Lander 번역 플러그인
ConveyThis를 설치하는 방법:

ConveyThis를 귀하의 사이트에 빠르고 쉽게 통합할 수 있으며 Lander도 예외는 아닙니다. 몇 분 안에 Lander에 ConveyThis를 설치하고 필요한 다국어 기능을 제공하는 방법을 배우게 됩니다.
1 단계
ConveyThis 계정을 만들고 이메일을 확인한 후 계정 대시보드에 액세스하세요.
2 단계
대시보드 (로그인해야 함)에서 상단 메뉴의 «도메인»으로 이동합니다.
5 단계
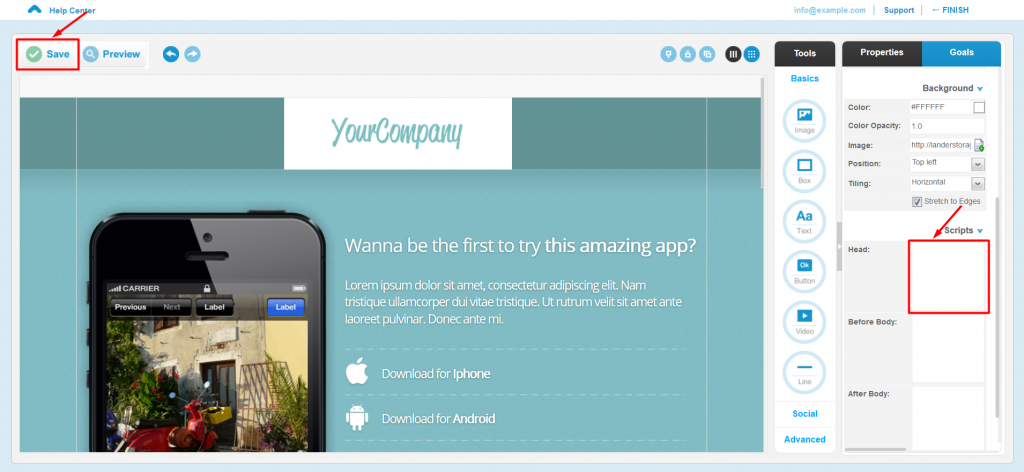
이제 아래로 스크롤하여 아래 필드에서 JavaScript 코드를 복사하십시오.
<!-- ConveyThis code -->
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/javascript/conveythis-initializer.js?ver=1714686201" defer></script>
<script type="rocketlazyloadscript" data-rocket-type="text/javascript">
document.addEventListener("DOMContentLoaded", function(e) {
ConveyThis_Initializer.init({
api_key: "pub_xxxxxxxxxxxxxxxxxxxxxxxx"
});
});
</script>
<!-- End ConveyThis code -->
목차