Lander翻譯外掛程式
你如何安裝ConveyThis:

將 ConveyThis 集成到您的站點中既快速又簡單,Lander 也不例外。在短短幾分鐘內,您將了解如何將 ConveyThis 安裝到 Lander 並開始為其提供所需的多語言功能。
第1步
建立一個 ConveyThis 帳戶,確認您的電子郵件,然後存取您帳戶的儀表板。
第2步
在您的儀表板上(您必須登錄)導航至上方菜單中的“域”。
步驟5
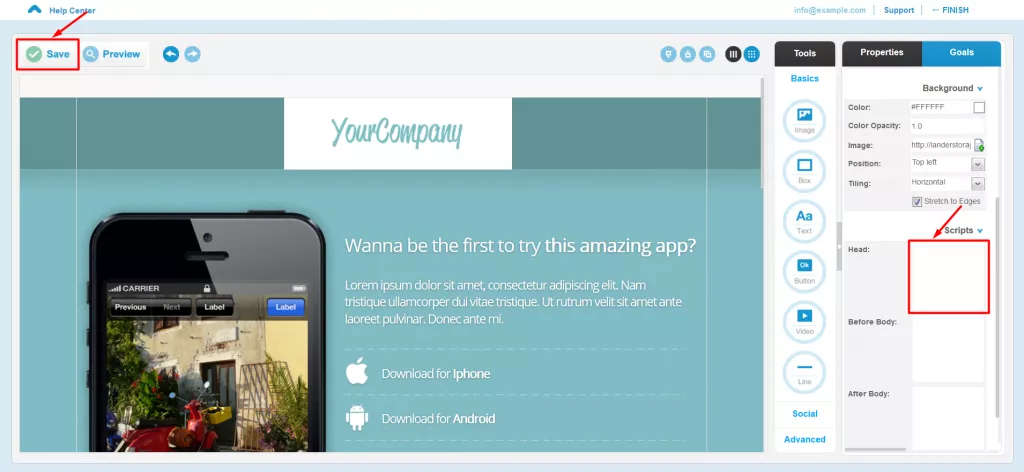
現在向下滾動並從下面的字段中復制 JavaScript 代碼。
<!-- ConveyThis code -->
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/javascript/conveythis-initializer.js?ver=1714686201" defer></script>
<script type="rocketlazyloadscript" data-rocket-type="text/javascript">
document.addEventListener("DOMContentLoaded", function(e) {
ConveyThis_Initializer.init({
api_key: "pub_xxxxxxxxxxxxxxxxxxxxxxxx"
});
});
</script>
<!-- End ConveyThis code -->
目錄