Übersetzen Sie Ihre Shopify-E-Mail-Benachrichtigungen für eine bessere Kundenbindung
Eine Schritt-für-Schritt-Anleitung zum Übersetzen Ihrer Shopify-E-Mail-Benachrichtigungen:
ConveyThis ist ein automatisches Übersetzungstool, das alle auf Ihrer Shopify-Website angezeigten Inhalte nahtlos übersetzt, sodass Besucher Ihre Inhalte einfacher in ihrer bevorzugten Sprache anzeigen können. Dazu gehören Produktbeschreibungen, Site-Navigation, Checkout-Seiten und mehr. Das System verwendet maschinelles Lernen, um die Sprache Ihrer Besucher zu erkennen und sofort Übersetzungen bereitzustellen. Diese Funktion gewährleistet ein reibungsloses Browsing-Erlebnis für Ihre internationalen Kunden und ermöglicht ihnen den Zugriff auf Ihre Website in verschiedenen Sprachen ohne manuelles Eingreifen.
Beachten Sie jedoch, dass ConveyThis zwar den auf Ihrer Website angezeigten Inhalt übersetzt, jedoch nicht automatisch E-Mail-Benachrichtigungen übersetzt, die von Ihrem Shopify-Shop gesendet werden. E-Mails wie Bestellbestätigungen, Versandaktualisierungen und Kundenkontobenachrichtigungen werden getrennt vom Inhalt Ihrer Website behandelt. Dies liegt daran, dass diese Benachrichtigungen nicht Teil des öffentlich zugänglichen Inhalts Ihrer Website sind und normalerweise vom internen E-Mail-System von Shopify verarbeitet werden, das für Übersetzungen nicht direkt in ConveyThis integriert ist.
Auch wenn E-Mail-Benachrichtigungen von ConveyThis nicht automatisch übersetzt werden, gibt es eine Lösung. ConveyThis bietet eine Methode, um die Übersetzung von E-Mail-Inhalten basierend auf der Sprache der Bestellung manuell zu verwalten. Mithilfe von Liquid Code, einer von Shopify verwendeten Vorlagensprache, können Sie definieren, wie E-Mail-Inhalte Kunden in ihrer bevorzugten Sprache präsentiert werden. Das bedeutet, dass ein Kunde, wenn er beispielsweise eine Bestellung auf Französisch aufgibt, die Bestellbestätigungs-E-Mail auf Französisch erhält, und wenn ein Kunde eine Bestellung auf Spanisch aufgibt, erhält er die E-Mail auf Spanisch.
Mit Liquid Code können Sie ganz einfach bedingte Anweisungen erstellen, die die Sprache der Bestellung prüfen und jedem Kunden die richtige Übersetzung anzeigen. So können Sie sicherstellen, dass jede gesendete E-Mail personalisiert und auf die Sprachpräferenz des Kunden zugeschnitten ist.
Bitte beachten Sie, dass diese Anweisungen zwar die Verwaltung der Übersetzung von Bestellbenachrichtigungen behandeln, jedoch nicht für bestimmte Arten von E-Mails gelten, wie z. B. Benachrichtigungen zur Erstellung von Geschenkgutscheinen . Diese Benachrichtigungen werden separat behandelt und erfordern möglicherweise einen anderen Ansatz oder eine benutzerdefinierte Lösung. Wenn Sie E-Mails zu Geschenkgutscheinen oder andere benutzerdefinierte Benachrichtigungen übersetzen möchten, müssen Sie möglicherweise zusätzliche Änderungen oder Workarounds vornehmen.
So übersetzt ConveyThis Website-Inhalte:
ConveyThis ist ein leistungsstarkes Übersetzungstool, das alle sichtbaren Inhalte Ihrer Shopify-Website automatisch übersetzt. Dazu gehören Seiten wie die Homepage, Produktlisten, Sammlungen, Checkout-Formulare und sogar Blogbeiträge. Das System erkennt die Spracheinstellungen des Besuchers anhand seiner Browsereinstellungen oder seines Standorts. Sobald dies erkannt wurde, übersetzt es alle statischen Inhalte in die Sprache des Benutzers, ohne dass ein manuelles Eingreifen erforderlich ist.
Diese nahtlose Integration stellt sicher, dass internationale Kunden Ihre Website ohne Sprachbarrieren durchsuchen können, was ihr allgemeines Einkaufserlebnis verbessert. Die von ConveyThis bereitgestellte automatische Übersetzung deckt den Großteil Ihres Inhalts ab und ist daher ideal für mehrsprachige Unternehmen, die ihre Reichweite auf verschiedene Märkte ausdehnen möchten.
Die Herausforderung bei der Übersetzung von Shopify-E-Mail-Benachrichtigungen:
Während ConveyThis hervorragend darin ist, Website-Inhalte zu übersetzen, wird die automatische Übersetzungsfunktion nicht auf Shopify-E-Mail-Benachrichtigungen ausgeweitet. Dies umfasst wichtige E-Mails an Kunden wie:
- Auftragsbestätigungen
- Versand- und Lieferupdates
- Benachrichtigungen zur Kontoerstellung oder -zurücksetzung
- Benachrichtigungen bei Kennwortänderungen
- Abonnement- und Werbe-E-Mails
E-Mails werden normalerweise vom internen Benachrichtigungssystem von Shopify verarbeitet, das unabhängig vom Inhalt der Website betrieben wird. Daher werden diese Benachrichtigungen nicht automatisch von ConveyThis übersetzt und es sind manuelle Eingriffe erforderlich, um sicherzustellen, dass der Inhalt in der bevorzugten Sprache des Kunden angezeigt wird.
Benachrichtigungen für Bestellungen und Versand:
1. Öffnen Sie einen Texteditor und fügen Sie den angegebenen Liquid-Codeausschnitt ein.
