

Alexander A.
- 19. Juni 2023
- 13:59 Uhr
Übersetzen Sie Ihre Shopify-E-Mail-Benachrichtigungen für eine bessere Kundenbindung
Eine Schritt-für-Schritt-Anleitung zum Übersetzen von E-Mail-Benachrichtigungen auf Ihrer Shopify-Website

ConveyThis übersetzt automatisch alle auf Ihrer Website angezeigten Inhalte. Da E-Mails jedoch nicht Teil Ihrer Website sind, übersetzt ConveyThis sie nicht automatisch. Dennoch können Sie mit ConveyThis E-Mail-Inhalte basierend auf der Bestellsprache manuell verwalten. Durch die Verwendung von Liquid-Code können Sie die E-Mail-Übersetzung handhaben. Bitte beachten Sie, dass diese Anweisungen zwar für Bestellbenachrichtigungen gelten, jedoch nicht für Benachrichtigungen zur Erstellung von Geschenkkarten.
I. Benachrichtigungen für Bestellungen und Versand:
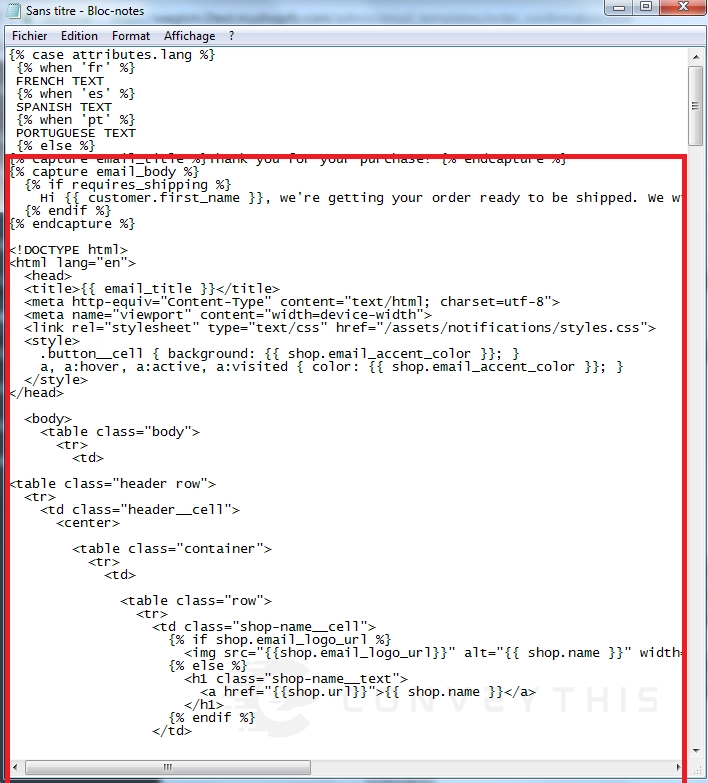
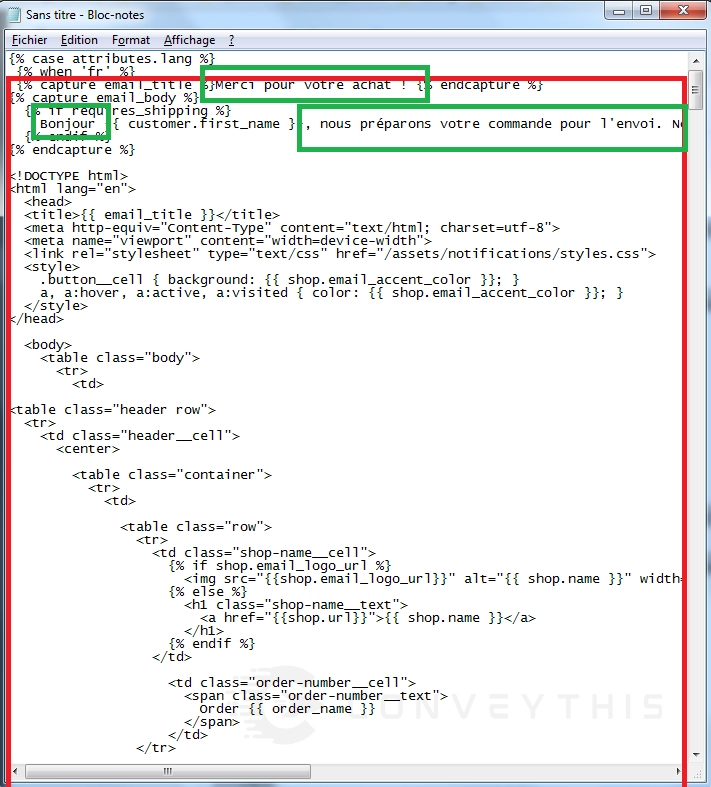
1. Öffnen Sie einen Texteditor und fügen Sie das angegebene Liquid-Code-Snippet ein.
Abhängig von den auf Ihrer Website unterstützten Sprachen müssen Sie den Code entsprechend ändern. Sie sollten die Sprachcodes in den „when“-Anweisungen anpassen.
