
আপনি যদি একটি ওয়েবসাইটের মালিক হন তবে ওয়েবসাইটটিকে একাধিক ভাষায় অনুবাদ করা সাধারণত সেরা জিনিস। কারণ হল যে ইন্টারনেটে ওয়েবসাইটগুলি বিশ্বজুড়ে যে কেউ অ্যাক্সেসযোগ্য। আপনার ওয়েবসাইটের মূল ভাষা ব্যতীত অন্যান্য ভাষা যেমন ফিলিপিনো, জার্মান, স্প্যানিশ, আইরিশ, ড্যানিশ, কোরিয়ান, জাপানীজ ইত্যাদিতে কথা বলা লোকেদের আপনার ওয়েবসাইট দেখার কারণ থাকতে পারে। অনেক লোক অনলাইনে কেনাকাটা করার প্রবণতা দেখায় যখন তারা জানতে পারে যে ওয়েবসাইট বা অনলাইন দোকানের ভাষা তাদের স্থানীয় ভাষায়।
এটা আর খবর নয় যে আপনি যখন আপনার ওয়েবসাইটে উপলব্ধ ভাষার সংখ্যা বাড়াবেন তখন অবশ্যই আপনার ওয়েবসাইটে ভিজিটরদের ট্রাফিক বাড়বে। বিশেষ করে, যখন সার্চ ইঞ্জিনগুলিতে এটির জন্য একটি কল আসে তখন আপনার ওয়েবসাইটটি সহজেই উপলব্ধ থাকে। এটি আপনার নাগালের প্রসারিত করার একটি খুব গুরুত্বপূর্ণ উপায়।
ওয়েবসাইট অনুবাদের প্রয়োজনীয়তা আজ বিভিন্ন অনুবাদ সমাধান নিয়ে এসেছে। এই নিবন্ধে, আমরা এই ধরনের দুটি সমাধান নিয়ে আলোচনা করব এবং কীভাবে আপনি আপনার ওয়েবসাইটে অনুবাদ বোতাম যুক্ত করতে পারেন সে সম্পর্কে কথা বলব।
আপনার ওয়েবসাইটে Google অনুবাদ বোতাম যোগ করা হচ্ছে
যখন আমরা অনুবাদের কথা উল্লেখ করি, তখন এক ধরনের অনুবাদ সমাধান যা আপনার মনে আসতে পারে তা হল Google অনুবাদ। বর্তমানে, আপনি প্রায় 100 টিরও বেশি ভাষায় ওয়েবসাইট এবং পাঠ্যের রেন্ডারিং পরিচালনা করতে Google অনুবাদ ব্যবহার করতে পারেন। এই ভাষাগুলির মধ্যে রয়েছে: গ্রীক, নেপালি, স্প্যানিশ, ভিয়েতনামী, জার্মান, ফ্রেঞ্চ, হিব্রু, ফিনিশ, ইগবো, কিনিয়ারওয়ান্ডা, সামোয়ান ইত্যাদি। আপনার ওয়েবসাইটে Google অনুবাদ বোতাম যুক্ত করতে, আপনার কোডিং দক্ষতা এবং অভিজ্ঞতার পরিমাপ প্রয়োজন। নীচে কোডিং পরিচালনার সাথে জড়িত তিনটি পদক্ষেপ রয়েছে:
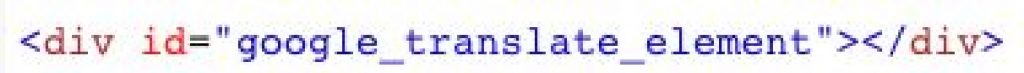
প্রথম ধাপ: একটি মৌলিক ওয়েব পৃষ্ঠা দিয়ে শুরু করুন। এর পরে, কোডের 'div' বিভাগে একটি আইডি 'google_translate_element' সহ একটি উপাদান যুক্ত করুন যা নীচে দেখানো হয়েছে:

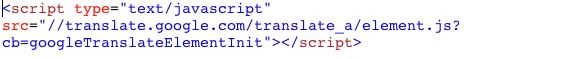
দ্বিতীয় ধাপ: নীচে দেখানো হিসাবে Google অনুবাদ API এর রেফারেন্স যোগ করুন:

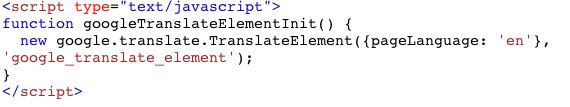
তৃতীয় ধাপ: নীচে দেখানো হিসাবে জাভাস্ক্রিপ্ট ফাংশন সরবরাহ করুন:

যে সব. তারপরে আপনি লক্ষ্য করবেন যে আপনি আপনার ওয়েবসাইটে Google অনুবাদ বোতামটি যুক্ত করার আগে আপনাকে কোডিং এর প্রাথমিক জ্ঞান থাকতে হবে বা কাজের জন্য একজন ওয়েব বিকাশকারী নিয়োগ করতে হবে।
কেন গুগল অনুবাদ সেরা নয় সমাধান
Google অনুবাদ আপনাকে অনুবাদ করা বিষয়বস্তুর উপর নিয়ন্ত্রণ রাখতে দেয় না। অনুবাদের ফলাফল যাই হোক না কেন আপনি কেবল তার উপর নির্ভরশীল। এবং মনে রাখবেন যে একটি স্বয়ংক্রিয় মেশিন অনুবাদ সর্বদা সর্বোত্তম ধরণের অনুবাদ নয় এবং এটি পেশাদার স্কেলে আপনার ওয়েবসাইট সম্পর্কে ভাল কথা বলবে না।