Zur Verwaltung von E-Mail-Übersetzungen bietet Shopify eine flexible Vorlagensprache namens Liquid an. Durch die Verwendung von Liquid-Code in Ihren E-Mail-Benachrichtigungsvorlagen können Sie Inhalte basierend auf den Spracheinstellungen des Kunden bedingt anzeigen. Dadurch wird sichergestellt, dass jeder Kunde Benachrichtigungen in seiner bevorzugten Sprache erhält, basierend auf der Bestellsprache oder den Spracheinstellungen des Kunden.
Mit Liquid können Sie bedingte Logik in Ihre E-Mail-Vorlagen einfügen, sodass Sie sprachspezifische Inhalte für verschiedene Szenarien erstellen können. Sie können beispielsweise prüfen, ob die Sprache des Kunden Französisch, Spanisch oder eine andere unterstützte Sprache ist, und den übersetzten Inhalt entsprechend anzeigen.
Hier ist ein Beispiel, wie die Übersetzungslogik mit Liquid eingerichtet werden kann:
{% case attributes.lang %} {% when 'fr' %} E-MAIL AUF FRANZÖSISCH HIER {% when 'es' %} E-MAIL AUF SPANISCH HIER {% else %} E-MAIL IN DER ORIGINALSPRACHE HIER {% endcase %}Der oben angegebene Code ist nur ein Beispiel. Bitte stellen Sie sicher, dass Sie die in Ihrer App ConveyThis verwalteten Sprachen eingeben, die Sie für die E-Mail-Übersetzung berücksichtigen möchten.
Hier ist ein weiteres Beispiel für die Übersetzung von E-Mails speziell ins Deutsche:
