

אלכסנדר א.
- 19 ביוני 2023
- 13:59 בצהריים
תרגם את הודעות הדוא"ל שלך ב-Shopify ליצירת מעורבות טובה יותר של הלקוחות
מדריך שלב אחר שלב לתרגום הודעות דוא"ל באתר Shopify שלך

ConveyThis מתרגם אוטומטית את כל התוכן המוצג באתר שלך. עם זאת, מכיוון שהודעות דוא"ל אינן חלק מהאתר שלך, ConveyThis אינו מתרגם אותם באופן אוטומטי. עם זאת, ConveyThis מאפשר לך לנהל באופן ידני את תוכן האימייל על סמך שפת ההזמנה. על ידי שימוש בקוד נוזלי, אתה יכול לטפל בתרגום דוא"ל. שים לב שבעוד הוראות אלה חלות על הודעות על הזמנה, הן אינן מכסות הודעות על יצירת כרטיס מתנה
א. הודעות על הזמנות ומשלוח:
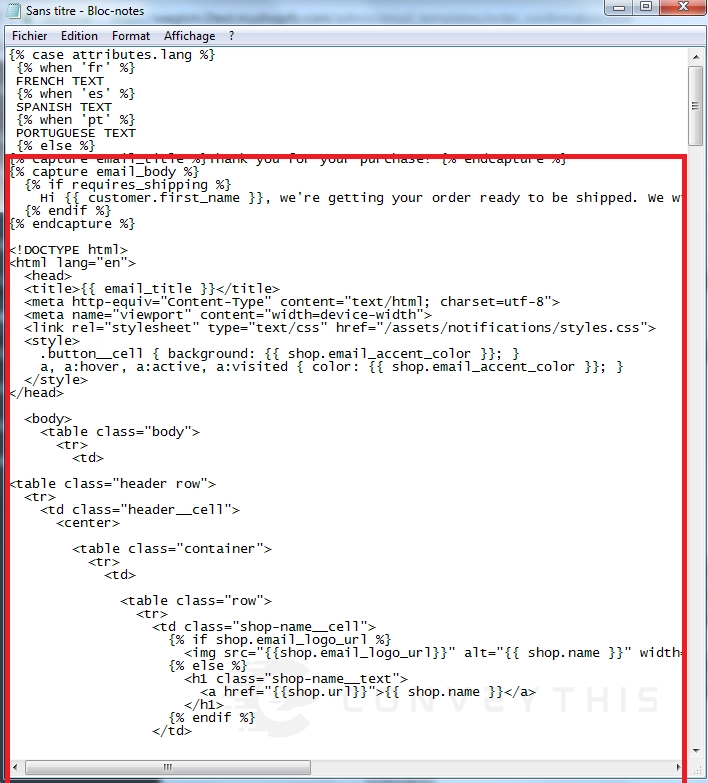
1. פתח עורך טקסט והדבק את קטע הקוד הנוזלי הנתון.
בהתאם לשפות הנתמכות באתר שלך, תצטרך לשנות את הקוד בהתאם. עליך להתאים את קודי השפה בהצהרות 'מתי'.
לדוגמה, הבה נשקול תרחיש שבו ConveyThis מטפל באנגלית כשפת המקור וצרפתית וספרדית כשפות תרגום היעד. מבנה הנוזל הכולל יהיה כדלקמן:
{% case attributes.lang %} {% when 'fr' %} דוא"ל בצרפתית כאן {% when 'es' %} דוא"ל בספרדית כאן {% else %} דוא"ל בשפת המקור כאן {% endcase %}
הקוד שסופק לעיל הוא רק דוגמה. אנא ודא שאתה מזין את השפות המנוהלות באפליקציית ConveyThis שברצונך לכלול עבור תרגום דוא"ל.
הנה דוגמה נוספת לתרגום מיילים ספציפית בגרמנית:
{% case attributes.lang %} {% when 'de' %} דוא"ל ב-DEUTSCH HIER {% else %} דוא"ל בשפת המקור כאן {% endcase %}
{% case attributes.lang %} {% when 'fr' %} טקסט צרפתי {% when 'es' %} טקסט ספרדי {% when 'pt' %} טקסט פורטוגזי {% else %} טקסט אנגלי {% endcase %}
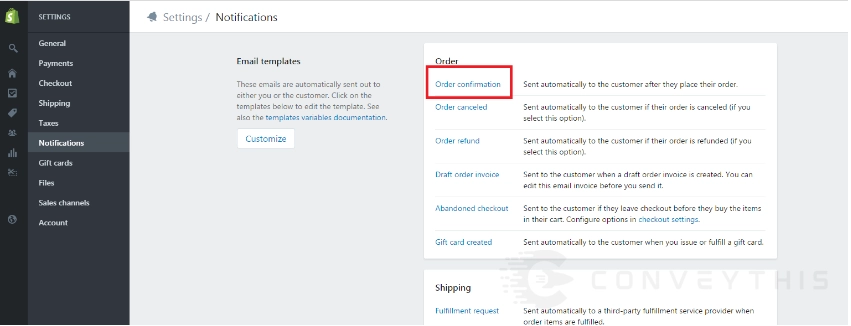
2. גש לאזור הניהול של Shopify ונווט אל הגדרות > התראות. אתר את הודעת האימייל הספציפית שברצונך לתרגם.

