BigCommerce 통합
ConveyThis를 설치하는 방법:
CoveyThis 번역을 모든 웹사이트에 통합하는 것은 매우 간단하며 BigCommerce 플랫폼도 예외는 아닙니다. 간단한 단계별 가이드에 따라 ConveyThis를 귀하의 앱에 추가하세요.빅커머스단 몇 분 만에 사이트를 방문할 수 있습니다.
1 단계
ConveyThis.com 계정을 만들고 확인하세요.
2 단계
대시보드 (로그인해야 함)에서 상단 메뉴의 «도메인»으로 이동합니다.
5 단계
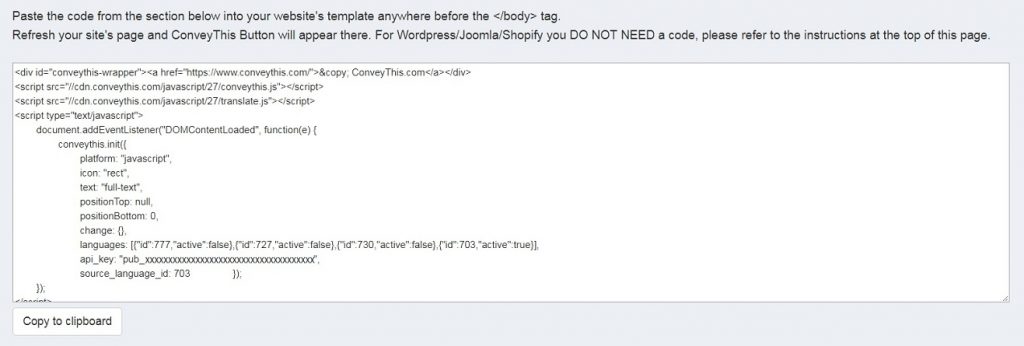
이제 아래로 스크롤하여 아래 필드에서 JavaScript 코드를 복사하십시오.

*나중에 설정에서 일부 변경을 원할 수 있습니다. 이를 적용하려면 먼저 해당 변경 사항을 적용한 다음 이 페이지에서 업데이트된 코드를 복사해야 합니다.
*WordPress/Joomla/Shopify의 경우 이 코드가 필요하지 않습니다. 자세한 내용은 해당 플랫폼의 지침을 참조하십시오.
6 단계
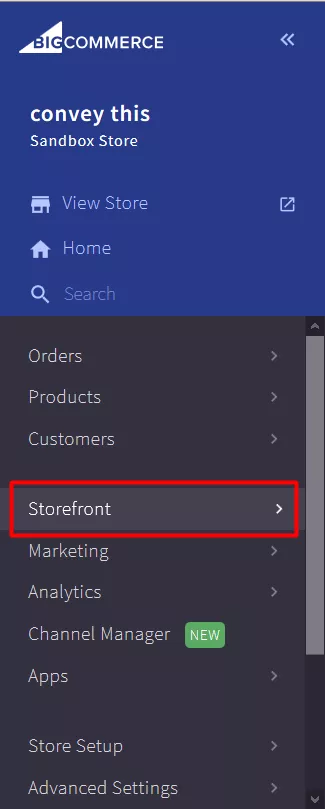
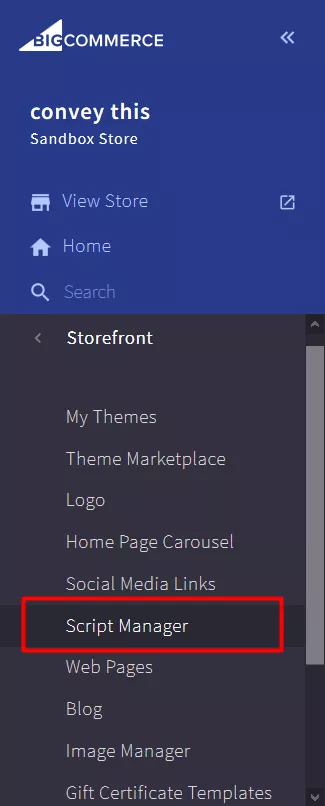
그런 다음 BigCommerce 제어판-> "StoreFront"-> "스크립트 관리자"로 이동합니다.