{% case attribute.lang %} {% when 'de' %} EMAIL IN DEUTSCH HIER {% else %} EMAIL IN DER ORIGINALSPRACHE HIER {% endcase %}Durch die Implementierung des Codes erhält der Kunde bei einer Bestellung in deutscher Sprache den Inhalt zwischen den Codezeilen, die mit „when ‚de‘“ und „else“ beginnen. Gibt der Kunde hingegen eine Bestellung in einer anderen Sprache als Deutsch auf, erhält er den Inhalt zwischen den Codezeilen „else“ und „endcase“. Dadurch wird sichergestellt, dass für verschiedene Bestellszenarien jeweils der entsprechende sprachspezifische E-Mail-Inhalt bereitgestellt wird.
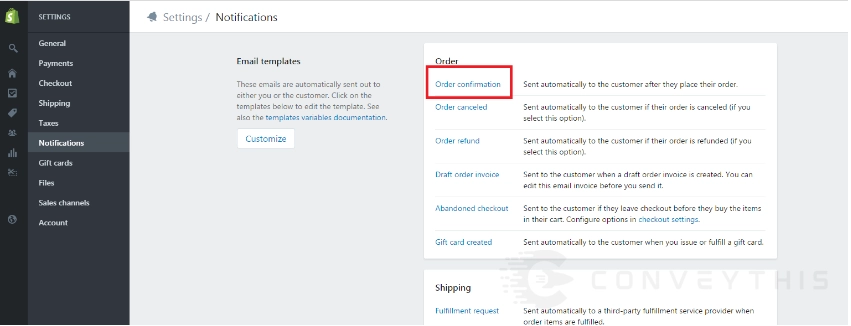
{% case attribute.lang %} {% when 'fr' %} FRANZÖSISCHER TEXT {% when 'es' %} SPANISCHER TEXT {% when 'pt' %} PORTUGIESISCHER TEXT {% else %} ENGLISCHER TEXT {% endcase %}2. Rufen Sie Ihren Shopify-Administrationsbereich auf und navigieren Sie zu Einstellungen > Benachrichtigungen. Suchen Sie die spezifische E-Mail-Benachrichtigung, die Sie übersetzen möchten.
Betrachten wir beispielsweise die E-Mail „Bestellbestätigung“, die übersetzt werden muss.

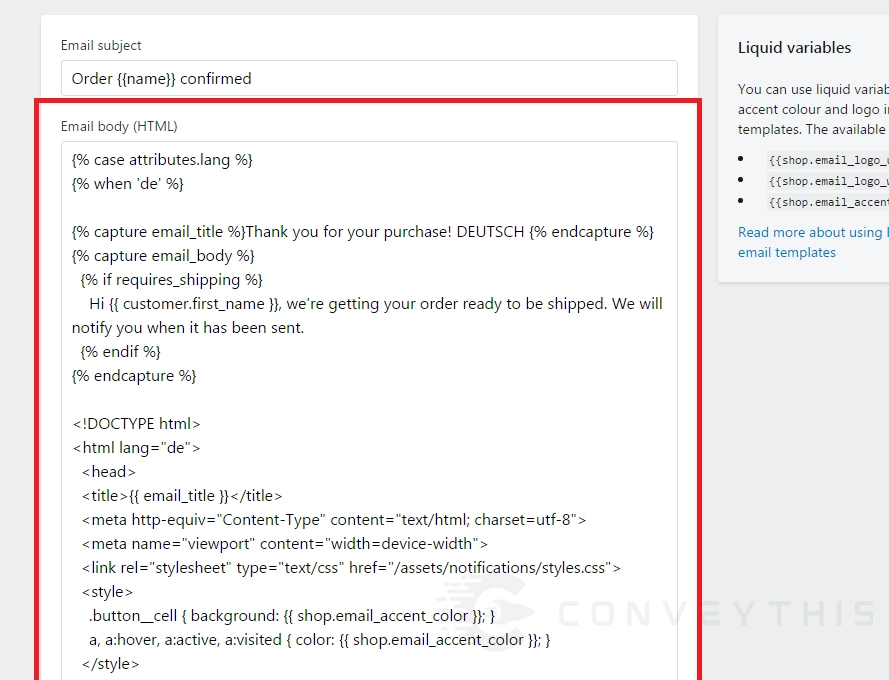
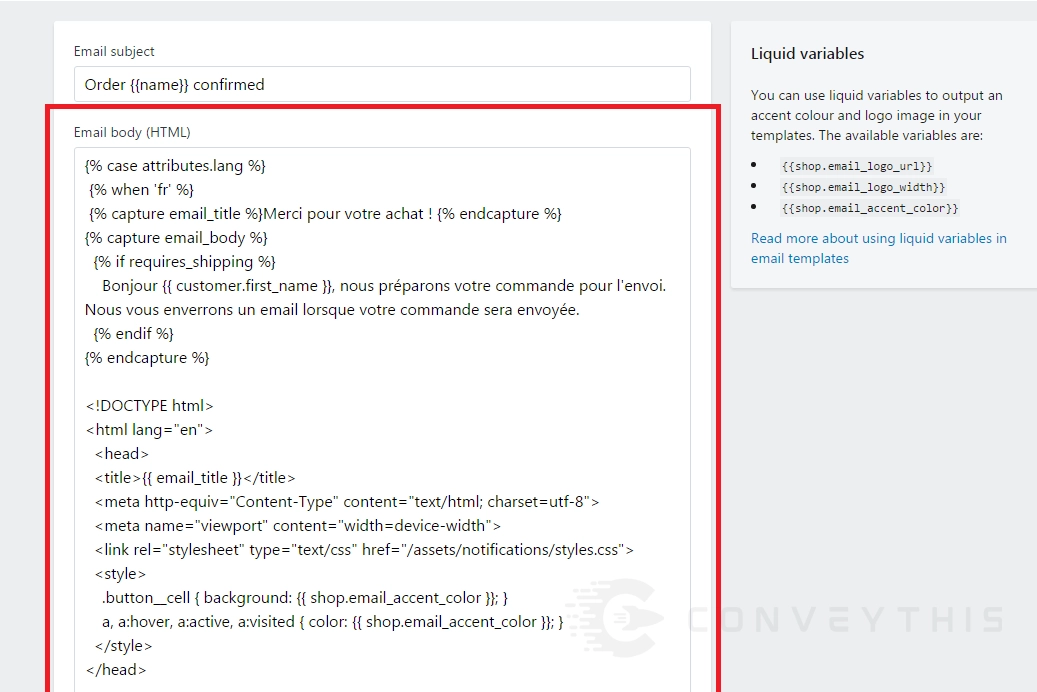
3. Kopieren Sie den Inhalt des E-Mail-Textes.

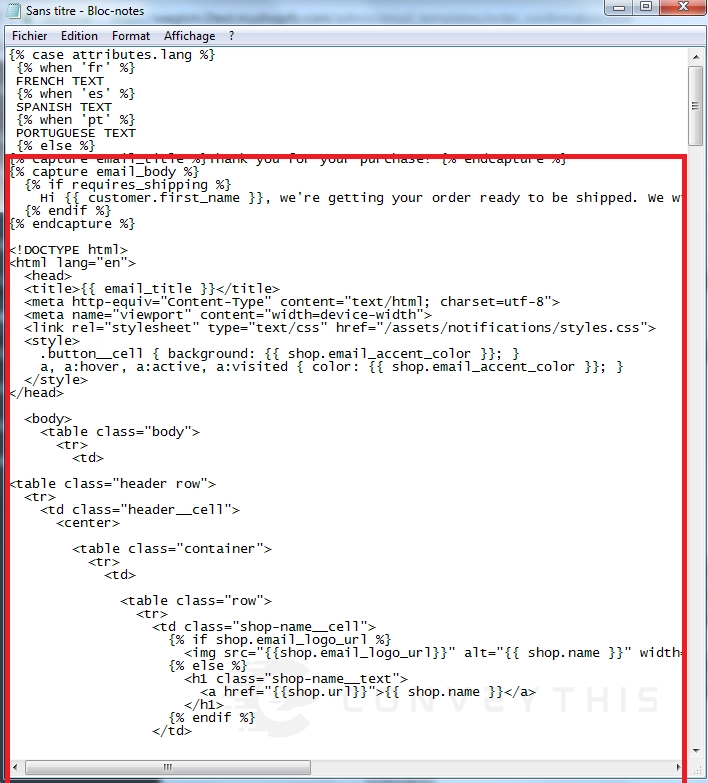
4. Kehren Sie zu Ihrem Texteditor zurück und ersetzen Sie den Platzhaltertext
Da in diesem Beispiel die Originalsprache Englisch ist, sollten Sie den Platzhaltertext „HIER E-MAIL IN DER ORIGINALSPRACHE“ durch den Code ersetzen, den Sie kopiert haben.

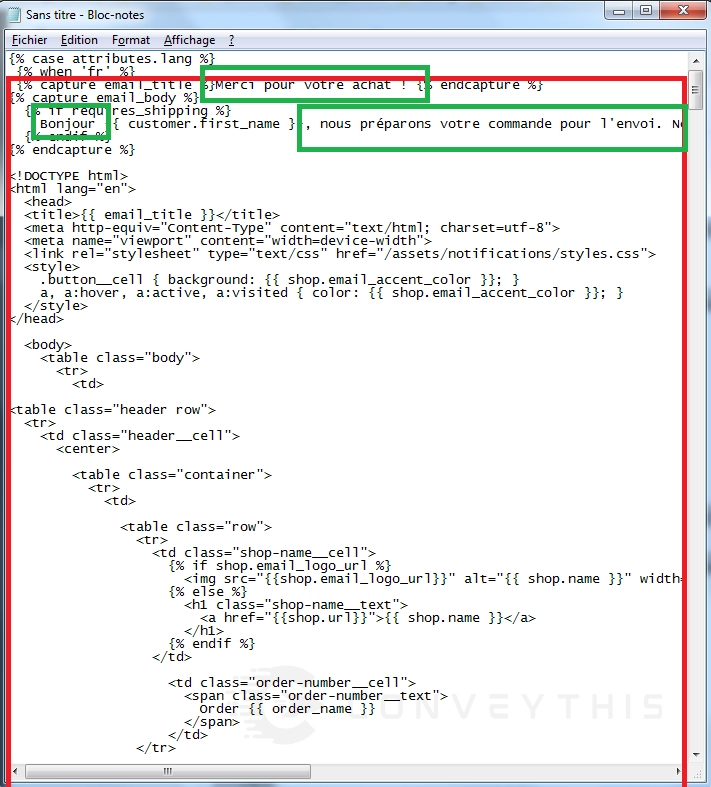
5. Ersetzen Sie anschließend „EMAIL EN FRANÇAIS ICI“ durch denselben Code und ändern Sie die Sätze mit den entsprechenden Übersetzungen.
