Jimdo翻译插件
你如何安装 ConveyThis:

将 CoveyThis Translate 集成到任何网站都非常简单,Jimdo 平台也不例外。只需按照我们简单的分步指南在几分钟内将 ConveyThis 添加到您的 Jimdo 网站,或观看下面的视频。
步骤1
创建一个 ConveyThis.com 帐户并确认。
第2步
在您的仪表板上(您必须登录)导航至上方菜单中的“域”。
步骤5
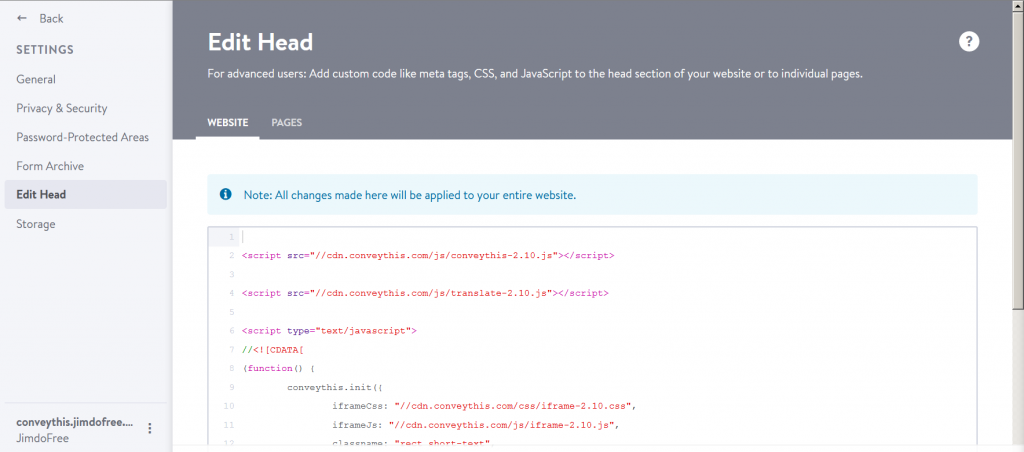
现在向下滚动并从下面的字段中复制 JavaScript 代码。
<!-- ConveyThis code -->
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/javascript/conveythis-initializer.js?ver=1714686201" defer></script>
<script type="rocketlazyloadscript" data-rocket-type="text/javascript">
document.addEventListener("DOMContentLoaded", function(e) {
ConveyThis_Initializer.init({
api_key: "pub_xxxxxxxxxxxxxxxxxxxxxxxx"
});
});
</script>
<!-- End ConveyThis code -->
*稍后您可能想要对设置进行一些更改。要应用它们,您需要先进行这些更改,然后复制此页面上的更新代码。
*对于 WordPress/Joomla/Shopify,您不需要此代码。更多信息请参考相关平台的说明。
步骤#8
而已。请访问您的网站,刷新页面,然后在此处显示语言按钮。恭喜,现在您可以开始翻译您的网站了。
示例:https: //conveythis.jimdofree.com/ 。
*如果您想自定义按钮或熟悉其他设置,请返回主配置页面(包含语言设置)并单击“显示更多选项”。
目录