로컬 호스트 통합
교수
Localhost에 ConveyThis를 설치하는 방법은 무엇입니까?
개발자에게 localhost를 활용하는 것은 특히 인터넷 연결에 의존하는 웹 응용 프로그램이나 프로그램에서 작업할 때 작업 흐름의 중요한 측면입니다. 개발 프로세스의 일부로 개발자는 테스트를 수행하여 localhost에서 애플리케이션의 기능을 확인합니다. localhost에 루프백 연결을 설정하면 현재 사용 중인 컴퓨터와 운영 체제에서 응용 프로그램을 테스트할 수 있습니다.
localhost 에서도 ConveyThis 플러그인을 사용할 수 있습니다. 플러그인 설정에서 URL 또는 IP 대신 "localhost"를 사용하여 플러그인을 테스트할 수 있습니다. 아래 단계에 따라!
1단계 - 호스트 및 계정 생성
새 도메인을 "localhost" 로 추가할 수는 없지만 가상 호스트가 도움이 될 것입니다. 먼저 가상 호스트를 만들고 ConveyThis를 설치합니다.
그렇게하려면 먼저 www.conveythis.com 에서 계정을 만들어야합니다.

2단계 - ConveyThis의 액세스 도메인
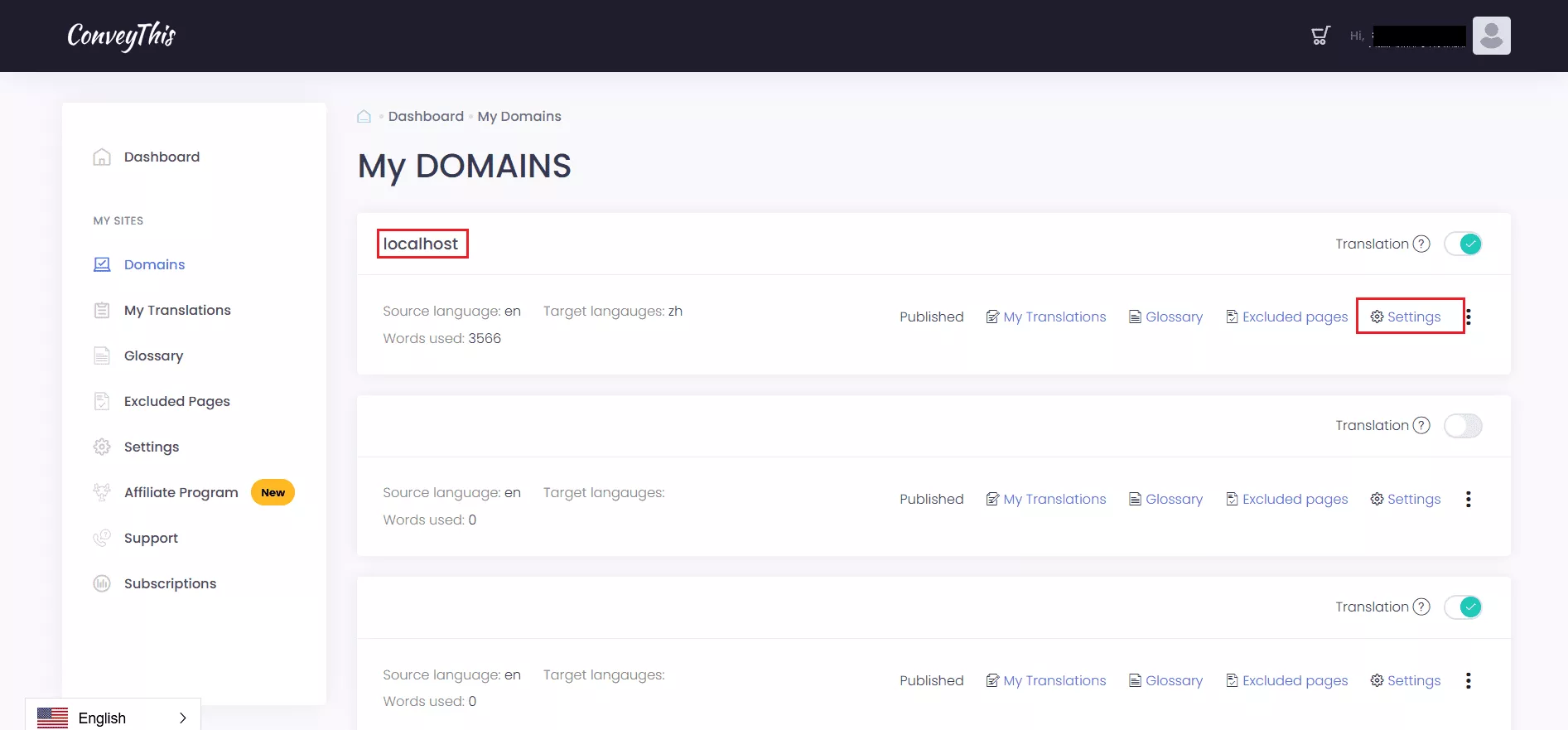
Carrythis.com의 계정에서 설정을 열고 도메인에서 "localhost"를 찾으세요.
"설정"을 클릭하여 설정을 구성합니다.