Ändern Sie beispielsweise beim Übersetzen ins Französische den Satz „Vielen Dank für Ihren Einkauf!“ in „Merci pour votre achat!“. Denken Sie daran, nur die Sätze zu ändern und vermeiden Sie die Übersetzung von Liquid-Codes zwischen {% %} oder {{ }}.
Suchen Sie in diesem Fall in Ihrem Shopify-Administrationsbereich nach der E-Mail „Bestellbestätigung“ und fügen Sie den übersetzten Inhalt aus dem Texteditor in diesen speziellen E-Mail-Abschnitt ein.

6. Kopieren Sie den gesamten Inhalt aus dem Texteditor und fügen Sie ihn in den entsprechenden Benachrichtigungsbereich in Ihrem Shopify-Administrationsbereich ein.
In diesem Fall lautet die bearbeitete E-Mail „Bestellbestätigung“:

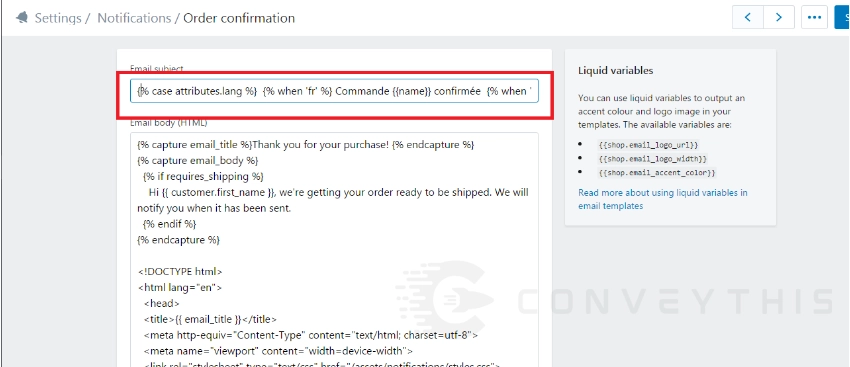
7. Befolgen Sie dieselben Schritte zum Übersetzen des E-Mail-Titels.
Sie können dasselbe Verfahren anwenden, um den Betreff der E-Mail zu übersetzen. Kopieren Sie den Code, fügen Sie ihn in einen Texteditor ein und ersetzen Sie dann die Felder durch die übersetzte Version des Betreffs. Hier ist ein Beispiel zur Veranschaulichung des Vorgangs:
{% case attributes.lang %} {% when 'fr' %} Bestellung {{name}} bestätigt {% when 'es' %} Bestellung {{name}} bestätigt {% when 'pt' %} Bestellung {{name}} bestätigt {% else %} Bestellung {{name}} bestätigt {% endcase %}Fügen Sie dann den übersetzten Betreff aus dem Texteditor in das Feld „E-Mail-Betreff“ in Ihrem Shopify-Administrationsbereich ein.

Benachrichtigungen für Kunden:
Neben der Übersetzung von bestellbezogenen E-Mails möchten Sie möglicherweise auch andere Benachrichtigungen für Kunden übersetzen, z. B. Kontobestätigungen, Kennwortzurücksetzungen und Werbe-E-Mails. Eine Möglichkeit, dies zu tun, besteht darin, die Spracheinstellungen des Kunden zu nutzen, die mithilfe von Kunden-Tags verfolgt werden können.
Wenn sich ein Kunde in Ihrem Shopify-Shop anmeldet, kann seine bevorzugte Sprache als Tag zugewiesen werden (z. B. #ct-fr für Französisch, #ct-es für Spanisch). So können Sie E-Mail-Benachrichtigungen an die Sprachpräferenz des Kunden anpassen. Um diese Funktion zu aktivieren, müssen Sie Ihrem Shopify-Design einen kleinen Code-Schnipsel hinzufügen.
[ZENSIERT] Sobald das Sprach-Tag zum Code hinzugefügt wurde, können Sie mit der Erstellung von Kundenbenachrichtigungen nach demselben Schema fortfahren, das zuvor in diesem Handbuch beschrieben wurde. Für diesen Teil müssen Sie jedoch den folgenden Code verwenden:
{% assign language = customer.tags | join: '' | split: '#ct' %} {% case language[1] %} {% when 'en' %} Englische Kontobestätigung {% else %} Ursprüngliche Kundenkontobestätigung {% endcase %}Wir schätzen Ihr Feedback! Wenn Sie Anmerkungen oder Vorschläge zu diesem Artikel haben, teilen Sie sie uns gerne mit. Ihr Feedback ist uns wichtig und hilft uns, unsere Inhalte zu verbessern.
So gehen Sie mit mehreren Sprachen für internationale Kunden um:
Wenn Sie einen Shopify-Shop betreiben, der sich an ein internationales Publikum richtet, müssen Sie unbedingt sicherstellen, dass Ihre Kunden Inhalte in ihrer bevorzugten Sprache erhalten, insbesondere E-Mail-Benachrichtigungen. Das Anbieten mehrsprachiger E-Mail-Benachrichtigungen verbessert das Kundenerlebnis, indem es den Kunden ermöglicht, wichtige Informationen wie Auftragsbestätigungen, Versandaktualisierungen und E-Mails zur Kontoverwaltung in einer Sprache zu verstehen, mit der sie vertraut sind.