3. העתק את התוכן של גוף האימייל.

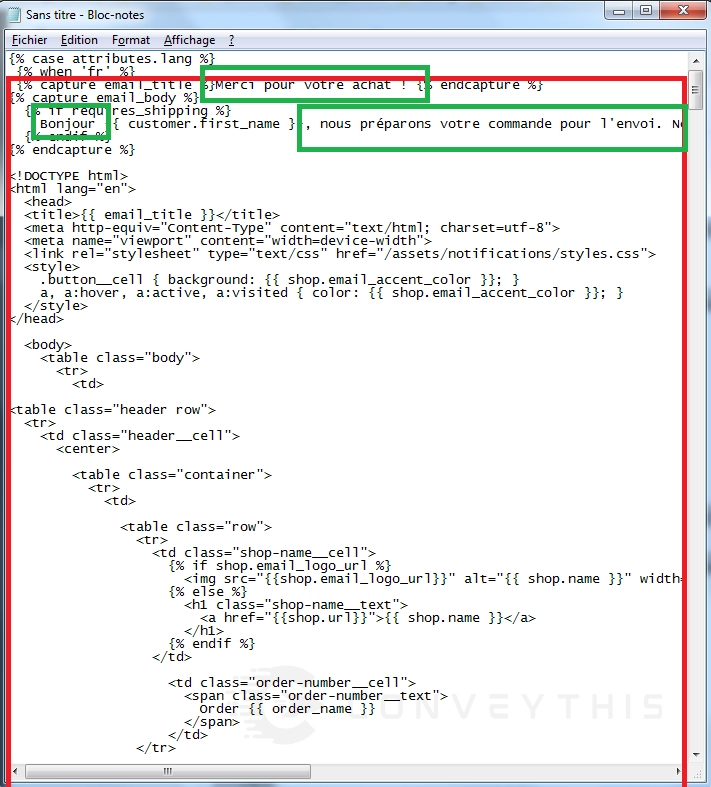
4. חזור לעורך הטקסט שלך והחלף את טקסט מציין המיקום

