

Alexander A.
- 19 juni 2023
- 13:59 uur
Vertaal uw Shopify-e-mailmeldingen voor een betere klantbetrokkenheid
Een stapsgewijze handleiding voor het vertalen van e-mailmeldingen op uw Shopify-website

ConveyThis vertaalt automatisch alle inhoud die op uw website wordt weergegeven. Omdat e-mails echter geen deel uitmaken van uw website, vertaalt ConveyThis ze niet automatisch. Niettemin kunt u met ConveyThis de e-mailinhoud handmatig beheren op basis van de besteltaal. Door vloeibare code te gebruiken, kunt u e-mailvertalingen verwerken. Houd er rekening mee dat deze instructies weliswaar van toepassing zijn op bestelmeldingen, maar niet op meldingen over het maken van cadeaubonnen
I. Kennisgevingen voor bestellingen en verzending:
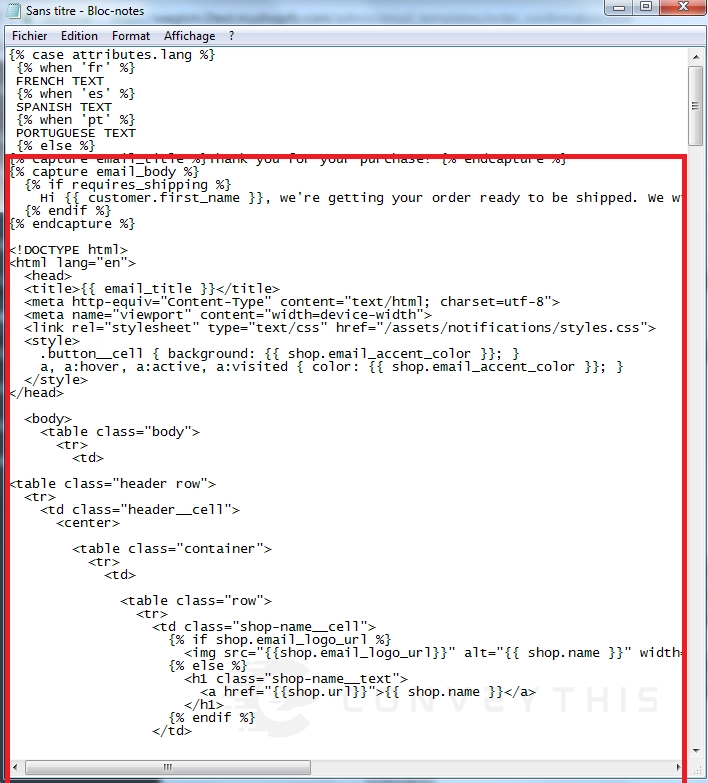
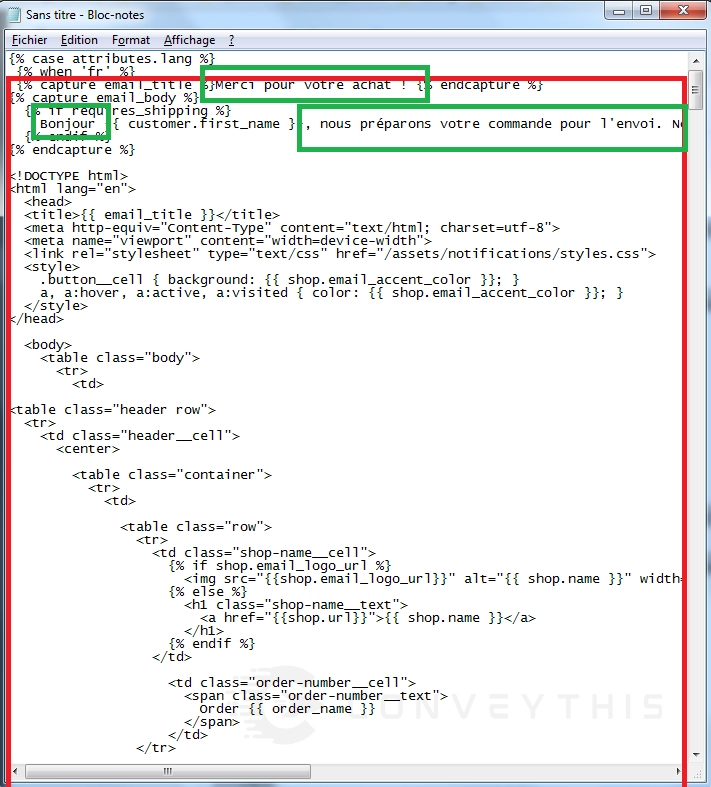
1. Open een teksteditor en plak het gegeven vloeibare codefragment.
Afhankelijk van de talen die op uw website worden ondersteund, moet u de code dienovereenkomstig aanpassen. U dient de taalcodes in de 'when'-instructies aan te passen.