গুগল ট্রান্সলেটের আরেকটি সমস্যা হল এটি ইমেজে উপলব্ধ পাঠ্য অনুবাদ করে না। এর মানে হল যে আপনি আপনার ওয়েবসাইটের বিষয়বস্তুর সম্পূর্ণ স্থানীয়করণ অর্জন করতে পারবেন না। আসলে, Google অনুবাদ আপনার ওয়েবসাইটের স্থানীয়করণের দিকটি স্পর্শ করবে না। ConveyThis উদাহরণস্বরূপ, আপনাকে থিম, স্ক্রিনশট, ছবি, URL ইত্যাদি সহ আপনার ওয়েবসাইটের সমস্ত দিক অনুবাদ করতে দেয় এবং আপনার ওয়েবসাইটের সম্পূর্ণ স্থানীয়করণ অফার করে৷
এছাড়াও, গুগল ট্রান্সলেট প্লাগইন আপনার অনূদিত বিষয়বস্তু SEO এর জন্য অপ্টিমাইজ করবে না। এটি অনুবাদের সময় যে ভাল কাজটি করেছে তা সত্যিই ছোট করে। আপনি যখন ConveyThis এর মতো ওয়েবসাইট অনুবাদ সমাধানগুলি ব্যবহার করেন, তখন আপনি নিশ্চিত হতে পারেন যে আপনার অনুবাদ করা ওয়েবসাইটটিকে সার্চ ইঞ্জিনে উচ্চতর র্যাঙ্কিংয়ে নিয়ে যাবে এবং আপনি Google বিশ্লেষণে সুন্দর ফলাফল দেখতে পাবেন।
যাইহোক, একটি সহজ অনুবাদ সমাধানও রয়েছে যা আপনার ওয়েবসাইট অনুবাদের দায়িত্ব নিতে পারে যখন আপনাকে সামান্য বা কিছুই করতে হবে না। এই অনুবাদ সমাধানটি আপনাকে আপনার ওয়েবসাইটে একটি ভাষা পরিবর্তনকারী বোতাম রাখতে দেয় যা আপনার ওয়েবসাইটের দর্শকরা তাদের পছন্দসই ভাষায় ভাষা পরিবর্তন করতে নির্বাচন করতে পারে। আমরা এখানে যে ওয়েবসাইট অনুবাদ সমাধানের কথা বলছি তা হল ConveyThis ।
ConveyThis দিয়ে আপনার ওয়েবসাইট অনুবাদ করা হচ্ছে
ConveyThis একটি বহুভাষিক প্লাগইন যা অনুবাদের উদ্দেশ্যে কাজ করে। এটি ওয়েবসাইটের মালিকদের তাদের ওয়েবসাইটের বিষয়বস্তু একাধিক ভাষায় অনুবাদ করার প্রস্তাব দেয়। গুগল ট্রান্সলেটের বিপরীতে যেখানে আপনি অনুবাদ বোতাম যোগ করার আগে একজন ওয়েব ডেভেলপার নিয়োগ করবেন বা আপনার পূর্বে উন্নত কোডিং জ্ঞান থাকবে বলে আশা করা হয়, ConveyThis আপনাকে একটি চাপমুক্ত, সহজ এবং খুব দ্রুত অনুবাদ সমাধান সরবরাহ করে যেখানে অনুবাদ বোতাম যোগ করা কখনই একটি সমস্যা নয়। সমস্যা
কিভাবে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে ConveyThis ইন্সটল করবেন
- আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে লগ ইন করুন, ওয়ার্ডপ্রেস লগইন ডিরেক্টরি খুঁজুন এবং অনুসন্ধান ক্ষেত্রে ConveyThis অনুসন্ধান করুন।
- এটি ইনস্টল করুন। এটি ইনস্টল করার পরে, সক্রিয়করণে ক্লিক করুন। ConveyThis থেকে API কী সরবরাহ করুন (এটি এমন একটি কী যা আপনি সর্বদা আপনার ConveyThis অ্যাকাউন্টে খুঁজে পেতে পারেন)।
- আপনি মূল ভাষার জন্য স্থান লক্ষ্য করবেন। এটি ইংরেজিতে ছেড়ে দিন যদি আপনার সাইটটি মূলত সেই ভাষাই হয়। গন্তব্য ভাষা ক্ষেত্রে লক্ষ্য ভাষা লিখুন.