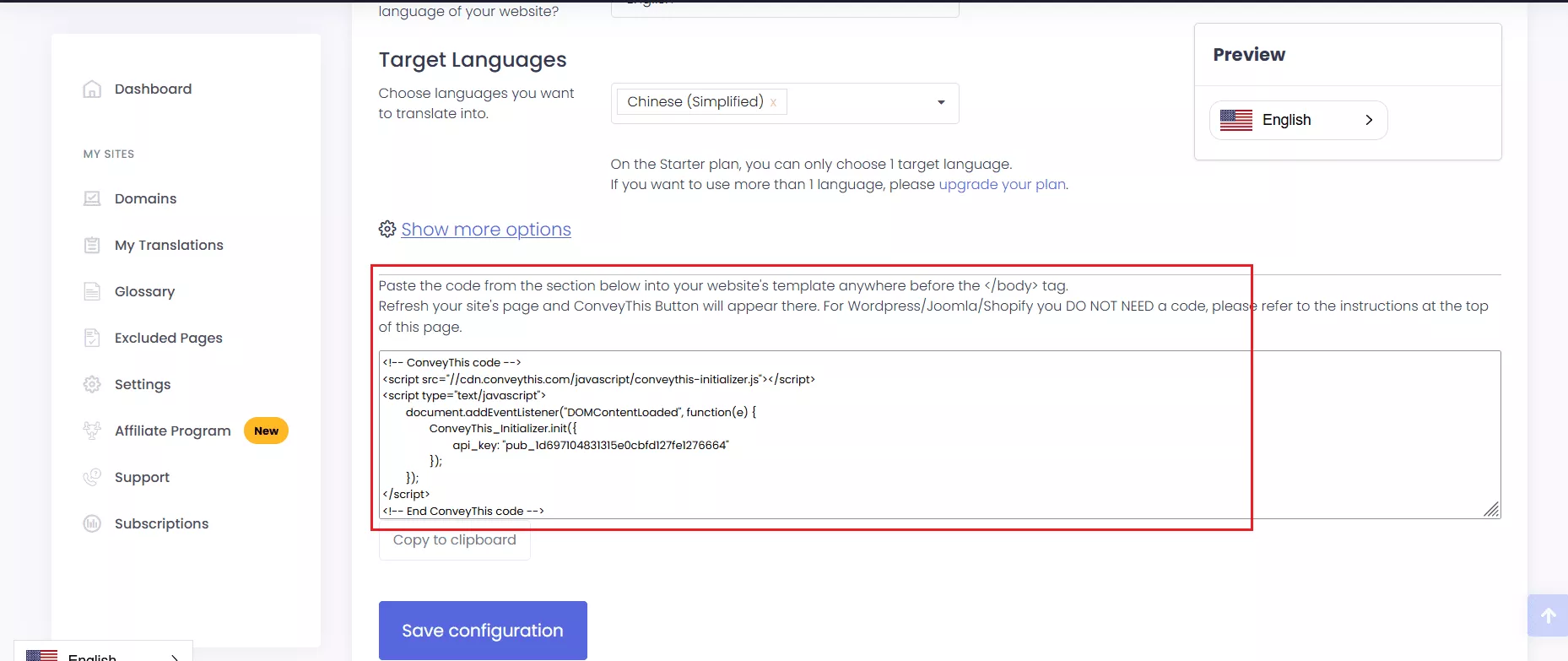
3단계 - 설정
아래로 스크롤하여 지침에 따라 localhost 웹 사이트에 ConveyThis 코드를 추가합니다.
자신의 웹사이트 페이지를 가상 호스트 파일에 추가하는 것을 잊지 마십시오.