Laten we bijvoorbeeld een scenario overwegen waarin ConveyThis Engels als de oorspronkelijke taal en Frans en Spaans als de doelvertaaltalen hanteert. De algemene vloeistofstructuur zou als volgt zijn:
{% case attributes.lang %} {% wanneer 'fr' %} EMAIL HIER IN HET FRANS {% wanneer 'es' %} EMAIL HIER IN HET SPAANS {% else %} EMAIL HIER IN DE ORIGINELE TAAL {% endcase %}
De bovenstaande code is slechts een voorbeeld. Zorg ervoor dat u de talen invoert die worden beheerd in uw ConveyThis-app en die u wilt opnemen voor de vertaling van e-mails.
Hier is nog een voorbeeld voor het specifiek vertalen van e-mails in het Duits:
{% case attributes.lang %} {% wanneer 'de' %} E-MAIL IN DEUTSCH HIER {% else %} E-MAIL HIER IN DE ORIGINELE TAAL {% endcase %}
{% case attributes.lang %} {% wanneer 'fr' %} FRANS TEKST {% wanneer 'es' %} SPAANSE TEKST {% wanneer 'pt' %} PORTUGESE TEKST {% else %} ENGELSE TEKST {% endcase %}
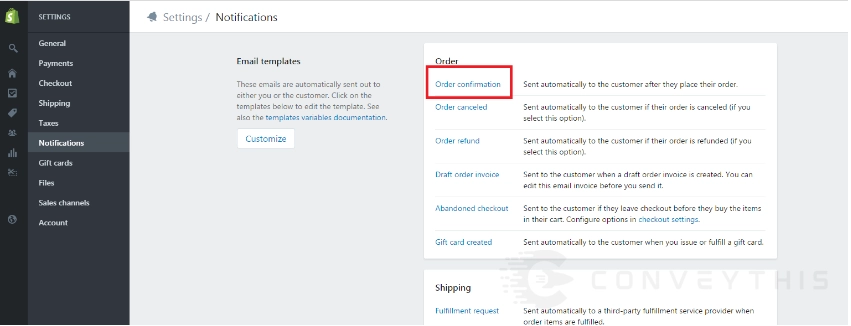
2. Ga naar uw Shopify-beheergebied en navigeer naar Instellingen > Meldingen. Zoek de specifieke e-mailmelding die u wilt vertalen.

