3D Cart Translation Plugin
Როგორ დააინსტალიროთ ConveyThis On:

ConveyThis-ის თქვენს საიტზე ინტეგრირება სწრაფი და მარტივია და 3D Cart არ არის გამონაკლისი. სულ რამდენიმე წუთში თქვენ ისწავლით თუ როგორ დააინსტალიროთ ConveyThis 3D Cart-ში და დაიწყებთ მისთვის საჭირო მრავალენოვანი ფუნქციონირების მინიჭებას.
Ნაბიჯი 1
შექმენით ConveyThis ანგარიში, დაადასტურეთ თქვენი ელფოსტა და შედით თქვენი ანგარიშის დაფაზე.
Ნაბიჯი #2
Თქვენს საინფორმაციო დაფაზე (თქვენ უნდა იყოთ შესული) გადადით "დომენებზე" ზედა მენიუში.
Ნაბიჯი #3
Ამ გვერდზე დააჭირეთ ღილაკს "დომენის დამატება".
Დომენის სახელის შეცვლის გზა არ არსებობს, ასე რომ, თუ თქვენ დაუშვით შეცდომა არსებული დომენის სახელთან, უბრალოდ წაშალეთ იგი და შექმენით ახალი.
Დასრულების შემდეგ დააჭირეთ ღილაკს "პარამეტრები".
*თუ ადრე დააინსტალირეთ ConveyThis WordPress/Joomla/Shopify-ისთვის, თქვენი დომენის სახელი უკვე სინქრონიზებული იყო ConveyThis-თან და ხილული იქნება ამ გვერდზე.
შეგიძლიათ გამოტოვოთ დომენის ნაბიჯის დამატება და უბრალოდ დააწკაპუნოთ „პარამეტრებზე“ თქვენი დომენის გვერდით.
Ნაბიჯი #5
Ახლა გადაახვიეთ ქვემოთ და დააკოპირეთ JavaScript კოდი ქვემოთ მოცემული ველიდან.
<!-- ConveyThis code -->
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/javascript/conveythis-initializer.js?ver=1714686201" defer></script>
<script type="rocketlazyloadscript" data-rocket-type="text/javascript">
document.addEventListener("DOMContentLoaded", function(e) {
ConveyThis_Initializer.init({
api_key: "pub_xxxxxxxxxxxxxxxxxxxxxxxx"
});
});
</script>
<!-- End ConveyThis code -->
*მოგვიანებით შეიძლება დაგჭირდეთ გარკვეული ცვლილებების შეტანა პარამეტრებში. მათ გამოსაყენებლად ჯერ უნდა განახორციელოთ ეს ცვლილებები და შემდეგ დააკოპიროთ განახლებული კოდი ამ გვერდზე.
* WordPress/Joomla/Shopify-სთვის თქვენ არ გჭირდებათ ეს კოდი. დამატებითი ინფორმაციისთვის, გთხოვთ, იხილეთ ასოცირებული პლატფორმის ინსტრუქციები.
