שילוב Localhost
הוראה
כיצד להתקין את ConveyThis על localhost?
עבור מפתחים, השימוש ב-localhost הוא היבט קריטי בזרימת העבודה שלהם, במיוחד כאשר עובדים על יישומי אינטרנט או תוכניות המסתמכות על חיבור לאינטרנט. כחלק מתהליך הפיתוח, מפתחים עורכים בדיקות כדי לאמת את הפונקציונליות של האפליקציות שלהם ב-localhost. על ידי יצירת חיבור לולאה ל-localhost, הם יכולים לבדוק את האפליקציה במחשב ובמערכת ההפעלה שבה הם משתמשים כעת.
אתה יכול להשתמש בתוסף ConveyThis שלנו גם ב- localhost . בהגדרות הפלאגין במקום כתובת URL או IP אתה יכול להשתמש ב- "localhost" לבדיקת תוסף. בצע את השלבים הבאים!
שלב מס' 1 - צור מארח וחשבון
למרות שאיננו יכולים להוסיף דומיין חדש כ- "localhost" , מארח וירטואלי יעזור לך. תחילה צור מארח וירטואלי והתקן את ConveyThis.
כדי לעשות זאת, קודם כל עליך ליצור חשבון בכתובת www.conveythis.com אם עדיין לא עשית זאת.

שלב מס' 2 - גישה לדומיין ב-ConveyThis
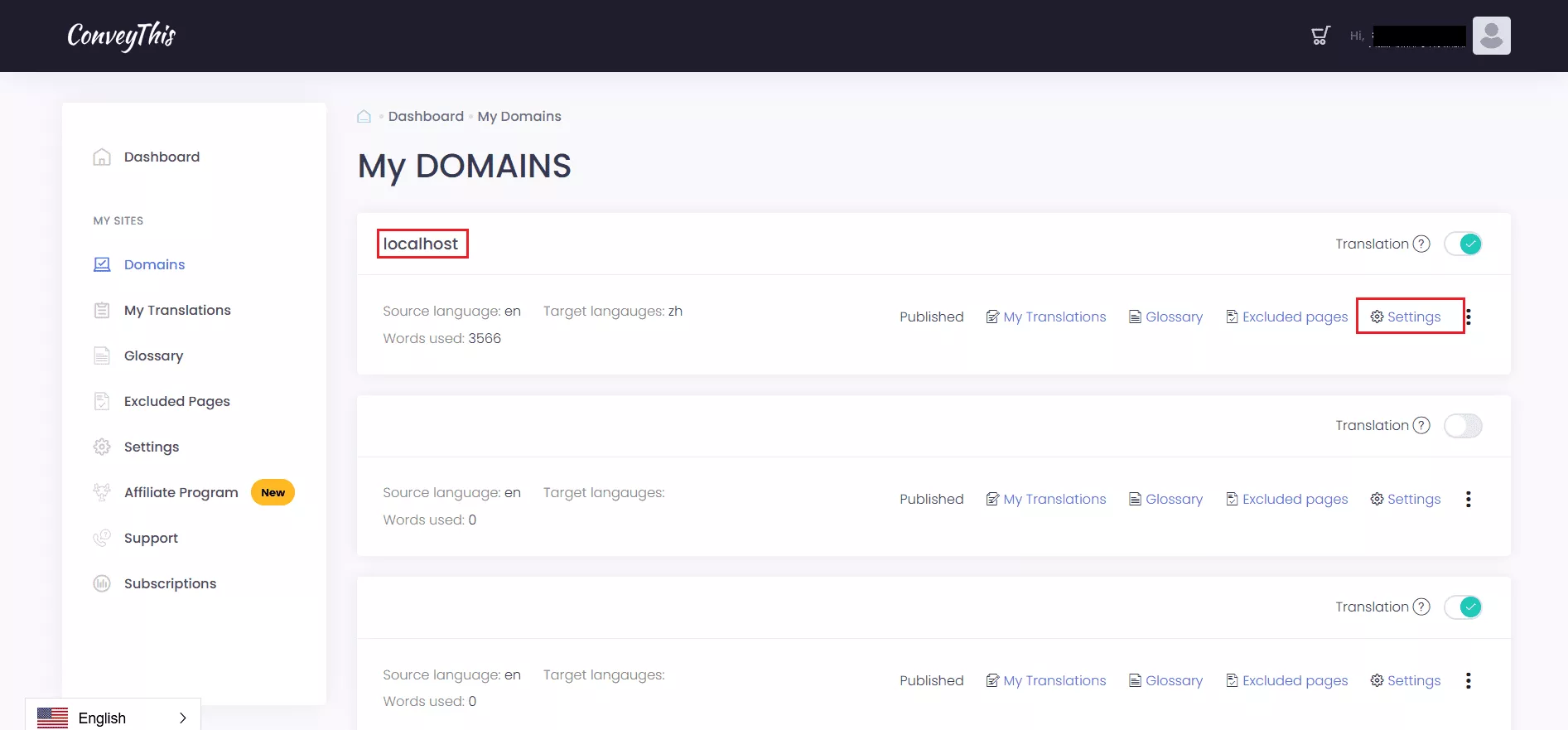
פתח את ההגדרות בחשבון שלך ב-conveythis.com ומצא "localhost" בדומיינים.
לחץ על "הגדרות" כדי להגדיר את ההגדרות שלך.

