3D Ĉaro Tradukado Kromaĵo
Kiel Vi Instalas ConveyThis Sur:

Integri ConveyThis en vian retejon estas rapida kaj facila, kaj 3D Cart ne estas escepto. Post nur kelkaj minutoj vi lernos nur kiel instali ConveyThis al 3D Cart kaj komencos doni al ĝi la multlingvajn funkciojn, kiujn vi bezonas.
Paŝo 1
Kreu ConveyThis-konton, konfirmu vian retpoŝton kaj aliru la panelon de via konto.
Paŝo #2
Sur via panelo (vi devas esti ensalutinta) navigu al «Domajnoj» en la supra menuo.
Paŝo #3
En ĉi tiu paĝo alklaku "Aldoni domajnon".
Ne estas maniero ŝanĝi domajnan nomon, do se vi faris eraron kun la ekzistanta domajna nomo, simple forigu ĝin kaj kreu la novan.
Post kiam vi faris, alklaku al "Agordoj".
*Se vi instalis ConveyThis antaŭe por WordPress/Joomla/Shopify, via domajna nomo jam estis sinkronigita al la ConveyThis kaj estos videbla sur ĉi tiu paĝo.
Vi povas preterlasi aldoni domajnan paŝon kaj simple klaki al «Agordoj» apud via domajno.
Paŝo #5
Nun rulumu malsupren kaj kopiu la JavaScript-kodon el la suba kampo.
<!-- ConveyThis code -->
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/javascript/conveythis-initializer.js?ver=1714686201" defer></script>
<script type="rocketlazyloadscript" data-rocket-type="text/javascript">
document.addEventListener("DOMContentLoaded", function(e) {
ConveyThis_Initializer.init({
api_key: "pub_xxxxxxxxxxxxxxxxxxxxxxxx"
});
});
</script>
<!-- End ConveyThis code -->
* Poste vi eble volas fari iujn ŝanĝojn en la agordoj. Por apliki ilin vi devos unue fari tiujn ŝanĝojn kaj poste kopii la ĝisdatigitan kodon en ĉi tiu paĝo.
*Por WordPress/Joomla/Shopify vi NE bezonas ĉi tiun kodon. Por pliaj informoj bonvolu raporti al la instrukcioj de la rilata platformo.
Paŝo #9
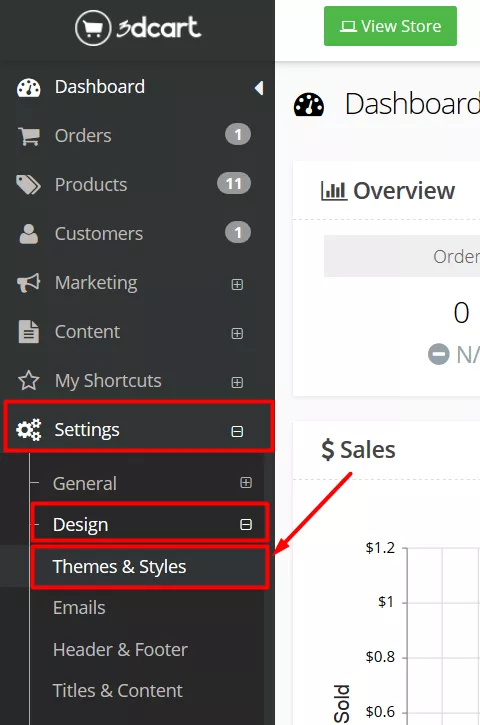
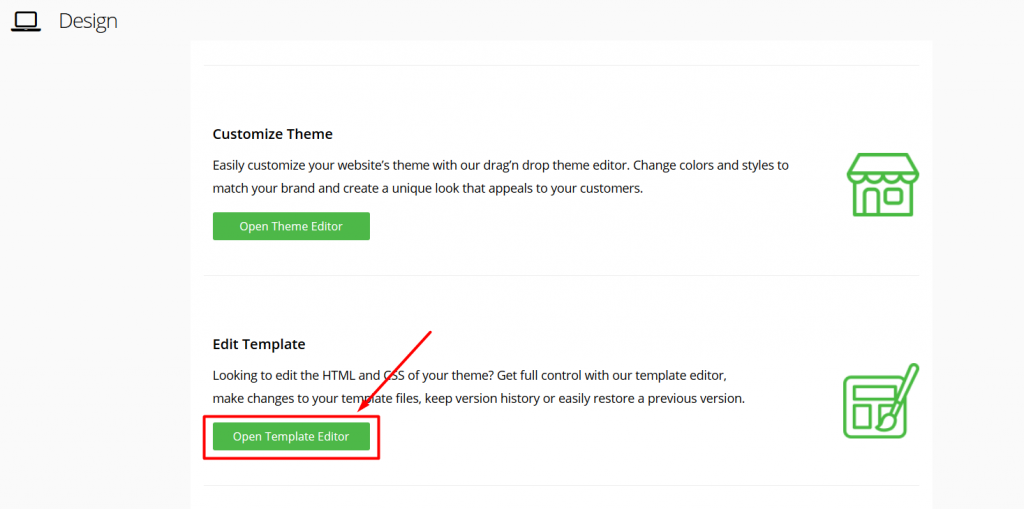
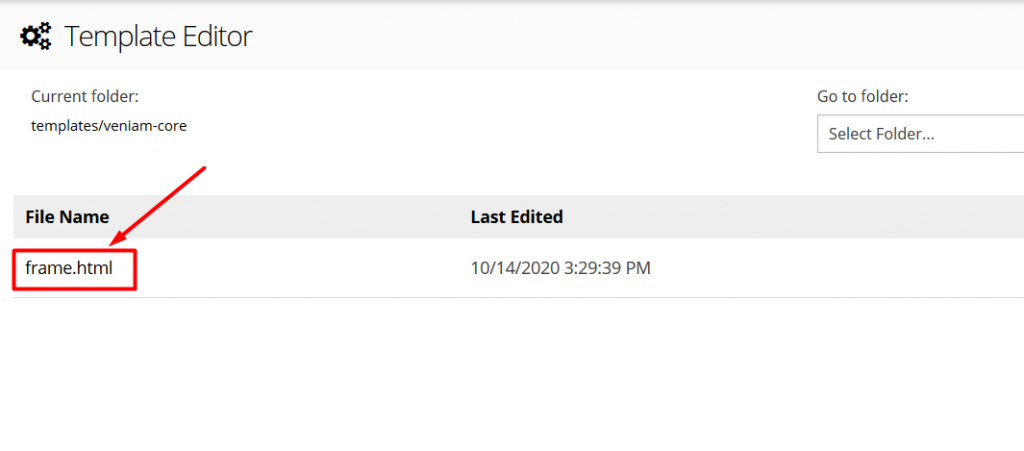
Algluu la kodon de ConveyThis tuj antaŭ la etikedo.
Jen ĝi. Bonvolu viziti vian retejon, refreŝigi la paĝon kaj la lingvobutono aperas tie.
Gratulon, nun vi povas komenci traduki vian retejon.
*Se vi volas agordi la butonon aŭ konatiĝi kun pliaj agordoj, bonvolu reiri al la ĉefa agorda paĝo (kun lingvaj agordoj) kaj alklaku «Montri pliajn opciojn».