3. Kopieer de inhoud van de e-mailtekst.

4. Ga terug naar uw teksteditor en vervang de tijdelijke tekst

5. Vervang vervolgens 'EMAIL EN FRANÇAIS ICI' door dezelfde code en wijzig de zinnen met hun overeenkomstige vertalingen.
Als u bijvoorbeeld naar het Frans vertaalt, wijzigt u de zin 'Bedankt voor uw aankoop!' naar 'Merci pour votre achat!' Vergeet niet om alleen de zinnen aan te passen en te voorkomen dat er vloeibare code tussen {% %} of {{ }} wordt vertaald.
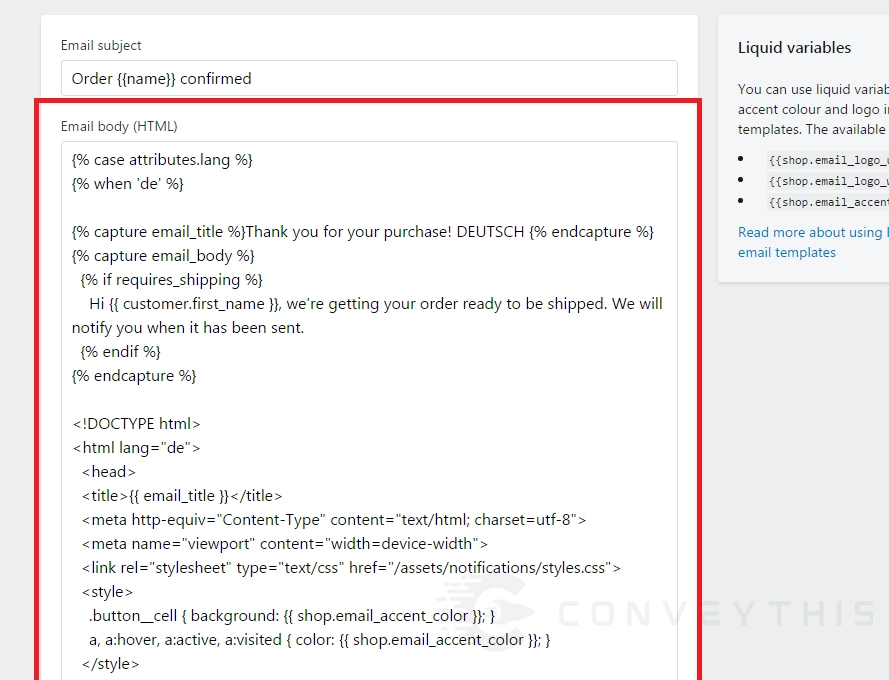
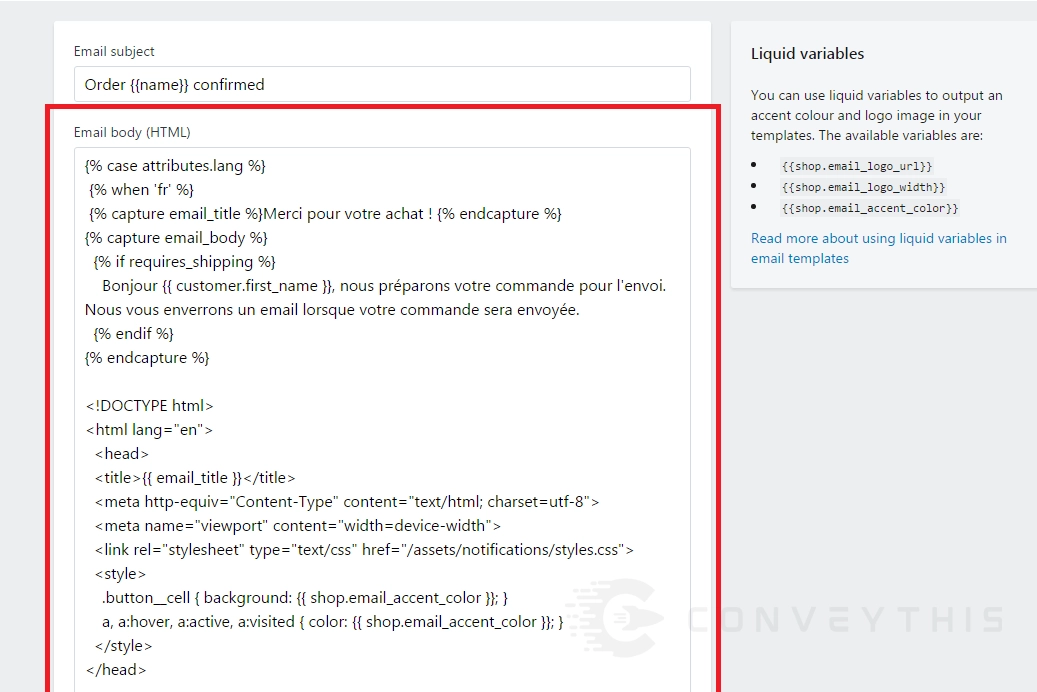
Zoek in dit geval de e-mail 'Orderbevestiging' in uw Shopify-beheergebied en plak de vertaalde inhoud uit de teksteditor in dit specifieke e-mailgedeelte.

