3 ד קאַרט איבערזעצונג פּלוגין
ווי טאָן איר ינסטאַלירן ConveyThis אויף:

ינטאַגרייטינג ConveyThis אין דיין פּלאַץ איז שנעל און גרינג, און 3D קאַרט איז קיין ויסנעם. אין בלויז אַ ביסל מינוט איר וועט לערנען ווי צו ינסטאַלירן ConveyThis צו 3D קאַרט און אָנהייבן צו געבן עס די מאַלטיילינגוואַל פאַנגקשאַנאַליטי איר דאַרפֿן.
שריט #1
שאַפֿן אַ ConveyThis חשבון, באַשטעטיקן דיין E- בריוו און אַקסעס די דאַשבאָרד פון דיין חשבון.
שריט #2
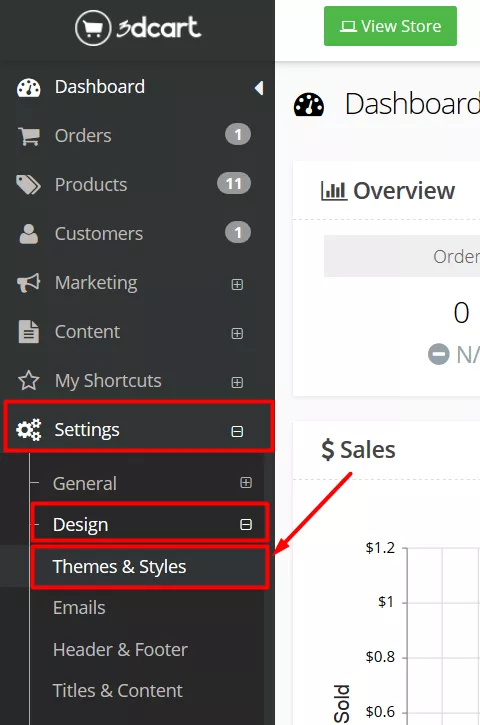
אויף דיין דאַשבאָרד (איר מוזן זיין לאָגד אין) נאַוויגירן צו "דומיינז" אין דער אויבערשטער מעניו.
שריט #3
אויף דעם בלאַט גיט "לייג פעלד".
עס איז קיין וועג צו טוישן די פעלד נאָמען, אַזוי אויב איר האָט געמאכט אַ גרייַז מיט די יגזיסטינג פעלד נאָמען, נאָר ויסמעקן עס און שאַפֿן די נייַע.
נאָך דעם, גיט "סעטטינגס".
* אויב איר אינסטאַלירן ConveyThis פריער פֿאַר WordPress / Joomla / Shopify, דיין פעלד נאָמען איז שוין סינסעד צו די ConveyThis און וועט זיין קענטיק אויף דעם בלאַט.
איר קענען האָפּקען אַדינג פעלד שריט און נאָר גיט "סעטטינגס" ווייַטער צו דיין פעלד.
שריט #5
איצט מעגילע אַראָפּ און נאָכמאַכן די דזשאַוואַסקריפּט קאָד פון די פעלד אונטן.
<!-- ConveyThis code -->
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/javascript/conveythis-initializer.js?ver=1714686201" defer></script>
<script type="rocketlazyloadscript" data-rocket-type="text/javascript">
document.addEventListener("DOMContentLoaded", function(e) {
ConveyThis_Initializer.init({
api_key: "pub_xxxxxxxxxxxxxxxxxxxxxxxx"
});
});
</script>
<!-- End ConveyThis code -->
* שפּעטער איר קען וועלן צו מאַכן עטלעכע ענדערונגען אין די סעטטינגס. צו צולייגן זיי, איר דאַרפֿן צו מאַכן די ענדערונגען ערשטער און נאָכמאַכן די דערהייַנטיקט קאָד אויף דעם בלאַט.
* פֿאַר WordPress / Joomla / Shopify איר טאָן ניט דאַרפֿן דעם קאָד. פֿאַר מער אינפֿאָרמאַציע ביטע אָפּשיקן צו די אינסטרוקציעס פון די פֿאַרבונדן פּלאַטפאָרם.
שריט #9
פּאַפּ די ConveyThis קאָד סניפּאַט רעכט איידער די קוויטל.
דאס איז עס. ביטע באַזוכן דיין וועבזייטל, דערפרישן די בלאַט און דער שפּראַך קנעפּל איז געוויזן דאָרט.
מאַזל - טאָוו, איצט איר קענען אָנהייבן איבערזעצן דיין וועבזייטל.
* אויב איר ווילן צו קאַסטאַמייז דעם קנעפּל אָדער באַקומען באַקאַנט מיט אַן נאָך סעטטינגס, ביטע גיין צוריק צו די הויפּט קאַנפיגיעריישאַן בלאַט (מיט שפּראַך סעטטינגס) און גיט "ווייַזן מער אָפּציעס".