Ნაბიჯი #9
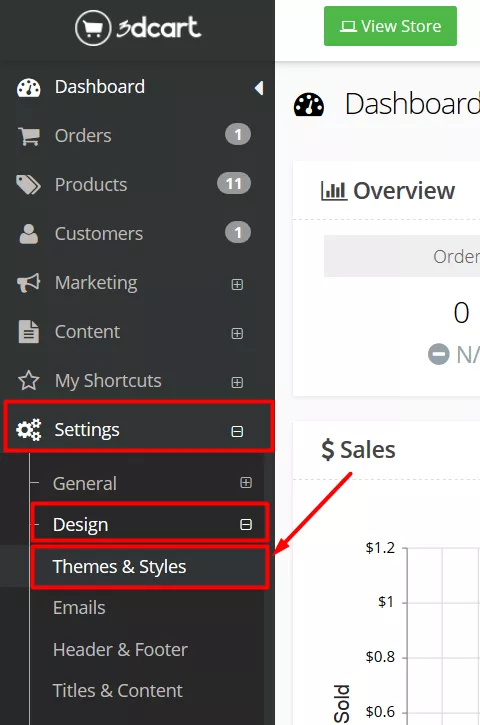
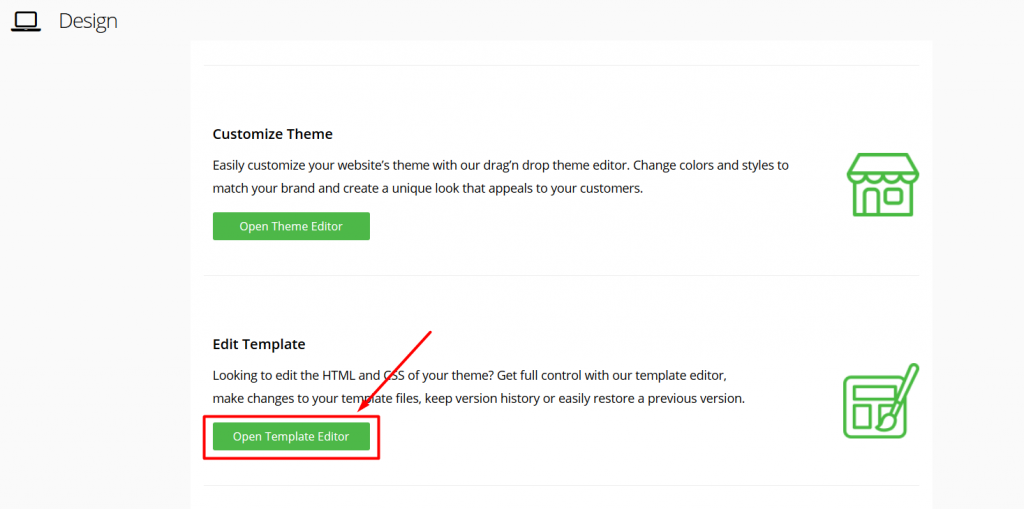
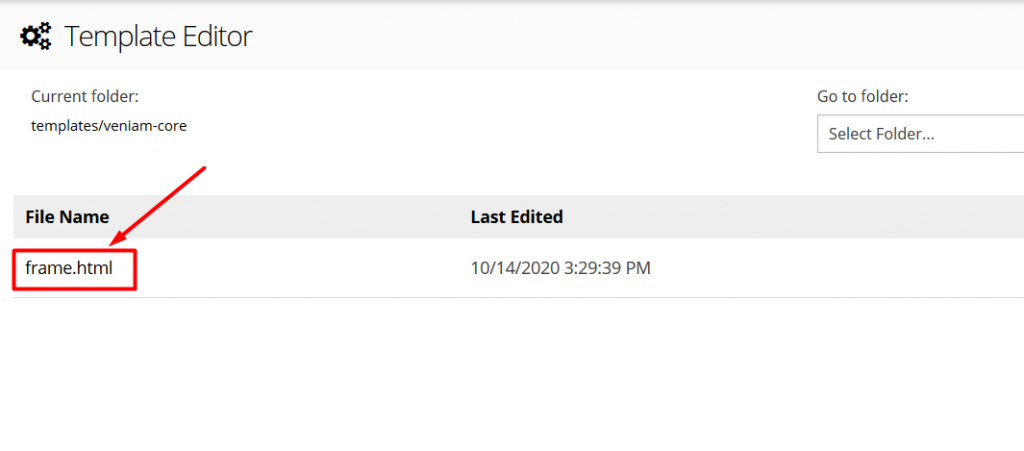
Ჩასვით ConveyThis კოდის ფრაგმენტი ტეგის წინ.
Ის არის. გთხოვთ ეწვიოთ თქვენს ვებსაიტს, განაახლეთ გვერდი და ენის ღილაკი გამოჩნდება იქ.
Გილოცავთ, ახლა შეგიძლიათ დაიწყოთ თქვენი ვებსაიტის თარგმნა.
*თუ გსურთ ღილაკის მორგება ან დამატებითი პარამეტრების გაცნობა, გთხოვთ, დაბრუნდეთ კონფიგურაციის მთავარ გვერდზე (ენის პარამეტრებით) და დააწკაპუნეთ „მეტი პარამეტრების ჩვენება“.