Magento。翻譯外掛程式
你如何安裝ConveyThis:

將 CoveyThis Translate 集成到任何網站都非常簡單,Magento 平台也不例外。只需按照我們簡單的分步指南,即可在幾分鐘內將 ConveyThis 添加到您的 Magento 站點。
第1步
建立一個 ConveyThis 帳戶,確認您的電子郵件,然後存取您帳戶的儀表板。
第2步
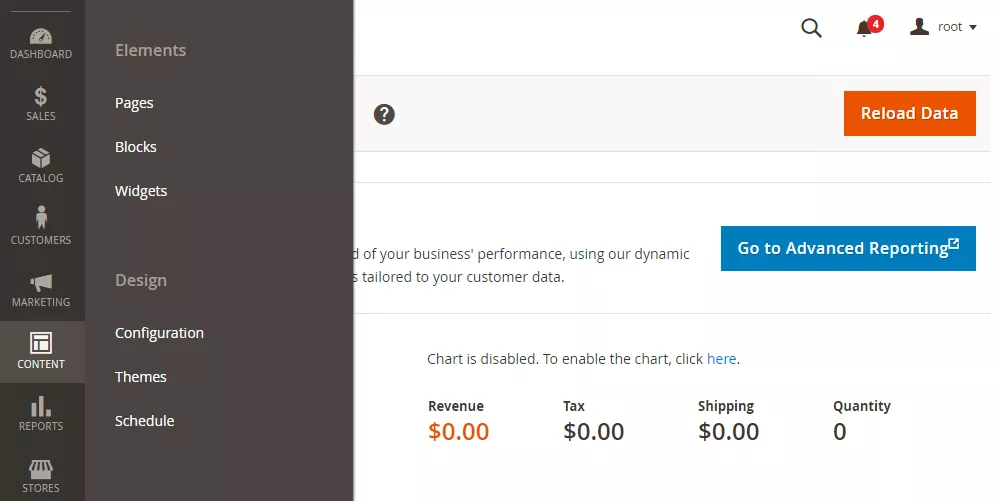
在您的儀表板上(您必須登錄)導航至上方菜單中的“域”。
步驟5
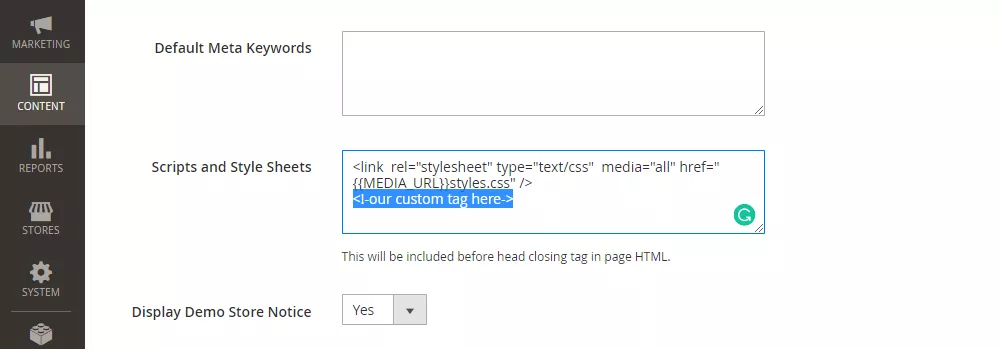
現在向下滾動並從下面的字段中復制 JavaScript 代碼。
<!-- ConveyThis code -->
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/javascript/conveythis-initializer.js?ver=1714686201" defer></script>
<script type="rocketlazyloadscript" data-rocket-type="text/javascript">
document.addEventListener("DOMContentLoaded", function(e) {
ConveyThis_Initializer.init({
api_key: "pub_xxxxxxxxxxxxxxxxxxxxxxxx"
});
});
</script>
<!-- End ConveyThis code -->
*稍後您可能想要對設置進行一些更改。要應用它們,您需要先進行這些更改,然後復制此頁面上的更新代碼。
*對於 WordPress/Joomla/Shopify,您不需要此代碼。更多信息請參考相關平台的說明。
目錄