5. לאחר מכן, החלף את 'EMAIL EN FRANÇAIS ICI' באותו קוד ושנה את המשפטים עם התרגומים המתאימים להם.
לדוגמה, בעת תרגום לצרפתית, שנה את המשפט 'תודה על הרכישה!' ל'Merci pour votre achat!' זכור לשנות רק את המשפטים ולהימנע מתרגם כל קוד נוזלי בין {% %} או {{ }}.
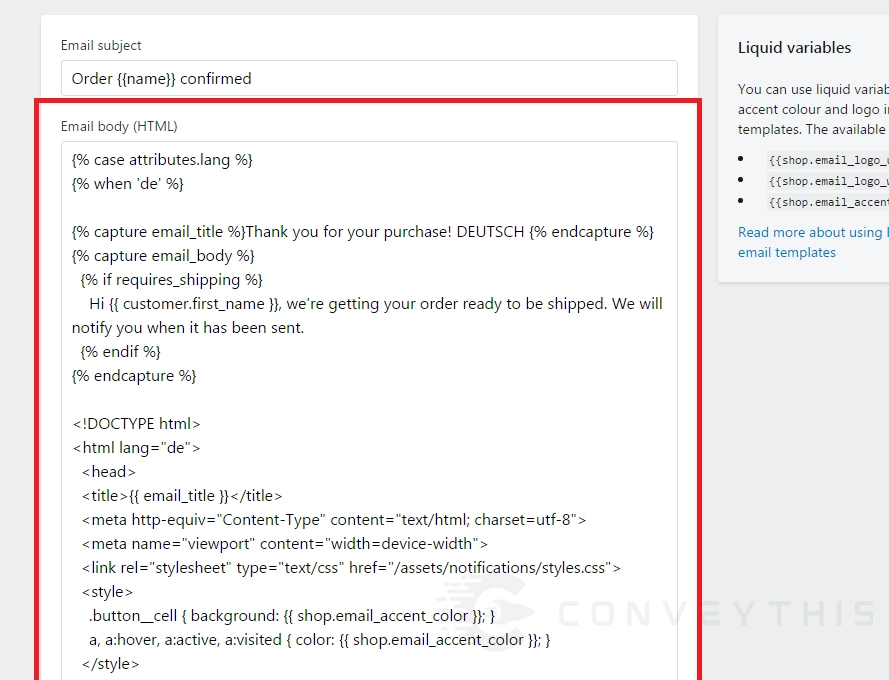
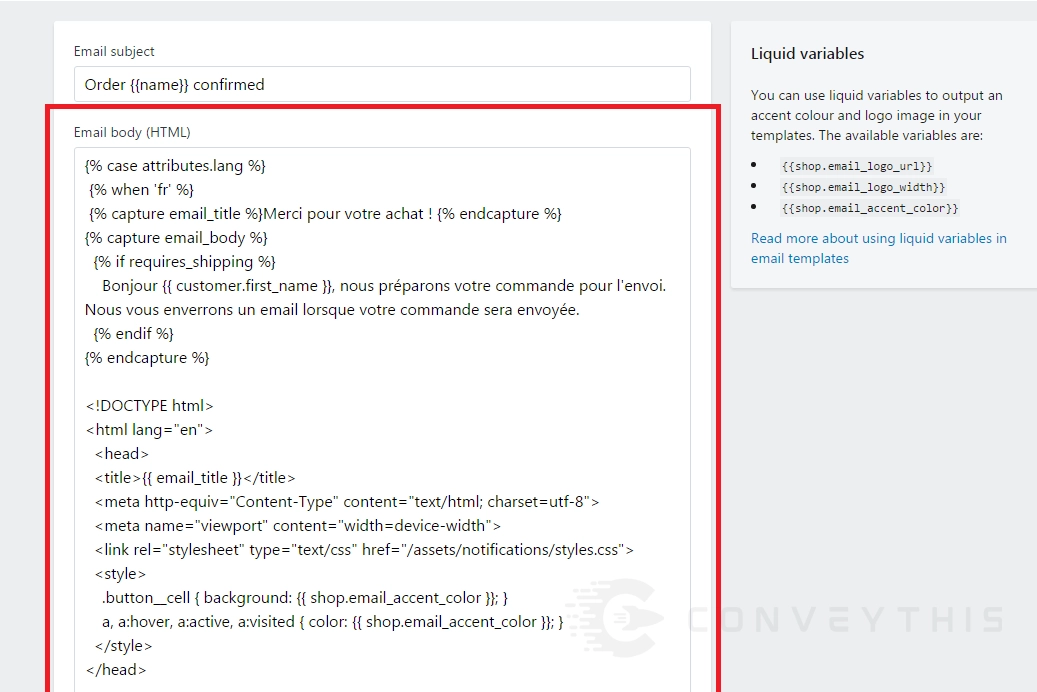
במקרה זה, אתר את האימייל 'אישור הזמנה' בתוך אזור הניהול של Shopify שלך, והדבק את התוכן המתורגם מעורך הטקסט לתוך קטע הדוא"ל הספציפי הזה.

