บูรณาการ OpenCart
คุณติดตั้ง ConveyThis On อย่างไร:

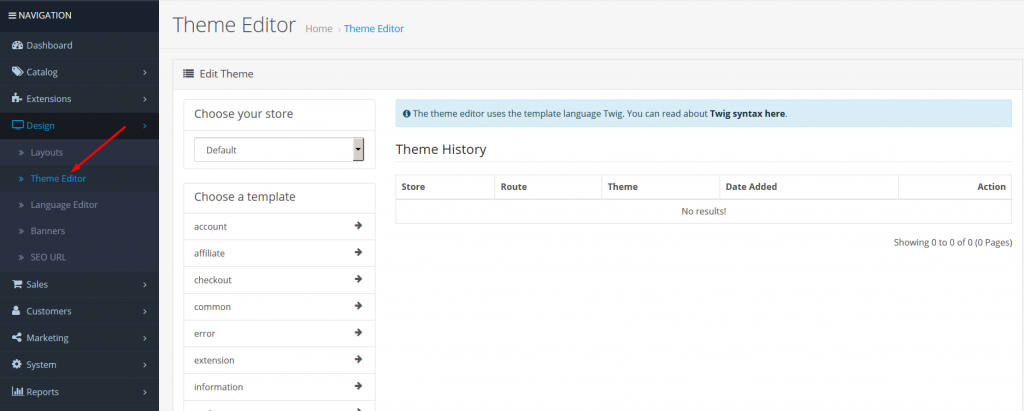
การรวม ConveyThis เข้ากับไซต์ของคุณทำได้ง่ายและรวดเร็ว และ OpenCart ก็ไม่มีข้อยกเว้น ในเวลาเพียงไม่กี่นาที คุณจะได้เรียนรู้วิธีติดตั้ง ConveyThis กับ OpenCart และเริ่มให้ฟังก์ชันหลายภาษาที่คุณต้องการ
ขั้นตอนที่ 1
สร้าง บัญชี ConveyThis ยืนยันอีเมลของคุณและเข้าถึงแดชบอร์ดของบัญชีของคุณ
ขั้นตอนที่ 2
บน แดชบอร์ด ของคุณ (คุณต้องเข้าสู่ระบบ) ไปที่ «โดเมน» ในเมนูด้านบน
ขั้นตอนที่ # 3
ในหน้านี้คลิก "เพิ่มโดเมน"
ไม่มีวิธีการเปลี่ยนชื่อโดเมน ดังนั้นหากคุณทำผิดพลาดกับชื่อโดเมนที่มีอยู่ ให้ลบทิ้งแล้วสร้างชื่อใหม่
เมื่อเสร็จแล้วให้คลิกไปที่ "การตั้งค่า"
*หากคุณติดตั้ง ConveyThis ไว้ก่อนหน้านี้สำหรับ WordPress/Joomla/Shopify ชื่อโดเมนของคุณได้รับการซิงค์กับ ConveyThis แล้ว และจะมองเห็นได้ในหน้านี้
คุณสามารถข้ามขั้นตอนการเพิ่มโดเมนและคลิกไปที่ «การตั้งค่า» ถัดจากโดเมนของคุณ
ขั้นตอนที่ # 5
เลื่อนลงและคัดลอกโค้ด JavaScript จากฟิลด์ด้านล่าง
<!-- ConveyThis code -->
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/javascript/conveythis-initializer.js?ver=1714686201" defer></script>
<script type="rocketlazyloadscript" data-rocket-type="text/javascript">
document.addEventListener("DOMContentLoaded", function(e) {
ConveyThis_Initializer.init({
api_key: "pub_xxxxxxxxxxxxxxxxxxxxxxxx"
});
});
</script>
<!-- End ConveyThis code -->
*ในภายหลัง คุณอาจต้องการเปลี่ยนแปลงการตั้งค่าบางอย่าง หากต้องการนำไปใช้ คุณจะต้องทำการเปลี่ยนแปลงเหล่านั้นก่อน แล้วจึงคัดลอกโค้ดที่อัปเดตในหน้านี้
*สำหรับ WordPress/Joomla/Shopify คุณไม่จำเป็นต้องใช้โค้ดนี้ สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำของแพลตฟอร์มที่เกี่ยวข้อง