ConveyThis bietet eine flexible Möglichkeit, diese Übersetzungen durch die Verwendung sprachspezifischer Tags zu verwalten. So können Sie Ihre E-Mail-Inhalte an die Bedürfnisse von Kunden aus verschiedenen Regionen anpassen. Durch die Implementierung dieser Änderungen kann Ihr Shopify-Shop effektiv mit internationalen Kunden interagieren und personalisierte Kommunikation in mehreren Sprachen bereitstellen.
Testen und Debuggen Ihrer E-Mail-Übersetzungen:
Das Testen Ihrer Übersetzungen ist ein entscheidender Schritt im E-Mail-Übersetzungsprozess, da es sicherstellt, dass Ihr mehrsprachiges E-Mail-System wie vorgesehen funktioniert. Ohne ordnungsgemäßes Testen besteht das Risiko, dass Sie Ihren Kunden falsche oder unvollständige Informationen senden, was zu Verwirrung oder Frustration führen kann. Das Testen ist besonders wichtig, da selbst ein kleines Problem bei der Übersetzung, Formatierung oder dem Code erhebliche Auswirkungen auf das Kundenerlebnis haben kann.
Durchführung von Testaufträgen in mehreren Sprachen
Der effektivste Weg, Ihre Übersetzungen zu testen, besteht darin, Testaufträge in verschiedenen Sprachen zu erteilen. So können Sie aus erster Hand sehen, wie das System mit sprachspezifischen Inhalten umgeht. Sie sollten Aufträge von Kunden simulieren, die verschiedene Sprachen sprechen, und den gesamten E-Mail-Benachrichtigungsprozess durchlaufen. Auf diese Weise können Sie überprüfen, ob für jede Sprache die richtige E-Mail gesendet wird, einschließlich des Textinhalts und der Betreffzeilen. Es ist auch wichtig, dynamische Elemente wie Kundennamen, Bestelldetails und Produktinformationen zu überprüfen, um sicherzustellen, dass sie in jeder Sprache korrekt angezeigt werden.
Achten Sie bei der Aufgabe von Testbestellungen auf Folgendes:
- Richtige Sprache für Text und Betreffzeilen : Stellen Sie sicher, dass der Text der E-Mail in der richtigen Sprache vorliegt und dass die Betreffzeile auch für jede Spracheinstellung lokalisiert ist.
- Sonderzeichen und Akzente : Einige Sprachen verwenden Sonderzeichen oder Akzente (z. B. é, ü, ñ). Daher ist es wichtig sicherzustellen, dass diese Zeichen richtig angezeigt werden und keine Formatierungsprobleme verursachen.
- Personalisierung : Wenn Ihre E-Mails personalisierte Elemente wie den Namen des Kunden oder Produktempfehlungen enthalten, stellen Sie sicher, dass diese Elemente in jeder Sprache richtig wiedergegeben werden.
- Allgemeine E-Mail-Formatierung : Stellen Sie sicher, dass die E-Mail-Formatierung konsistent bleibt und dass der sprachspezifische Inhalt das Layout oder Design der E-Mail nicht stört.
Verwenden der Vorschaufunktion von Shopify
Shopify bietet in den Benachrichtigungseinstellungen eine Vorschauoption, mit der Sie sehen können, wie Ihre E-Mail für verschiedene Kunden je nach Sprachpräferenz aussieht. Dies ist eine hilfreiche Funktion für erste Tests, da Sie damit schnell überprüfen können, ob der sprachspezifische Inhalt richtig in die E-Mail-Vorlagen eingefügt wurde. Diese Vorschaufunktion sollte jedoch nicht Ihre einzige Testmethode sein. Es ist wichtig, auch echte Bestellungen in verschiedenen Sprachen aufzugeben, um sicherzustellen, dass die E-Mails in einer Live-Umgebung korrekt gesendet werden.
Manuelles Testen und Qualitätssicherung
Neben der Erteilung von Testaufträgen ist es auch eine gute Idee, den übersetzten Inhalt manuell zu überprüfen. Wenn Sie professionelle Übersetzer einsetzen, überprüfen Sie deren Arbeit noch einmal, um sicherzustellen, dass sie korrekt und kulturell angemessen ist. Übersetzungsfehler können zu Missverständnissen führen, die sich negativ auf die Erfahrung Ihrer Kunden auswirken können. Wenn Sie die Übersetzungen von einem Muttersprachler überprüfen lassen, können Sie die Genauigkeit und Authentizität Ihrer E-Mails sicherstellen.
Zukünftige Updates und Wartung:
Wenn Ihr Unternehmen expandiert und Sie Ihrer Website weitere Sprachen hinzufügen, ist es wichtig, Ihre E-Mail-Vorlagen weiterhin zu aktualisieren und zu pflegen. Neue Sprachen erfordern möglicherweise zusätzliche Übersetzungen für E-Mail-Benachrichtigungen, und Sie sollten sicherstellen, dass alle neuen Inhalte für internationale Kunden richtig lokalisiert sind.
Neue Sprachen hinzufügen
Wenn Sie Ihrem Shopify-Shop neue Sprachen hinzufügen, müssen Sie Ihre E-Mail-Benachrichtigungsvorlagen aktualisieren, um Übersetzungen für diese Sprachen einzuschließen. Dieser Vorgang ähnelt der Ersteinrichtung, erfordert jedoch, dass Sie sicherstellen, dass alle neuen E-Mails entsprechend den Spracheinstellungen des Kunden entsprechend übersetzt werden. Sie sollten auch vorhandene Übersetzungen überprüfen, um sicherzustellen, dass sie noch relevant und korrekt sind.
Wenn Sie beispielsweise Deutsch als neue Sprache für Ihren Shop hinzufügen, müssen Sie dieselben Schritte wie in diesem Handbuch beschrieben ausführen, um den E-Mail-Inhalt für deutschsprachige Kunden zu übersetzen. Sie können dieselbe Liquid-Logik anwenden und den neuen Sprachcode ('von'), um die deutsche Übersetzung zu übernehmen und die Konsistenz über alle Sprachoptionen hinweg sicherzustellen.