6. Kopieer de volledige inhoud uit de teksteditor en plak deze in het overeenkomstige meldingsgedeelte in uw Shopify-beheergebied.
In dit geval is de bewerkte e-mail 'Orderbevestiging':

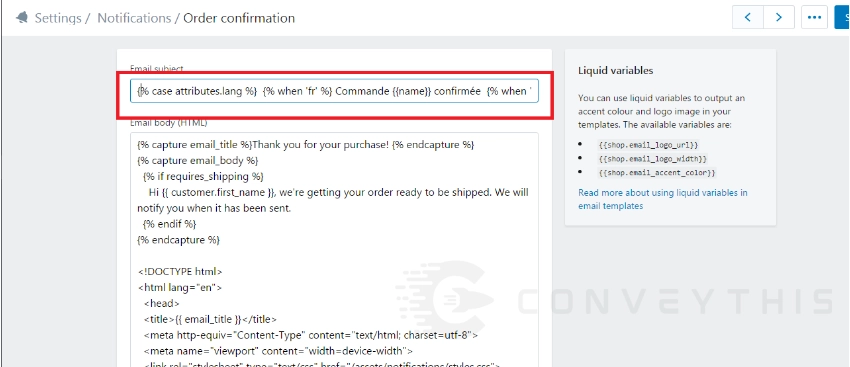
7. Volg dezelfde stappen voor het vertalen van de titel van de e-mail.
U kunt hetzelfde proces toepassen om het onderwerp van de e-mail te vertalen. Kopieer en plak de code in een teksteditor en vervang vervolgens de velden door de vertaalde versie van het onderwerp. Hier is een voorbeeld om het proces te illustreren:
{% case attributes.lang %} {% wanneer 'fr' %} Commande {{name}} bevestigd {% wanneer 'es' %} Bestelling {{name}} bevestigd {% wanneer 'pt' %} Bestelling {{name }} bevestigd {% else %} Bestelling {{name}} bevestigd {% endcase %}
Plak vervolgens het vertaalde onderwerp uit de teksteditor in het veld 'E-mailonderwerp' in uw Shopify-beheergebied.

II. Meldingen voor klanten:
Om e-mails van klanten te beheren, kunt u een taaltag opnemen in de klanteninformatie in uw Shopify-beheergebied. De langtag wordt toegevoegd op basis van de taal die de bezoeker gebruikt tijdens het aanmelden op de website.
Om deze functie in te schakelen, moet u de regel “customer_tag: true” toevoegen aan de ConveyThis-code in het bestand “conveythis_switcher.liquid”. Je kunt dit bestand openen door naar je Shopify-beheercentrum > Online winkel > Thema's > Acties > Code bewerken te gaan.
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/conveythis.min.js?ver=1721935226" defer></script>
<script type="rocketlazyloadscript" id="has-script-tags">
ConveyThis.initialize({
api_key: "YOUR_KEY",
customer_tag: true
});
</script>
{% taal toewijzen = klanttags | meedoen: '' | split: '#ct' %} {% case taal[1] %} {% wanneer 'en' %} Engelse accountbevestiging {% else %} Originele klantaccountbevestiging {% endcase %}