Betrachten wir beispielsweise ein Szenario, in dem ConveyThis Englisch als Originalsprache und Französisch und Spanisch als Zielsprachen für die Übersetzung behandelt. Die Gesamtstruktur von Liquid wäre wie folgt:
{% case attributes.lang %} {% when 'fr' %} E-MAIL AUF FRANZÖSISCH HIER {% when 'es' %} E-MAIL AUF SPANISCH HIER {% else %} E-MAIL IN DER ORIGINALSPRACHE HIER {% endcase %}
Der oben angegebene Code ist nur ein Beispiel. Bitte stellen Sie sicher, dass Sie die in Ihrer ConveyThis-App verwalteten Sprachen eingeben, die Sie für die E-Mail-Übersetzung einbeziehen möchten.
Hier ist ein weiteres Beispiel für die Übersetzung von E-Mails speziell ins Deutsche:
{% case attributes.lang %} {% when 'de' %} E-MAIL IN DEUTSCH HIER {% else %} E-MAIL IN DER ORIGINALSPRACHE HIER {% endcase %}
{% case attributes.lang %} {% when 'fr' %} FRANZÖSISCHER TEXT {% when 'es' %} SPANISCHER TEXT {% when 'pt' %} PORTUGIESISCHER TEXT {% else %} ENGLISCHER TEXT {% endcase %}
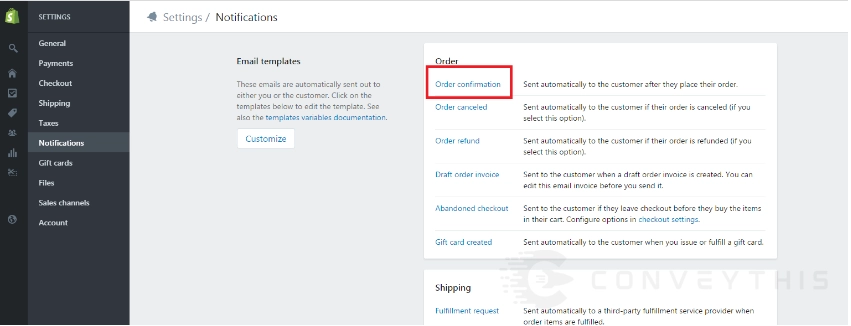
2. Greifen Sie auf Ihren Shopify-Administrationsbereich zu und navigieren Sie zu Einstellungen > Benachrichtigungen. Suchen Sie die spezifische E-Mail-Benachrichtigung, die Sie übersetzen möchten.

