3D Cart Plugin de traduction
Comment installez-vous ConveyThis sur :

L'intégration de ConveyThis dans votre site est rapide et facile, et 3D Cart ne fait pas exception. En quelques minutes, vous apprendrez comment installer ConveyThis sur 3D Cart et commencerez à lui donner la fonctionnalité multilingue dont vous avez besoin.
Étape 1
Créez un compte ConveyThis, confirmez votre e-mail et accédez au tableau de bord de votre compte.
Étape 2
Sur votre tableau de bord (vous devez être connecté), accédez à « Domaines » dans le menu supérieur.
Étape 3
Sur cette page, cliquez sur «Ajouter un domaine».
Il n'y a aucun moyen de changer le nom de domaine, donc si vous avez fait une erreur avec le nom de domaine existant, supprimez-le simplement et créez-en un nouveau.
Une fois que vous avez terminé, cliquez sur «Paramètres».
*Si vous avez déjà installé ConveyThis pour WordPress/Joomla/Shopify, votre nom de domaine a déjà été synchronisé avec ConveyThis et sera visible sur cette page.
Vous pouvez ignorer l'étape d'ajout de domaine et cliquer simplement sur « Paramètres » à côté de votre domaine.
Étape # 5
Maintenant, faites défiler vers le bas et copiez le code JavaScript du champ ci-dessous.
<!-- ConveyThis code -->
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/javascript/conveythis-initializer.js?ver=1714686201" defer></script>
<script type="rocketlazyloadscript" data-rocket-type="text/javascript">
document.addEventListener("DOMContentLoaded", function(e) {
ConveyThis_Initializer.init({
api_key: "pub_xxxxxxxxxxxxxxxxxxxxxxxx"
});
});
</script>
<!-- End ConveyThis code -->
* Plus tard, vous voudrez peut-être apporter des modifications aux paramètres. Pour les appliquer, vous devrez d'abord effectuer ces modifications, puis copier le code mis à jour sur cette page.
*Pour WordPress/Joomla/Shopify, vous n'avez PAS besoin de ce code. Pour plus d'informations, reportez-vous aux instructions de la plate-forme associée.
Étape #9
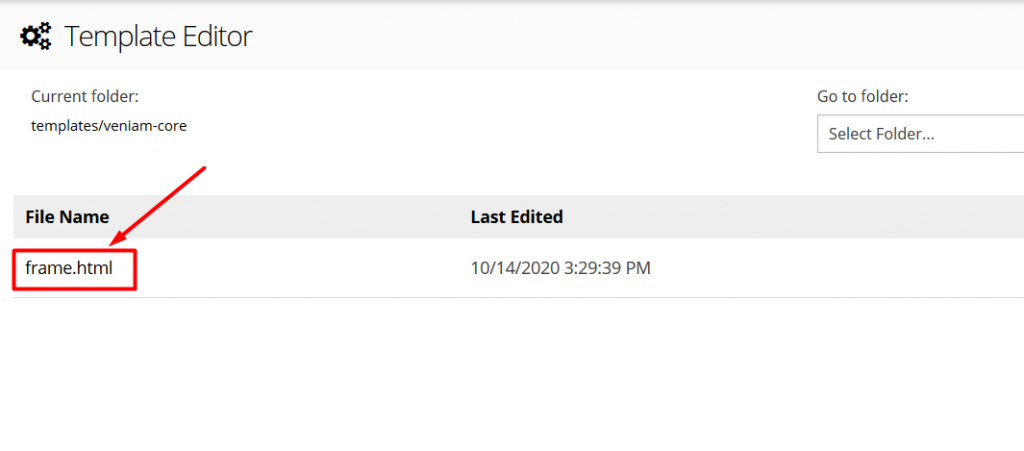
Collez l'extrait de code ConveyThis juste avant la balise.
C'est ça. Veuillez visiter votre site Web, actualiser la page et le bouton de langue apparaît là-haut.
Félicitations, vous pouvez maintenant commencer à traduire votre site Web.
*Si vous souhaitez personnaliser le bouton ou vous familiariser avec des paramètres supplémentaires, veuillez revenir à la page de configuration principale (avec les paramètres de langue) et cliquez sur «Afficher plus d'options».