Regelmäßige Überwachung und Aktualisierung von Übersetzungen
Sobald Ihre E-Mail-Übersetzungen fertig sind, sind regelmäßige Überwachung und Aktualisierungen unerlässlich. Die Sprache entwickelt sich weiter, und Ihr Unternehmen auch. Wenn Sie neue Produkte, Dienstleistungen oder Werbeaktionen einführen, müssen Sie Ihren E-Mail-Inhalt aktualisieren, um diese Änderungen widerzuspiegeln. Darüber hinaus kann das Kundenfeedback Bereiche aufdecken, in denen Ihre Übersetzungen verbessert werden müssen. Dieser kontinuierliche Prozess der Überwachung und Aktualisierung Ihrer E-Mail-Übersetzungen hilft Ihnen dabei, Ihren Kunden in allen Regionen ein reibungsloses und nahtloses Erlebnis zu bieten.
Sie sollten sich auch über alle Updates der Shopify-Plattform, ConveyThis oder der von Ihnen verwendeten Übersetzungstools von Drittanbietern auf dem Laufenden halten. Diese Updates können neue Funktionen oder Verbesserungen einführen, die Ihren E-Mail-Übersetzungsprozess verbessern und die Verwaltung und Pflege mehrsprachiger E-Mail-Inhalte erleichtern können.
Langfristige Vorteile regelmäßiger Wartung
Regelmäßige Aktualisierungen und Pflege Ihrer E-Mail-Übersetzungen tragen zu einer höheren Kundenzufriedenheit und -bindung bei. Kunden schätzen es, wenn Marken ihre Inhalte in ihrer bevorzugten Sprache relevant und genau halten, und gut gepflegte Übersetzungen helfen Ihnen, Probleme wie falsche Informationen, defekte Links oder veraltete Angebote zu vermeiden. Darüber hinaus spiegeln ständig aktualisierte E-Mails ein professionelles Markenimage wider und zeigen Ihr Engagement, allen Kunden einen hervorragenden Service zu bieten, unabhängig von ihrem Standort oder ihrer Sprachpräferenz.
Zusammenfassend lässt sich sagen, dass das Testen Ihrer Übersetzungen vor der Veröffentlichung und das Aktualisieren Ihrer E-Mail-Vorlagen bei der Ausweitung in neue Sprachen entscheidende Schritte sind, um ein reibungsloses, professionelles Kundenerlebnis zu gewährleisten. Indem Sie sich die Zeit nehmen, Ihre E-Mail-Benachrichtigungen gründlich zu testen und zu pflegen, können Sie stärkere Beziehungen zu Ihrem globalen Kundenstamm aufbauen und so letztendlich das Wachstum und den Erfolg Ihres Shopify-Shops vorantreiben.
Der Einfluss mehrsprachiger E-Mail-Benachrichtigungen auf die Kundenbindung:
Das Anbieten mehrsprachiger E-Mail-Benachrichtigungen verbessert nicht nur das Kundenerlebnis, sondern kann auch eine wichtige Rolle bei der Kundenbindung spielen. Indem Sie mit Ihren Kunden in ihrer Muttersprache sprechen, zeigen Sie Respekt für ihre kulturellen Vorlieben, was ihre Loyalität gegenüber Ihrer Marke stärken kann.
Wenn sich Kunden verstanden und wertgeschätzt fühlen, ist es wahrscheinlicher, dass sie wiederkommen und Ihren Shop weiterempfehlen. Darüber hinaus tragen mehrsprachige E-Mails dazu bei, Verwirrung und Fehler zu vermeiden, und stellen sicher, dass Ihre Kunden alle benötigten Informationen in einer Sprache erhalten, mit der sie vertraut sind.
Durch die Einführung eines mehrsprachigen Ansatzes für die E-Mail-Kommunikation positionieren Sie Ihren Shopify-Shop als kundenorientiertes Unternehmen, das ein globales Publikum schätzt und bestrebt ist, dessen individuelle Bedürfnisse zu erfüllen.
Abschließende Überlegungen: Testen Ihrer Übersetzungen
Das Testen Ihrer Übersetzungen ist ein entscheidender Schritt im E-Mail-Übersetzungsprozess, da es sicherstellt, dass Ihr mehrsprachiges E-Mail-System wie vorgesehen funktioniert. Ohne ordnungsgemäßes Testen besteht das Risiko, dass Sie Ihren Kunden falsche oder unvollständige Informationen senden, was zu Verwirrung oder Frustration führen kann. Das Testen ist besonders wichtig, da selbst ein kleines Problem bei der Übersetzung, Formatierung oder dem Code erhebliche Auswirkungen auf das Kundenerlebnis haben kann.
Durchführung von Testaufträgen in mehreren Sprachen
Der effektivste Weg, Ihre Übersetzungen zu testen, besteht darin, Testaufträge in verschiedenen Sprachen zu erteilen. So können Sie aus erster Hand sehen, wie das System mit sprachspezifischen Inhalten umgeht. Sie sollten Aufträge von Kunden simulieren, die verschiedene Sprachen sprechen, und den gesamten E-Mail-Benachrichtigungsprozess durchlaufen. Auf diese Weise können Sie überprüfen, ob für jede Sprache die richtige E-Mail gesendet wird, einschließlich des Textinhalts und der Betreffzeilen. Es ist auch wichtig, dynamische Elemente wie Kundennamen, Bestelldetails und Produktinformationen zu überprüfen, um sicherzustellen, dass sie in jeder Sprache korrekt angezeigt werden.
Achten Sie bei der Aufgabe von Testbestellungen auf Folgendes:
- Richtige Sprache für Text und Betreffzeilen : Stellen Sie sicher, dass der Text der E-Mail in der richtigen Sprache vorliegt und dass die Betreffzeile auch für jede Spracheinstellung lokalisiert ist.
