

亞歷山大·A.
- 2023 年 6 月 19 日
- 下午 1:59
翻譯您的 Shopify 電子郵件通知以更好地吸引客戶
在 Shopify 網站上翻譯電子郵件通知的分步指南

ConveyThis會自動翻譯您網站上顯示的所有內容。但是,由於電子郵件不是您網站的一部分,ConveyThis 不會自動翻譯它們。儘管如此,ConveyThis 允許您根據訂單語言手動管理電子郵件內容。透過使用液態代碼,您可以處理電子郵件翻譯。請注意,雖然這些說明適用於訂單通知,但不涵蓋禮品卡建立通知
一、訂單及發貨通知:
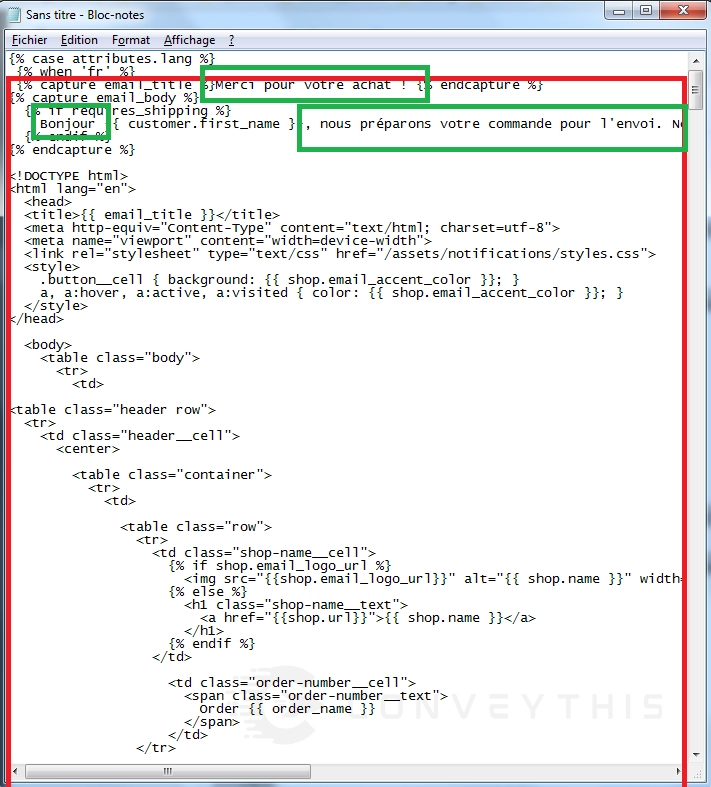
1. 打開文本編輯器並粘貼給定的液體代碼片段。
根據您網站支持的語言,您需要相應地修改代碼。您應該調整“when”語句中的語言代碼。
例如,我們考慮一個場景,其中 ConveyThis 將英語處理為原始語言,將法語和西班牙語處理為目標翻譯語言。 Liquid 的整體架構如下:
{% case attribute.lang %} {% when 'fr' %} 法語電子郵件此處 {% when 'es' %} 西班牙語電子郵件此處 {% else %} 原始語言電子郵件此處 {% endcase %}
上面提供的程式碼只是一個範例。請確保輸入您希望包含在電子郵件翻譯中的 ConveyThis 應用程式中管理的語言。
這是專門翻譯德語電子郵件的另一個示例:
{% case attribute.lang %} {% when 'de' %} 使用德語發送電子郵件 {% else %} 使用原始語言發送電子郵件 {% endcase %}
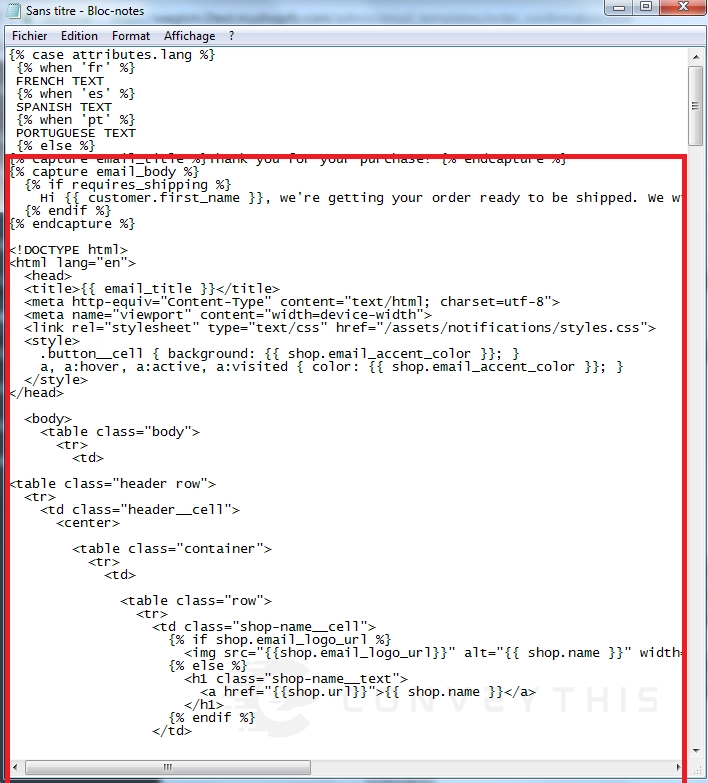
{% case attribute.lang %} {% when 'fr' %} 法語文本 {% when 'es' %} 西班牙語文本 {% when 'pt' %} 葡萄牙語文本 {% else %} 英語文本 {% endcase %}
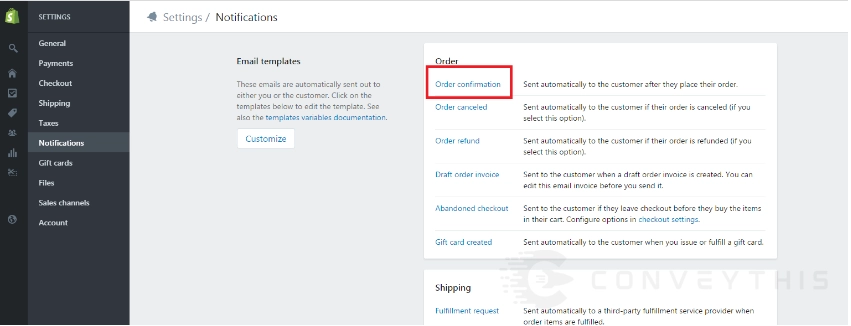
2. 訪問您的 Shopify 管理區域並導航至設置 > 通知。找到您要翻譯的特定電子郵件通知。

