Integrarea BigCommerce
Cum instalezi ConveyThis pe:
Integrarea CoveyThis Translate în orice site web este incredibil de simplă, iar platforma BigCommerce nu face excepție. Urmați ghidul nostru simplu, pas cu pas, pentru a adăuga ConveyThis la dvsBigCommercesite-ul în doar câteva minute.
Pasul 1
Creați un cont ConveyThis.com și confirmați-l.
Pasul 2
Pe tabloul de bord (trebuie să fii autentificat) navigați la «Domenii» în meniul de sus.
Pasul 3
În această pagină faceți clic pe „Adăugați domeniu”.
Nu există nicio modalitate de a schimba numele de domeniu, așa că dacă ați făcut o greșeală cu numele de domeniu existent, pur și simplu ștergeți-l și creați-l pe cel nou.
După ce ați terminat, faceți clic pe „Setări”.
*Dacă ați instalat ConveyThis anterior pentru WordPress/Joomla/Shopify, numele dvs. de domeniu a fost deja sincronizat cu ConveyThis și va fi vizibil pe această pagină.
Puteți sări peste pasul de adăugare a domeniului și faceți clic pe „Setări” de lângă domeniul dvs.
Pasul #5
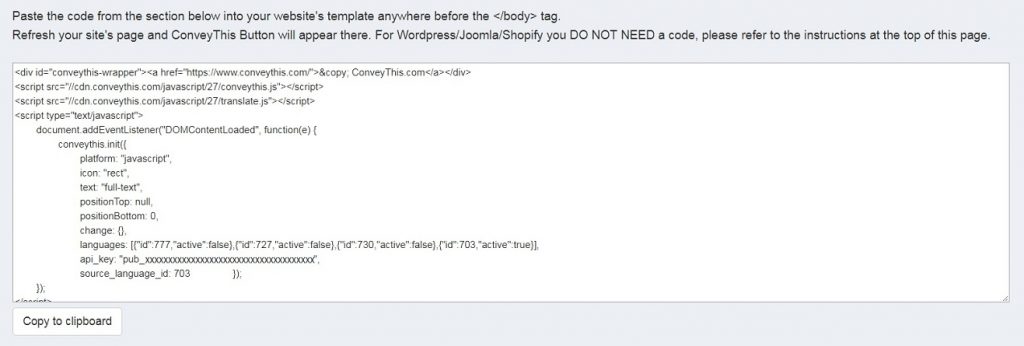
Acum derulați în jos și copiați codul JavaScript din câmpul de mai jos.

* Mai târziu, poate doriți să faceți unele modificări în setări. Pentru a le aplica, va trebui să faceți mai întâi acele modificări și apoi să copiați codul actualizat de pe această pagină.
*Pentru WordPress/Joomla/Shopify NU AI nevoie de acest cod. Pentru mai multe informații, consultați instrucțiunile platformei asociate.
Pasul #6
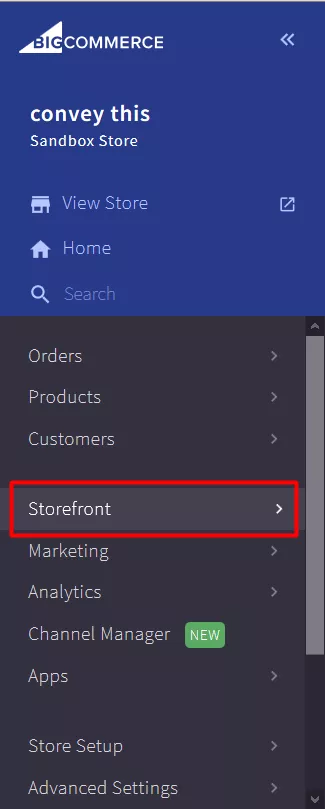
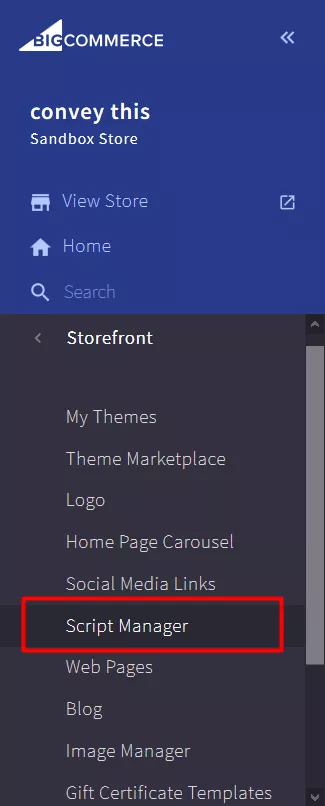
Apoi accesați panoul de control BigCommerce -> „StoreFront” -> „Script Manager”.