- Sonderzeichen und Akzente : Einige Sprachen verwenden Sonderzeichen oder Akzente (z. B. é, ü, ñ). Daher ist es wichtig sicherzustellen, dass diese Zeichen richtig angezeigt werden und keine Formatierungsprobleme verursachen.
- Personalisierung : Wenn Ihre E-Mails personalisierte Elemente wie den Namen des Kunden oder Produktempfehlungen enthalten, stellen Sie sicher, dass diese Elemente in jeder Sprache richtig wiedergegeben werden.
- Allgemeine E-Mail-Formatierung : Stellen Sie sicher, dass die E-Mail-Formatierung konsistent bleibt und dass der sprachspezifische Inhalt das Layout oder Design der E-Mail nicht stört.
Verwenden der Vorschaufunktion von Shopify
Shopify bietet in den Benachrichtigungseinstellungen eine Vorschauoption, mit der Sie sehen können, wie Ihre E-Mail für verschiedene Kunden je nach Sprachpräferenz aussieht. Dies ist eine hilfreiche Funktion für erste Tests, da Sie damit schnell überprüfen können, ob der sprachspezifische Inhalt richtig in die E-Mail-Vorlagen eingefügt wurde. Diese Vorschaufunktion sollte jedoch nicht Ihre einzige Testmethode sein. Es ist wichtig, auch echte Bestellungen in verschiedenen Sprachen aufzugeben, um sicherzustellen, dass die E-Mails in einer Live-Umgebung korrekt gesendet werden.
Manuelles Testen und Qualitätssicherung
Neben der Erteilung von Testaufträgen ist es auch eine gute Idee, den übersetzten Inhalt manuell zu überprüfen. Wenn Sie professionelle Übersetzer einsetzen, überprüfen Sie deren Arbeit noch einmal, um sicherzustellen, dass sie korrekt und kulturell angemessen ist. Übersetzungsfehler können zu Missverständnissen führen, die sich negativ auf die Erfahrung Ihrer Kunden auswirken können. Wenn Sie die Übersetzungen von einem Muttersprachler überprüfen lassen, können Sie die Genauigkeit und Authentizität Ihrer E-Mails sicherstellen.
Zukünftige Updates und Wartung
Wenn Ihr Unternehmen expandiert und Sie Ihrer Website weitere Sprachen hinzufügen, ist es wichtig, Ihre E-Mail-Vorlagen weiterhin zu aktualisieren und zu pflegen. Neue Sprachen erfordern möglicherweise zusätzliche Übersetzungen für E-Mail-Benachrichtigungen, und Sie sollten sicherstellen, dass alle neuen Inhalte für internationale Kunden richtig lokalisiert sind.
Neue Sprachen hinzufügen
Wenn Sie Ihrem Shopify-Shop neue Sprachen hinzufügen, müssen Sie Ihre E-Mail-Benachrichtigungsvorlagen aktualisieren, um Übersetzungen für diese Sprachen einzuschließen. Dieser Vorgang ähnelt der Ersteinrichtung, erfordert jedoch, dass Sie sicherstellen, dass alle neuen E-Mails entsprechend den Spracheinstellungen des Kunden entsprechend übersetzt werden. Sie sollten auch vorhandene Übersetzungen überprüfen, um sicherzustellen, dass sie noch relevant und korrekt sind.
Wenn Sie beispielsweise Deutsch als neue Sprache für Ihren Shop hinzufügen, müssen Sie dieselben Schritte wie in diesem Handbuch beschrieben ausführen, um den E-Mail-Inhalt für deutschsprachige Kunden zu übersetzen. Sie können dieselbe Liquid-Logik anwenden und den neuen Sprachcode ('von'), um die deutsche Übersetzung zu übernehmen und die Konsistenz über alle Sprachoptionen hinweg sicherzustellen.
Regelmäßige Überwachung und Aktualisierung von Übersetzungen
Sobald Ihre E-Mail-Übersetzungen fertig sind, sind regelmäßige Überwachung und Aktualisierungen unerlässlich. Die Sprache entwickelt sich weiter, und Ihr Unternehmen auch. Wenn Sie neue Produkte, Dienstleistungen oder Werbeaktionen einführen, müssen Sie Ihren E-Mail-Inhalt aktualisieren, um diese Änderungen widerzuspiegeln. Darüber hinaus kann das Kundenfeedback Bereiche aufdecken, in denen Ihre Übersetzungen verbessert werden müssen. Dieser kontinuierliche Prozess der Überwachung und Aktualisierung Ihrer E-Mail-Übersetzungen hilft Ihnen dabei, Ihren Kunden in allen Regionen ein reibungsloses und nahtloses Erlebnis zu bieten.
Sie sollten sich auch über alle Updates der Shopify-Plattform, ConveyThis oder der von Ihnen verwendeten Übersetzungstools von Drittanbietern auf dem Laufenden halten. Diese Updates können neue Funktionen oder Verbesserungen einführen, die Ihren E-Mail-Übersetzungsprozess verbessern und die Verwaltung und Pflege mehrsprachiger E-Mail-Inhalte erleichtern können.
Langfristige Vorteile regelmäßiger Wartung
Regelmäßige Aktualisierungen und Pflege Ihrer E-Mail-Übersetzungen tragen zu einer höheren Kundenzufriedenheit und -bindung bei. Kunden schätzen es, wenn Marken ihre Inhalte in ihrer bevorzugten Sprache relevant und genau halten, und gut gepflegte Übersetzungen helfen Ihnen, Probleme wie falsche Informationen, defekte Links oder veraltete Angebote zu vermeiden. Darüber hinaus spiegeln ständig aktualisierte E-Mails ein professionelles Markenimage wider und zeigen Ihr Engagement, allen Kunden einen hervorragenden Service zu bieten, unabhängig von ihrem Standort oder ihrer Sprachpräferenz.