7단계
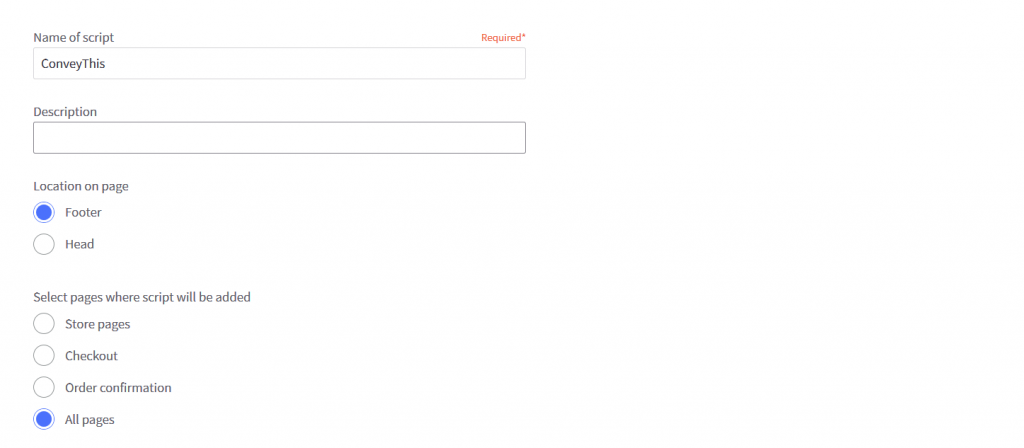
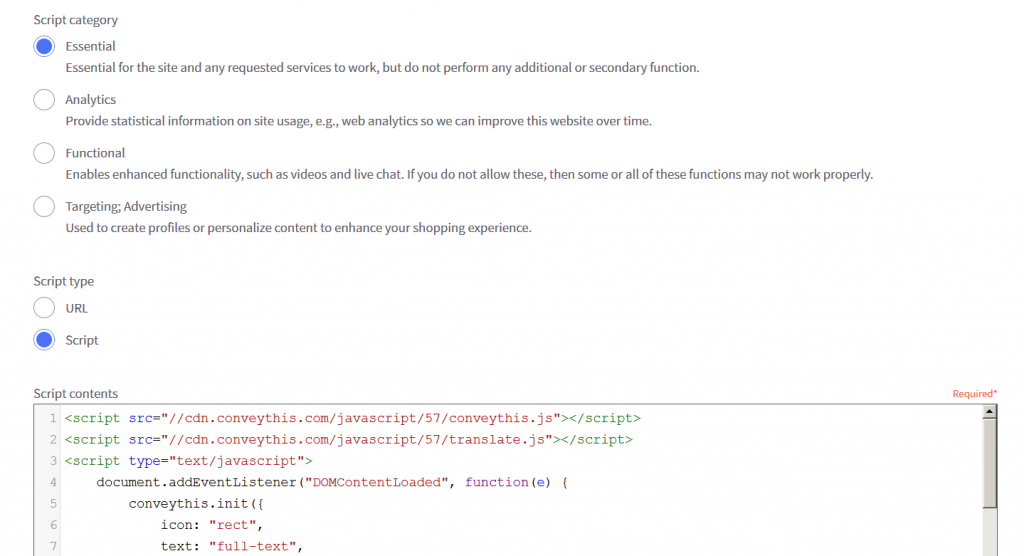
"스크립트 만들기"를 클릭하고 모든 필드를 채 웁니다.
- 스크립트 이름: ConveyThis
- 설명 : (모든 설명)
- 페이지 위치 : 바닥 글
- 스크립트가 추가 될 페이지 선택 : 모든 페이지
- 스크립트 카테고리 : 필수
- 스크립트 유형 : 스크립트
- 스크립트 내용 : 미리 복사 한 코드를 붙여 넣습니다 .
- 저장해


8단계
그게 다야. 웹 사이트를 방문하여 페이지를 새로 고침하면 언어 버튼이 표시됩니다.
축하합니다. 이제 웹 사이트 번역을 시작할 수 있습니다.
* 버튼을 사용자 정의하거나 추가 설정에 익숙해 지려면 기본 구성 페이지 (언어 설정 포함)로 돌아가서 "옵션 더보기"를 클릭하십시오.
목차