4단계 - 웹사이트 확인
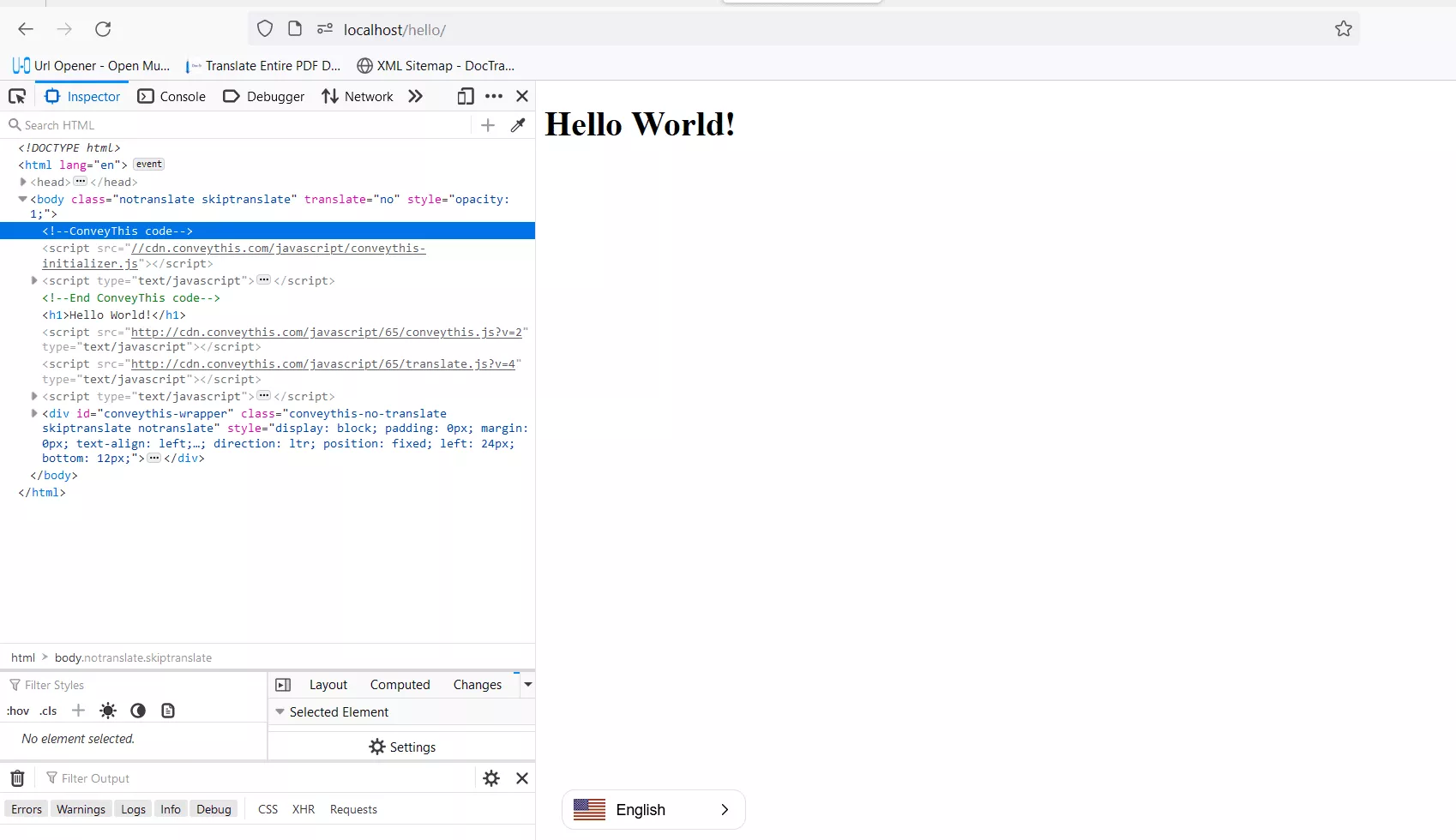
Conveythis가 로컬 호스트에 구현되었는지 확인하려면 브라우저에서 애플리케이션 메뉴를 열거나 키보드 단축키 Ctrl + Shift + I를 사용하여 웹 개발자 도구 에 액세스하십시오.
Inspector 도구를 사용하여 Conveythis 코드를 볼 수 있어야 합니다.

5단계 - 페이지 새로 고침
그게 다야. 웹 사이트를 방문하여 페이지를 새로 고침하면 언어 버튼이 표시됩니다.
이제 웹사이트 번역을 시작할 수 있습니다.

6단계 - 구성 저장
또한 ConveyThis는 개발자가 사용할 수 있는 플랫폼 및 프레임 톤을 제공합니다.
한 번의 클릭으로 필요한 것을 얻을 수 있습니다!