Zusammenfassend lässt sich sagen, dass das Testen Ihrer Übersetzungen vor der Veröffentlichung und das Aktualisieren Ihrer E-Mail-Vorlagen bei der Ausweitung in neue Sprachen entscheidende Schritte sind, um ein reibungsloses, professionelles Kundenerlebnis zu gewährleisten. Indem Sie sich die Zeit nehmen, Ihre E-Mail-Benachrichtigungen gründlich zu testen und zu pflegen, können Sie stärkere Beziehungen zu Ihrem globalen Kundenstamm aufbauen und so letztendlich das Wachstum und den Erfolg Ihres Shopify-Shops vorantreiben.
Abschluss:
Auf dem heutigen globalen Markt ist es wichtiger denn je, Ihren internationalen Kunden ein personalisiertes und nahtloses Erlebnis zu bieten. Immer mehr Menschen mit unterschiedlichem sprachlichen Hintergrund kaufen online ein. Um das Vertrauen und die Loyalität Ihrer Kunden zu gewinnen, ist die Bereitstellung mehrsprachiger Unterstützung für Ihren Shopify-Shop unerlässlich. Während ConveyThis den Großteil Ihrer Website-Inhalte automatisch übersetzt, sind E-Mail-Benachrichtigungen nach wie vor ein Bereich, der manuelle Eingriffe erfordert, um sicherzustellen, dass die Kunden die richtige Nachricht in ihrer bevorzugten Sprache erhalten.
Durch die Verwendung von Liquid-Code können Shopify-Shop-Besitzer E-Mail-Inhalte effektiv in die Sprache des Kunden übersetzen und so maßgeschneiderte Nachrichten anbieten, die bei jedem Empfänger Anklang finden. Egal, ob Sie Auftragsbestätigungen, Versandbenachrichtigungen, E-Mails zur Kontoerstellung oder benutzerdefinierte Benachrichtigungen übersetzen, die Möglichkeit, E-Mail-Inhalte in mehreren Sprachen anzupassen, stellt sicher, dass Ihre Kunden die erhaltenen Informationen verstehen, was ihre allgemeine Erfahrung mit Ihrer Marke verbessert.
Der schrittweise Prozess der E-Mail-Übersetzung mit Liquid ermöglicht ein hohes Maß an sprachlicher Anpassung. Sie können sprachspezifische Inhalte für verschiedene Arten von Benachrichtigungen anwenden, von Transaktions-E-Mails bis hin zu Werbebotschaften. Dies ist besonders wichtig für Unternehmen mit globaler Reichweite, da es ein Engagement für Inklusivität und Kundenzufriedenheit zeigt.
Der Übersetzungsprozess endet jedoch nicht mit der Implementierung des Liquid-Codes. Das Testen, Debuggen und Sicherstellen der Genauigkeit von Übersetzungen ist entscheidend, um Ihren Kunden ein konsistentes und professionelles Erlebnis zu bieten. Es ist auch wichtig, Ihre E-Mail-Kampagnen zu überwachen und sicherzustellen, dass alle Kundeninteraktionen in der entsprechenden Sprache erfolgen, insbesondere wenn Ihr Unternehmen wächst und Sie in neue Märkte expandieren. Wenn Sie Ihre Shopify-E-Mail-Vorlagen regelmäßig aktualisieren, um neue Übersetzungen zu berücksichtigen, stellen Sie sicher, dass sich kein Kunde ausgeschlossen fühlt, unabhängig von seiner bevorzugten Sprache.
Durch die Einbindung mehrsprachiger E-Mail-Benachrichtigungen können Sie Ihre Beziehung zu internationalen Kunden erheblich verbessern, die Kundenbindung fördern, Verwirrungen vorbeugen und ein Gefühl der Verbundenheit mit Ihrer Marke fördern. Kunden, die in ihrer Muttersprache kommuniziert werden, fühlen sich mehr wertgeschätzt und kommen eher wieder, wenn sie wieder bei Ihnen einkaufen. Darüber hinaus können Sie durch die Bereitstellung klarer und genauer Informationen in der richtigen Sprache Missverständnisse minimieren, die Kundenzufriedenheit verbessern und Ihre Gesamtumwandlungsraten steigern.
Letztendlich geht es bei der Bereitstellung mehrsprachiger E-Mail-Benachrichtigungen nicht nur um die Übersetzung; es geht darum, Ihren internationalen Kunden das Gefühl zu geben, gehört, respektiert und unterstützt zu werden. Indem Sie sich die Zeit nehmen, in diesen entscheidenden Aspekt Ihres Shopify-Shops zu investieren, verbessern Sie nicht nur die Zugänglichkeit Ihres Shops, sondern positionieren Ihre Marke auch als Global Player, der bereit ist, Kunden weltweit mit personalisierter, sprachspezifischer Kommunikation zu bedienen.
Durch die Umsetzung der in diesem Leitfaden beschriebenen Strategien können Shopify-Shop-Besitzer ihren E-Mail-Übersetzungsprozess einfach verwalten und optimieren und sicherstellen, dass jeder Kunde die benötigten Informationen in der Sprache erhält, die er am besten versteht
Weitere Ressourcen:
- ConveyThis Integrationen, um die Kompatibilität mit Shopify zu prüfen.
- Weitere Anleitungen finden Sie unter „So übersetzen Sie die Shopify-Checkout-Seite“ .
- Hilfehandbuch zur Übersetzung Ihrer Shopify-E-Mail-Benachrichtigungen für schrittweise Unterstützung.
Übersetzen ist weit mehr als nur das Erlernen von Sprachen und ein komplexer Prozess.
Wenn Sie unsere Tipps befolgen und ConveyThis verwenden, werden Ihre übersetzten Seiten bei Ihrem Publikum gut ankommen und sich wie in der Zielsprache anfühlen.
Es erfordert zwar Mühe, aber das Ergebnis ist lohnend. Wenn Sie eine Website übersetzen, können Sie mit ConveyThis dank automatisierter maschineller Übersetzung Stunden sparen.
Testen Sie ConveyThis 3 Tage lang kostenlos!
 Keine Kartendetails
Keine Kartendetails