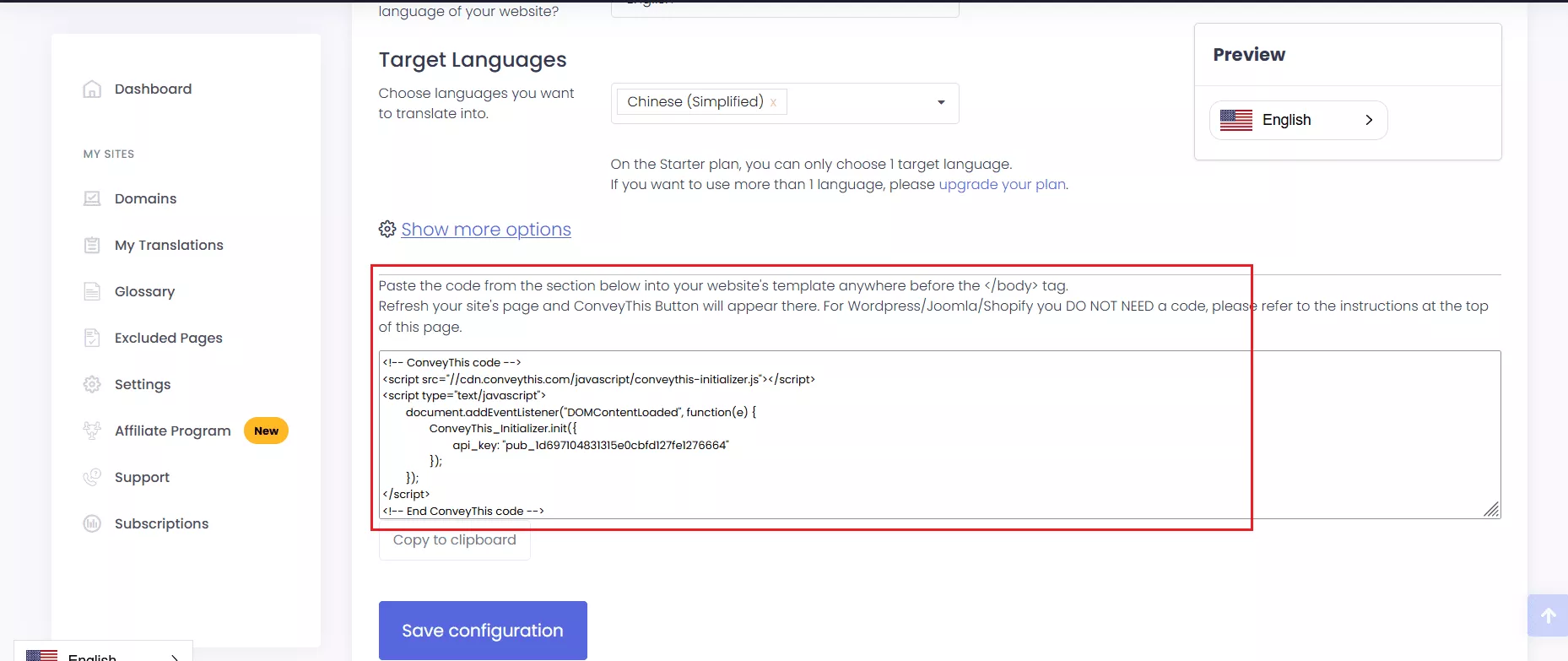
שלב מס' 3 - הגדרות
גלול מטה ובצע את ההוראות להוספת קוד ConveyThis באתר האינטרנט המקומי של המארח שלך.
זכור להוסיף דפי אתר משלך לקובץ המארח הווירטואלי.