6. העתק את כל התוכן מעורך הטקסט והדבק אותו בקטע ההתראות המתאים באזור הניהול שלך ב-Shopify.
במקרה זה, האימייל שנערך הוא 'אישור הזמנה':

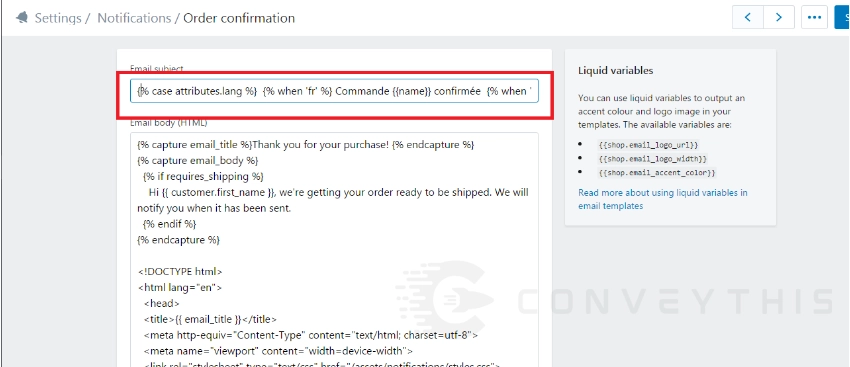
7. בצע את אותם השלבים לתרגום כותרת המייל.
אתה יכול להחיל את אותו תהליך לתרגום נושא האימייל. העתק והדבק את הקוד לתוך עורך טקסט, ולאחר מכן החלף את השדות בגרסה המתורגמת של הנושא. להלן דוגמה להמחשת התהליך:
{% case attributes.lang %} {% when 'fr' %} פקודה {{name}} אושרה {% when 'es' %} הזמנה {{name}} אושרה {% when 'pt' %} הזמנה {{name }} אושרה {% else %} הזמנה {{name}} אושרה {% endcase %}
לאחר מכן, הדבק את הנושא המתורגם מעורך הטקסט בשדה 'נושא דוא"ל' באזור הניהול שלך ב-Shopify.

II. התראות ללקוחות:
כדי לנהל הודעות דוא"ל של לקוחות, אתה יכול לכלול תג שפה בפרטי הלקוחות באזור הניהול שלך ב-Shopify. תג lang יתווסף על סמך השפה שבה השתמש המבקר במהלך ההרשמה לאתר.
כדי להפעיל תכונה זו, עליך להוסיף את השורה "customer_tag: true" לקוד ConveyThis בקובץ "conveythis_switcher.liquid". אתה יכול לגשת לקובץ זה על ידי מעבר למנהל ה-Shopify שלך > חנות מקוונת > ערכות נושא > פעולות > ערוך קוד.
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/conveythis.min.js?ver=1721935226" defer></script>
<script type="rocketlazyloadscript" id="has-script-tags">
ConveyThis.initialize({
api_key: "YOUR_KEY",
customer_tag: true
});
</script>
{% assign language = customer.tags | הצטרף: '' | split: '#ct' %} {% case language[1] %} {% when 'en' %} אישור חשבון באנגלית {% else %} אישור חשבון הלקוח המקורי {% endcase %}