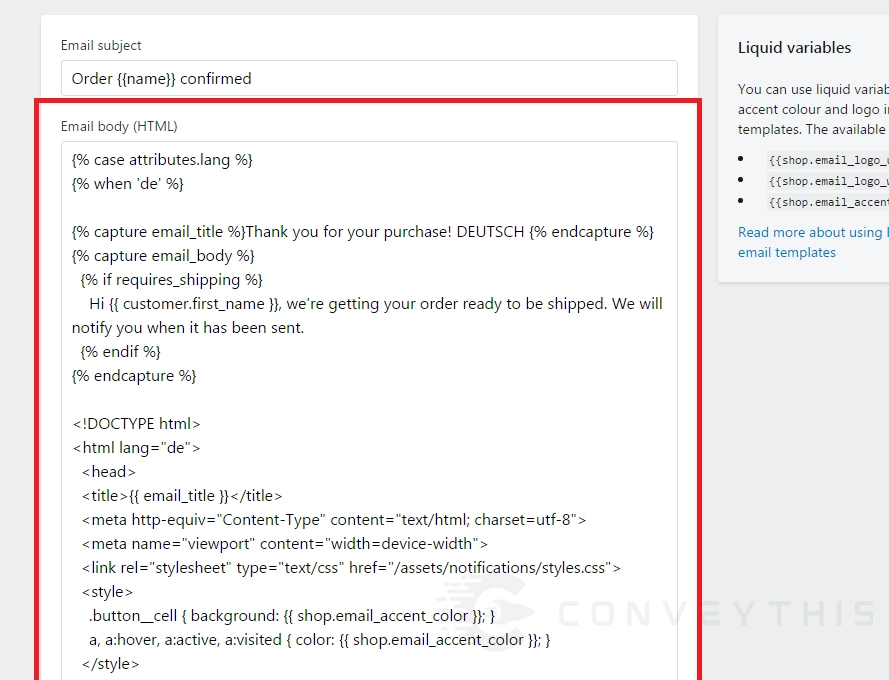
3.複製郵件正文內容。

4. 返回文本編輯器並替換佔位符文本

5. 接下來,將“EMAIL EN FRANÇAIS ICI”替換為相同的代碼,並用相應的翻譯修改句子。
例如,在翻譯成法語時,修改句子“感謝您的購買!”到“Merci pour votre achat!”請記住只修改句子並避免在 {% %} 或 {{ }} 之間翻譯任何流暢的代碼。
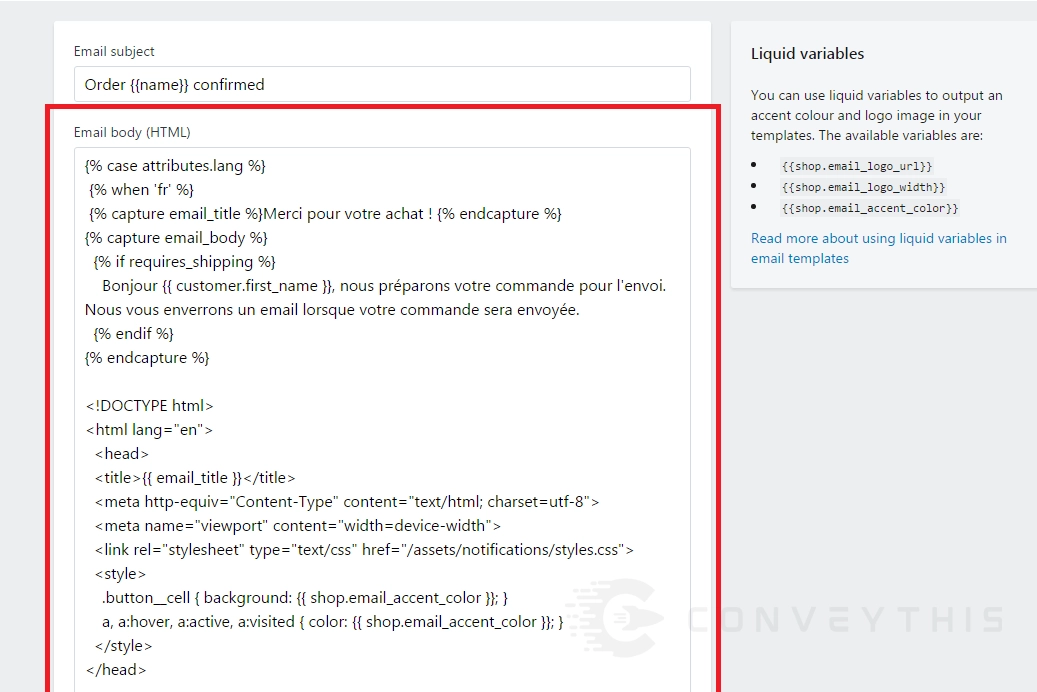
在這種情況下,請在您的 Shopify 管理區域內找到“訂單確認”電子郵件,並將文本編輯器中的翻譯內容粘貼到此特定的電子郵件部分。

6. 從文本編輯器複製整個內容並將其粘貼到 Shopify 管理區域內的相應通知部分。
在本例中,編輯的電子郵件是“訂單確認”:

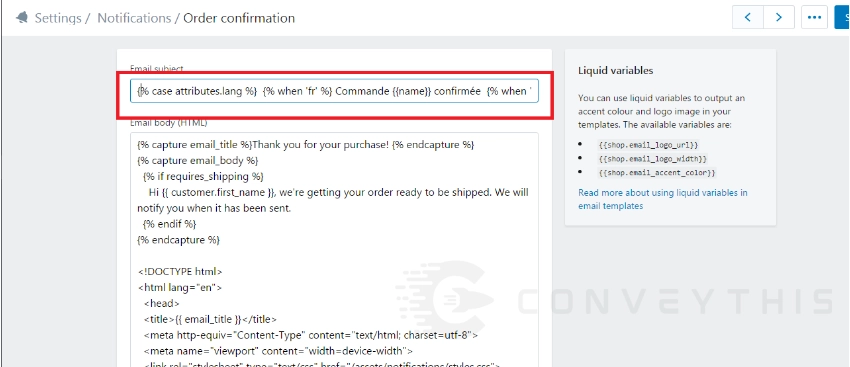
7. 按照相同的步驟翻譯電子郵件的標題。
您可以應用相同的過程來翻譯電子郵件的主題。將代碼複製並粘貼到文本編輯器中,然後用主題的翻譯版本替換字段。這裡有一個例子來說明這個過程:
{% case attribute.lang %} {% when 'fr' %} 命令 {{name}} 確認者 {% when 'es' %} 訂單 {{name}} 確認 {% when 'pt' %} 訂單 {{name }} 已確認 {% else %} 訂單 {{name}} 已確認 {% endcase %}
然後,將翻譯後的主題從文本編輯器粘貼到 Shopify 管理區域的“電子郵件主題”字段中。

二。給客戶的通知:
要管理客戶電子郵件,您可以在 Shopify 管理區域的客戶信息中包含語言標籤。將根據訪問者在網站註冊期間使用的語言添加 lang 標籤。
若要啟用此功能,您需要將「customer_tag: true」行新增至「conveythis_switcher.liquid」檔案中的 ConveyThis 程式碼中。您可以透過前往 Shopify 後台 > 線上商店 > 主題 > 操作 > 編輯程式碼來存取此文件。
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/conveythis.min.js?ver=1721935226" defer></script>
<script type="rocketlazyloadscript" id="has-script-tags">
ConveyThis.initialize({
api_key: "YOUR_KEY",
customer_tag: true
});
</script>
{% 指定語言 = customer.tags |加入: '' | split: '#ct' %} {% case language[1] %} {% when 'en' %} 英語帳戶確認 {% else %} 原始客戶帳戶確認 {% endcase %}