Pasul #7
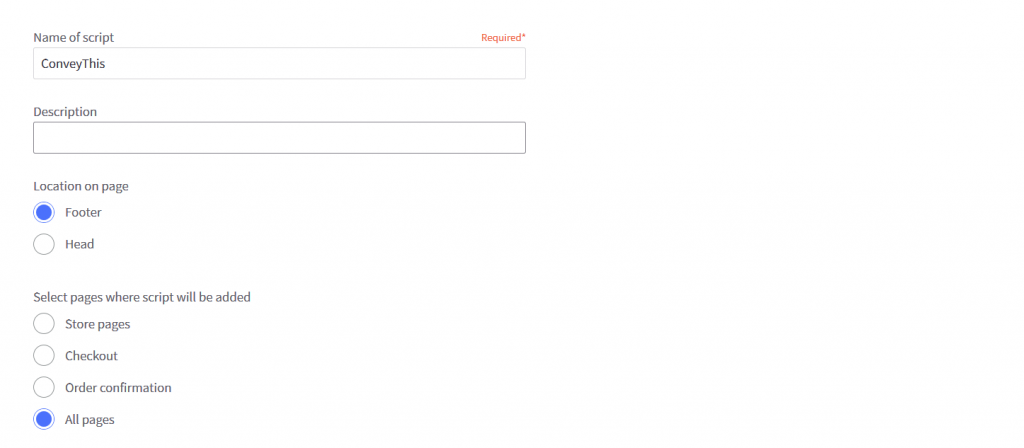
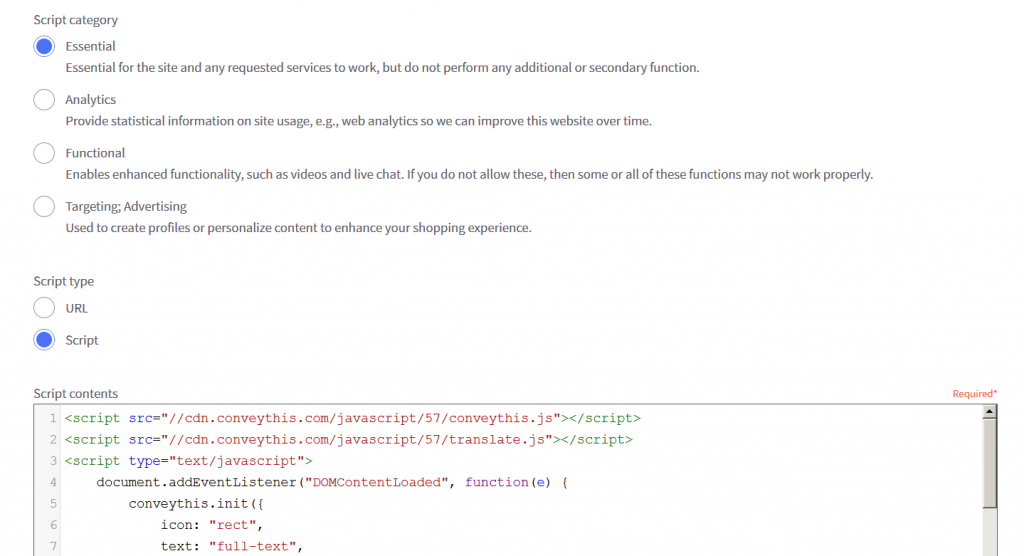
Faceți clic pe „Creare Script” și completați toate câmpurile.
- Numele scenariului: ConveyThis
- Descriere: (orice descriere)
- Locație pe pagină: Subsol
- Selectați paginile în care va fi adăugat scriptul: Toate paginile
- Categoria scenariului: Esențial
- Tip script: Script
- Conținutul scriptului: inserați codul pe care l-ați copiat mai devreme
- Salvați-l


Pasul #8
Asta este. Vă rugăm să vizitați site-ul dvs., reîmprospătați pagina și butonul de limbă va apărea acolo.
Felicitări, acum puteți începe traducerea site-ului dvs.
*Dacă doriți să personalizați butonul sau să vă familiarizați cu setările suplimentare, vă rugăm să reveniți la pagina principală de configurare (cu setările de limbă) și să faceți clic pe „Afișați mai multe opțiuni”.


