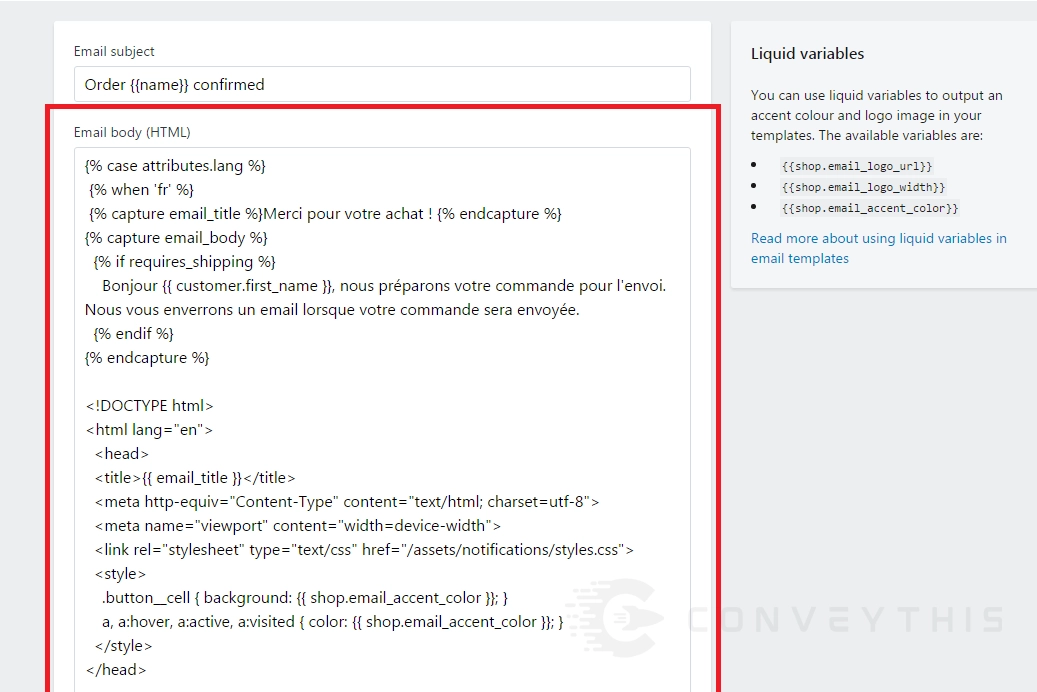
W takim przypadku znajdź wiadomość e-mail „Potwierdzenie zamówienia” w obszarze administracyjnym Shopify i wklej przetłumaczoną treść z edytora tekstu do tej konkretnej sekcji wiadomości e-mail.

6. Skopiuj całą treść z edytora tekstu i wklej ją do odpowiedniej sekcji powiadomień w obszarze administracyjnym Shopify.
W takim przypadku edytowany e-mail to „Potwierdzenie zamówienia”:

7. Wykonaj te same czynności, aby przetłumaczyć tytuł wiadomości e-mail.
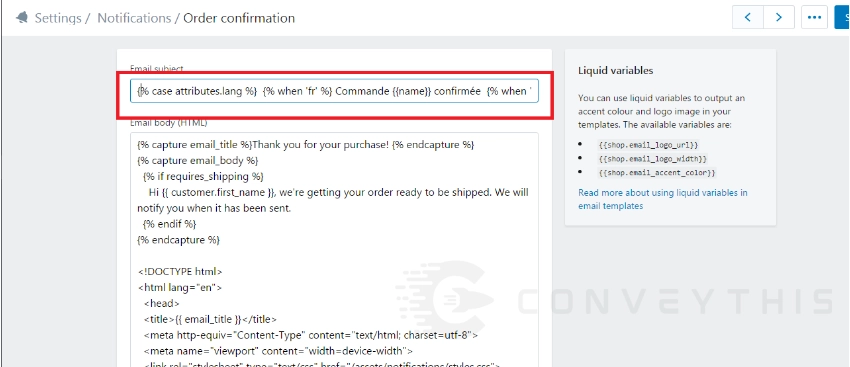
Możesz zastosować ten sam proces, aby przetłumaczyć temat wiadomości e-mail. Skopiuj i wklej kod do edytora tekstu, a następnie zastąp pola przetłumaczoną wersją tematu. Oto przykład ilustrujący ten proces:
{% case attributes.lang %} {% when 'fr' %} Commande {{name}} potwierdź {% when 'es' %} Rozkaz {{name}} potwierdzony {% when 'pt' %} Rozkaz {{name }} potwierdzone {% else %} Zamówienie {{name}} potwierdzone {% endcase %}
Następnie wklej przetłumaczony temat z edytora tekstu do pola „Temat wiadomości e-mail” w obszarze administracyjnym Shopify.

II. Powiadomienia dla Klientów:
Aby zarządzać wiadomościami e-mail klientów, możesz dołączyć znacznik języka do informacji o klientach w obszarze administracyjnym Shopify. Tag lang zostanie dodany na podstawie języka używanego przez odwiedzającego podczas rejestracji w witrynie.
Aby włączyć tę funkcję, musisz dodać wiersz „customer_tag: true” do kodu ConveyThis w pliku „conveythis_switcher.liquid”. Możesz uzyskać dostęp do tego pliku, przechodząc do panelu administracyjnego Shopify > Sklep internetowy > Motywy > Akcje > Edytuj kod.
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/conveythis.min.js?ver=1721935226" defer></script>
<script type="rocketlazyloadscript" id="has-script-tags">
ConveyThis.initialize({
api_key: "YOUR_KEY",
customer_tag: true
});
</script>
{% przypisz język = tagi klienta | dołącz: '' | split: '#ct' %} {% case language[1] %} {% when 'en' %} potwierdzenie konta w języku angielskim {% else %} potwierdzenie konta pierwotnego klienta {% endcase %}