שלב מס' 4 - בדוק את האתר שלך
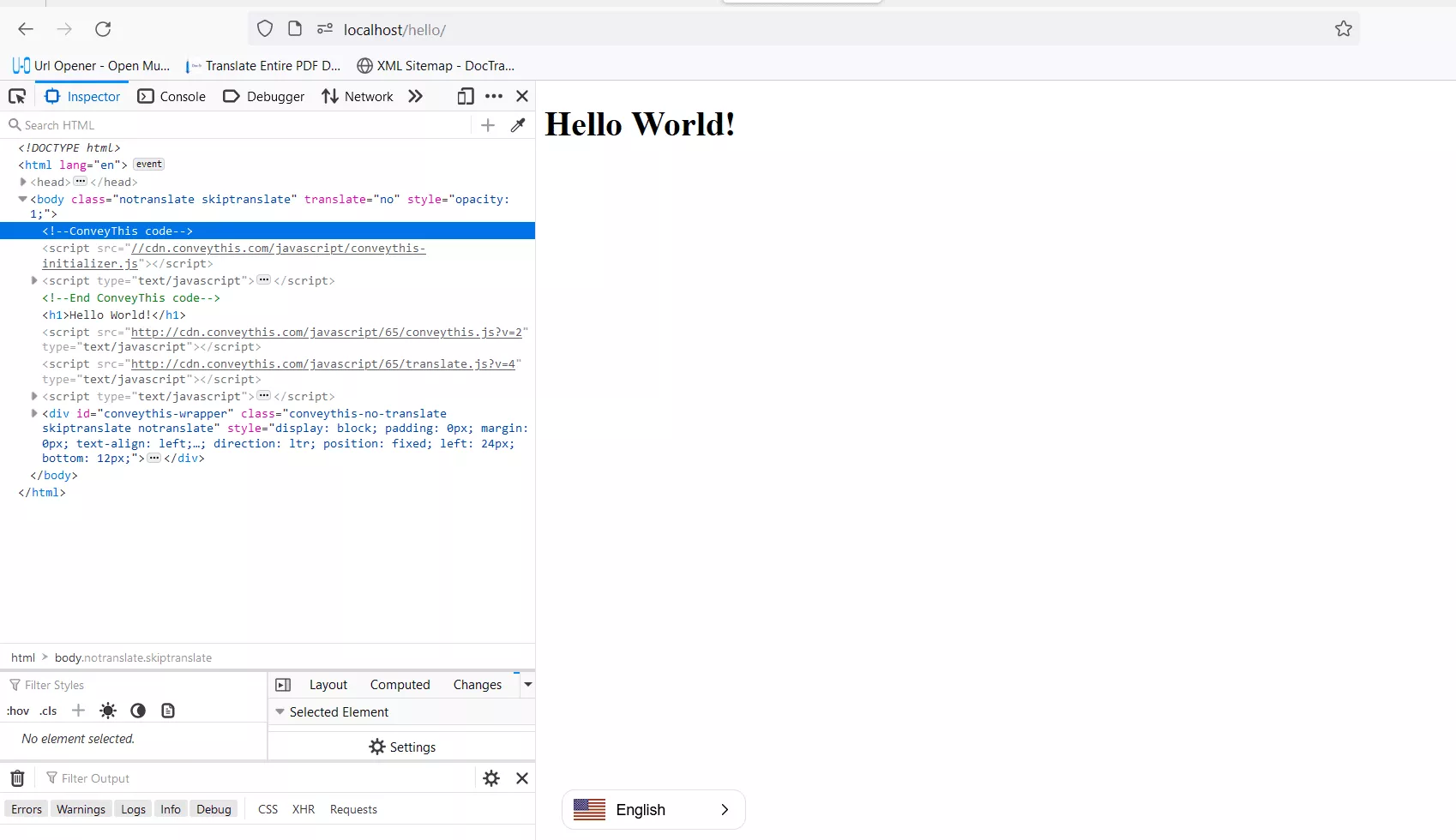
כדי לוודא אם Conveythis הוטמע במארח המקומי שלך, גש לכלי מפתחי האינטרנט על ידי פתיחת תפריט האפליקציה בדפדפן שלך או על ידי שימוש במקשי הקיצור Ctrl + Shift + I.
באמצעות כלי המפקח , אתה אמור להיות מסוגל להציג את הקוד העברה הזה.

שלב מס' 5 - רענן את הדף
זהו זה. אנא בקר באתר האינטרנט שלך, רענן את הדף וכפתור השפה מופיע שם.
עכשיו אתה יכול להתחיל לתרגם את האתר שלך.

שלב מס' 6 - שמור תצורה
כמו כן, ConveyThis מספק גוונים של פלטפורמה ומסגרות שיכולים לשמש מפתחים.
אתה יכול להשיג את מה שאתה צריך בלחיצה אחת!