Ενσωμάτωση HubSpot
Πώς να εγκαταστήσετε το ConveyThis σε:

Η ενσωμάτωση του ConveyThis στον ιστότοπό σας είναι γρήγορη και εύκολη και το Hubspot δεν αποτελεί εξαίρεση. Σε λίγα μόνο λεπτά θα μάθετε πώς να εγκαταστήσετε το ConveyThis στο Hubspot και θα αρχίσετε να του προσφέρετε την πολυγλωσσική λειτουργικότητα που χρειάζεστε.
Βήμα 1
Δημιουργήστε έναν λογαριασμό ConveyThis.com και επιβεβαιώστε τον.
Βήμα 2
Στον πίνακα εργαλείων σας (πρέπει να είστε συνδεδεμένοι) μεταβείτε στο «Domains» στο επάνω μενού.
Βήμα #3
Σε αυτή τη σελίδα, κάντε κλικ στην "Προσθήκη τομέα".
Δεν υπάρχει τρόπος να αλλάξετε το όνομα τομέα, οπότε αν κάνατε λάθος με το υπάρχον όνομα τομέα, απλώς διαγράψτε το και δημιουργήστε το νέο.
Μόλις τελειώσετε, κάντε κλικ στις «Ρυθμίσεις».
*Εάν είχατε εγκαταστήσει το ConveyThis στο παρελθόν για WordPress/Joomla/Shopify, το όνομα τομέα σας είχε ήδη συγχρονιστεί με το ConveyThis και θα είναι ορατό σε αυτήν τη σελίδα.
Μπορείτε να παραλείψετε το βήμα της προσθήκης τομέα και απλώς κάντε κλικ στις «Ρυθμίσεις» δίπλα στον τομέα σας.
Βήμα #5
Τώρα μετακινηθείτε προς τα κάτω και αντιγράψτε τον κώδικα JavaScript από το παρακάτω πεδίο.
<!-- ConveyThis code -->
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/javascript/conveythis-initializer.js?ver=1714686201" defer></script>
<script type="rocketlazyloadscript" data-rocket-type="text/javascript">
document.addEventListener("DOMContentLoaded", function(e) {
ConveyThis_Initializer.init({
api_key: "pub_xxxxxxxxxxxxxxxxxxxxxxxx"
});
});
</script>
<!-- End ConveyThis code -->
*Αργότερα μπορεί να θέλετε να κάνετε κάποιες αλλαγές στις ρυθμίσεις. Για να τις εφαρμόσετε, θα πρέπει πρώτα να κάνετε αυτές τις αλλαγές και μετά να αντιγράψετε τον ενημερωμένο κώδικα σε αυτήν τη σελίδα.
*Για WordPress/Joomla/Shopify ΔΕΝ χρειάζεστε αυτόν τον κωδικό. Για περισσότερες πληροφορίες, ανατρέξτε στις οδηγίες της σχετικής πλατφόρμας.
Βήμα #7
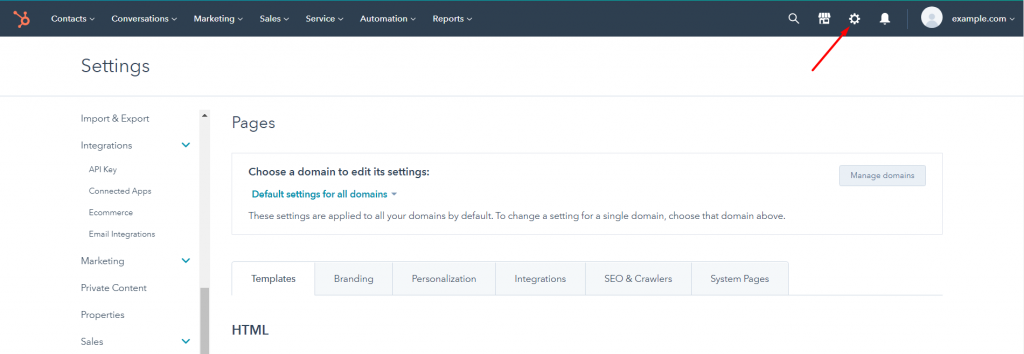
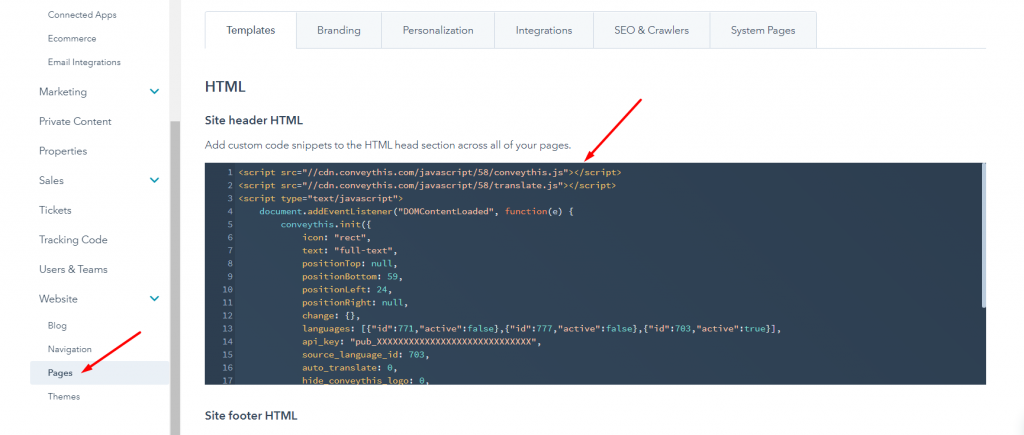
Στο μενού της αριστερής πλευρικής γραμμής, μεταβείτε στην επιλογή Ιστότοπος > Σελίδες.
Επάνω αριστερά, κάντε κλικ στο Επιλέξτε έναν τομέα για να επεξεργαστείτε τις ρυθμίσεις του αναπτυσσόμενου μενού για να επιλέξετε τον τομέα για τον οποίο θέλετε να ενημερώσετε τις ρυθμίσεις.
Προσθέστε αποσπάσματα κώδικα ConveyThis στην HTML κεφαλίδας ιστότοπου όλων των σελίδων και των αναρτήσεων ιστολογίου που φιλοξενούνται στους επιλεγμένους τομείς.
Βήμα #8
Αυτό είναι. Επισκεφθείτε τον ιστότοπό σας, ανανεώστε τη σελίδα και το κουμπί γλώσσας εμφανίζεται εκεί.
Συγχαρητήρια, τώρα μπορείτε να ξεκινήσετε τη μετάφραση του ιστότοπού σας.
*Εάν θέλετε να προσαρμόσετε το κουμπί ή να εξοικειωθείτε με πρόσθετες ρυθμίσεις, επιστρέψτε στην κύρια σελίδα διαμόρφωσης (με ρυθμίσεις γλώσσας) και κάντε κλικ στο «Εμφάνιση περισσότερων επιλογών».