3. Kopieren Sie den Inhalt des E-Mail-Textes.

4. Kehren Sie zu Ihrem Texteditor zurück und ersetzen Sie den Platzhaltertext

5. Ersetzen Sie als Nächstes „EMAIL EN FRANÇAIS ICI“ durch denselben Code und ändern Sie die Sätze durch die entsprechenden Übersetzungen.
Ändern Sie beispielsweise bei der Übersetzung ins Französische den Satz „Vielen Dank für Ihren Kauf!“ zu „Merci pour votre achat!“ Denken Sie daran, nur die Sätze zu ändern und vermeiden Sie die Übersetzung flüssigen Codes zwischen {% %} oder {{ }}.
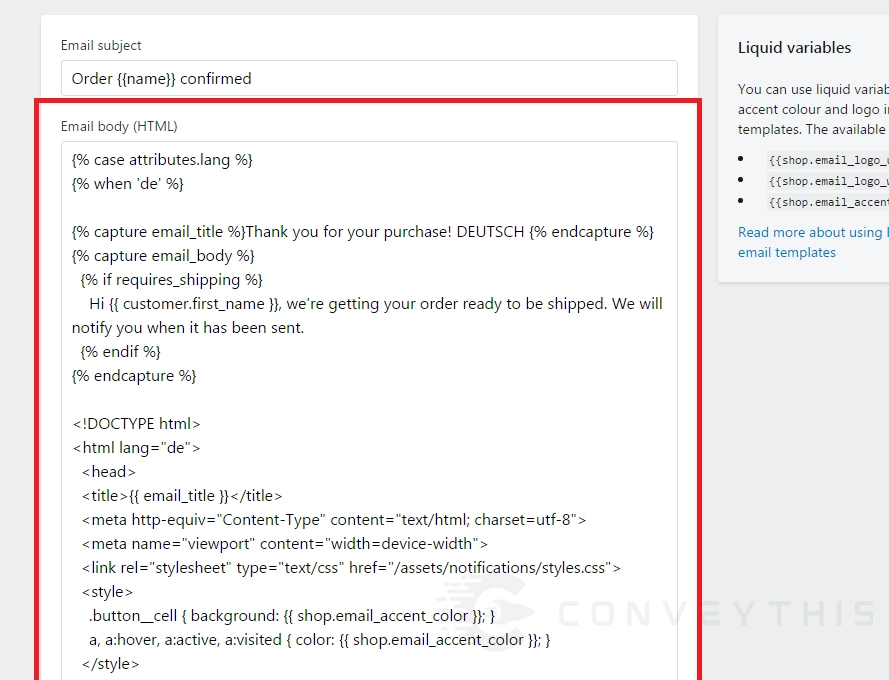
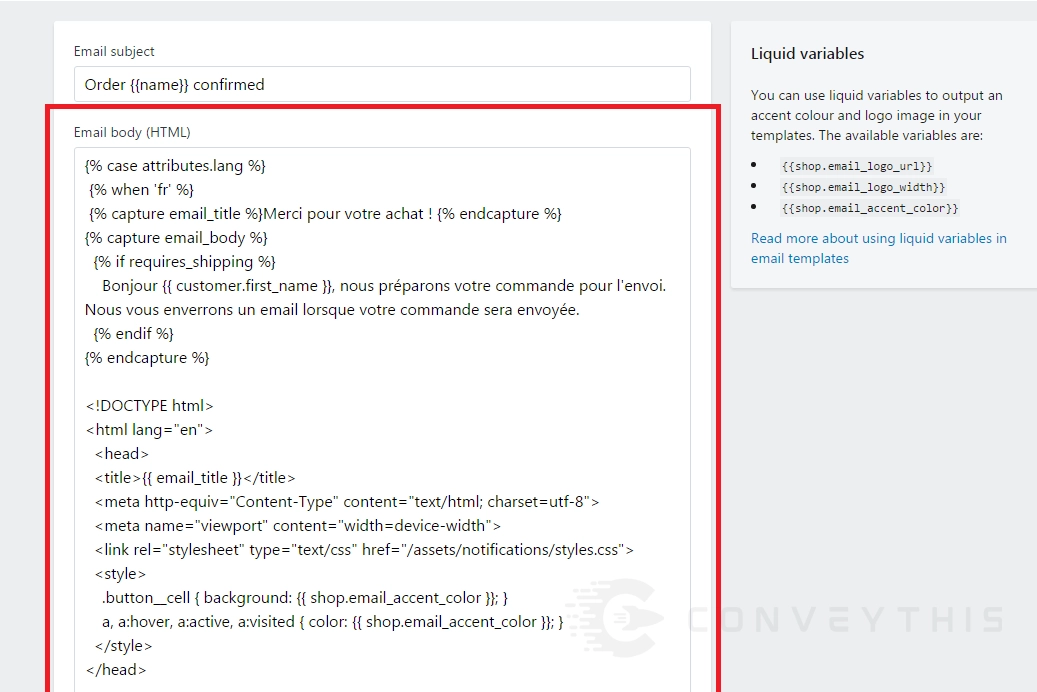
Suchen Sie in diesem Fall die E-Mail „Bestellbestätigung“ in Ihrem Shopify-Administrationsbereich und fügen Sie den übersetzten Inhalt aus dem Texteditor in diesen speziellen E-Mail-Bereich ein.

