Jimdo 번역 플러그인
ConveyThis를 설치하는 방법:

CoveyThis 번역을 모든 웹사이트에 통합하는 것은 매우 간단하며 Jimdo 플랫폼도 예외는 아닙니다. 간단한 단계별 가이드를 따라 단 몇 분만에 Jimdo 사이트에 ConveyThis를 추가하거나 아래 동영상을 시청하세요.
1 단계
ConveyThis.com 계정을 만들고 확인하세요.
2 단계
대시보드 (로그인해야 함)에서 상단 메뉴의 «도메인»으로 이동합니다.
5 단계
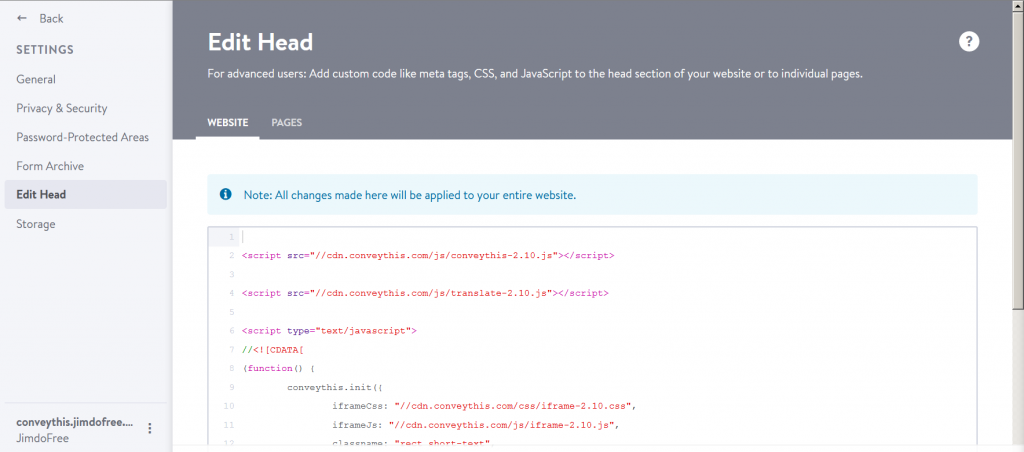
이제 아래로 스크롤하여 아래 필드에서 JavaScript 코드를 복사하십시오.
<!-- ConveyThis code -->
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/javascript/conveythis-initializer.js?ver=1714686201" defer></script>
<script type="rocketlazyloadscript" data-rocket-type="text/javascript">
document.addEventListener("DOMContentLoaded", function(e) {
ConveyThis_Initializer.init({
api_key: "pub_xxxxxxxxxxxxxxxxxxxxxxxx"
});
});
</script>
<!-- End ConveyThis code -->
*나중에 설정에서 일부 변경을 원할 수 있습니다. 이를 적용하려면 먼저 해당 변경 사항을 적용한 다음 이 페이지에서 업데이트된 코드를 복사해야 합니다.
*WordPress/Joomla/Shopify의 경우 이 코드가 필요하지 않습니다. 자세한 내용은 해당 플랫폼의 지침을 참조하십시오.
8단계
그게 다야. 웹 사이트를 방문하여 페이지를 새로 고침하면 언어 버튼이 표시됩니다. 축하합니다. 이제 웹 사이트 번역을 시작할 수 있습니다.
*버튼을 사용자 지정하거나 추가 설정에 익숙해지려면 기본 구성 페이지(언어 설정 포함)로 돌아가서 «더 많은 옵션 표시»를 클릭하십시오.
목차