6. Kopieren Sie den gesamten Inhalt aus dem Texteditor und fügen Sie ihn in den entsprechenden Benachrichtigungsbereich in Ihrem Shopify-Administrationsbereich ein.
In diesem Fall lautet die bearbeitete E-Mail „Bestellbestätigung“:

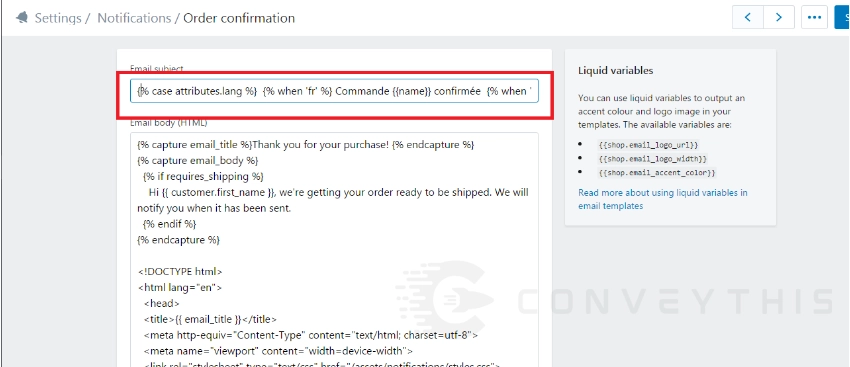
7. Befolgen Sie die gleichen Schritte, um den Titel der E-Mail zu übersetzen.
Sie können den gleichen Vorgang anwenden, um den Betreff der E-Mail zu übersetzen. Kopieren Sie den Code und fügen Sie ihn in einen Texteditor ein. Ersetzen Sie dann die Felder durch die übersetzte Version des Betreffs. Hier ist ein Beispiel, um den Prozess zu veranschaulichen:
{% case attributes.lang %} {% when 'fr' %} Commande {{name}} bestätigt {% when 'es' %} Bestellung {{name}} bestätigt {% when 'pt' %} Bestellung {{name }} bestätigt {% else %} Bestellung {{name}} bestätigt {% endcase %}
Fügen Sie dann den übersetzten Betreff aus dem Texteditor in das Feld „E-Mail-Betreff“ in Ihrem Shopify-Administrationsbereich ein.

II. Benachrichtigungen für Kunden:
Um Kunden-E-Mails zu verwalten, können Sie in den Kundeninformationen in Ihrem Shopify-Administrationsbereich ein Sprach-Tag einfügen. Das lang-Tag wird basierend auf der Sprache hinzugefügt, die der Besucher bei der Website-Anmeldung verwendet.
Um diese Funktion zu aktivieren, müssen Sie die Zeile „customer_tag: true“ zum Code ConveyThis in der Datei „conveythis_switcher.liquid“ hinzufügen. Sie können auf diese Datei zugreifen, indem Sie zu Ihrem Shopify-Admin > Online-Shop > Designs > Aktionen > Code bearbeiten gehen.
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/conveythis.min.js?ver=1721935226" defer></script>
<script type="rocketlazyloadscript" id="has-script-tags">
ConveyThis.initialize({
api_key: "YOUR_KEY",
customer_tag: true
});
</script>
{% zuweisen Sprache = customer.tags | beitreten: '' | split: '#ct' %} {% case language[1] %} {% when 'en' %} Englische Kontobestätigung {% else %} Original-Kundenkontobestätigung {% endcase %}