- আপনার অনুবাদ প্রস্তুত. ConveyThis-তে চেষ্টা করার উদ্দেশ্যে, আপনি একটি ওয়েবসাইটের জন্য একটি একক ভাষায় সীমাবদ্ধ থাকবেন এবং আপনি প্রায় 2000 শব্দ অনুবাদ করতে সক্ষম হবেন। অফার উপভোগ করতে আপনার ConveyThis ড্যাশবোর্ড থেকে আপনার প্ল্যান আপগ্রেড করুন।
- আপনি আপনার ওয়েবসাইটে আপনার ভাষা বোতামটি কেমন দেখতে চান তা নির্বাচন করুন। আপনি একা ভাষা চান নাকি দেশের পতাকা সহ তা চয়ন করার বিকল্প আপনার কাছে রয়েছে। এই ভাষা বোতামটি আপনার ওয়েবসাইটে প্রদর্শিত হতে পারে যাতে ব্যবহারকারীরা সহজেই এক ভাষা থেকে অন্য ভাষায় স্যুইচ করতে পারে। আপনি অন্যথায় সাইডবারে ভাষা অনুবাদের বিকল্পগুলি রাখতে পারেন, এটি হ্যামবার্গার বোতামে এম্বেড করতে পারেন বা আপনার ওয়েবসাইটের নীচের ডানদিকের কোণায় এটি স্থাপন করতে পারেন৷ সংরক্ষণ করুন এবং চালিয়ে যান ক্লিক করুন।
- এই বিন্দু থেকে, আপনি যেতে পারেন এবং ভাষা বোতামের জন্য আপনার ওয়েবসাইট পরীক্ষা করতে পারেন। বোতাম বা মেনু নির্বাচন করুন এবং আপনি অনুবাদ করতে পারেন এমন ভাষার তালিকা দেখুন। এই ভাষার যেকোনো একটিতে ক্লিক করুন, ConveyThis কিছু সেকেন্ডের মধ্যে আপনার ওয়েবসাইটকে অনুবাদ করবে।
- যেকোনো প্রয়োজনীয় সংশোধন করতে, আপনার ড্যাশবোর্ডে যান এবং প্রয়োজনীয় সমন্বয় করুন। সেখান থেকে আপনি প্রতিটি স্ট্রিং দেখতে পারেন এবং প্রয়োজন অনুযায়ী সম্পাদনা করতে পারেন। আপনি যা অনুবাদ করা হয়েছে তা বাতিল বা ওভাররাইড করতে পারেন। আপনি ড্যাশবোর্ডে আপনার ছবি এবং মেটাডেটাও পরীক্ষা করতে পারেন। প্রয়োজনে, ConveyThis ড্যাশবোর্ড ব্যবহার করে ওয়েবসাইট উন্নত এবং অপ্টিমাইজ করার জন্য আপনি সহযোগীদের আপনার জন্য কাজ করার জন্য আমন্ত্রণ জানাতে পারেন।
আপনার ওয়েবসাইটের জন্য একটি ভাষা পরিবর্তনকারী বোতাম তৈরি এবং যোগ করা
এখন আসুন আমরা দ্রুত কীভাবে একটি ভাষা সুইচার বোতাম সেটআপ করতে পারি যা উপরের ব্যাখ্যাগুলিতে উল্লেখ করা হয়েছে। একটি ভাষা পরিবর্তনকারী বোতাম হল আপনার ওয়েবসাইটের সেই বোতাম যা আপনার ওয়েবসাইটের দর্শকরা ক্লিক করলে তারা আপনার ওয়েবসাইটের বিষয়বস্তু তাদের পছন্দের ভাষায় উপলব্ধ করতে পারে।
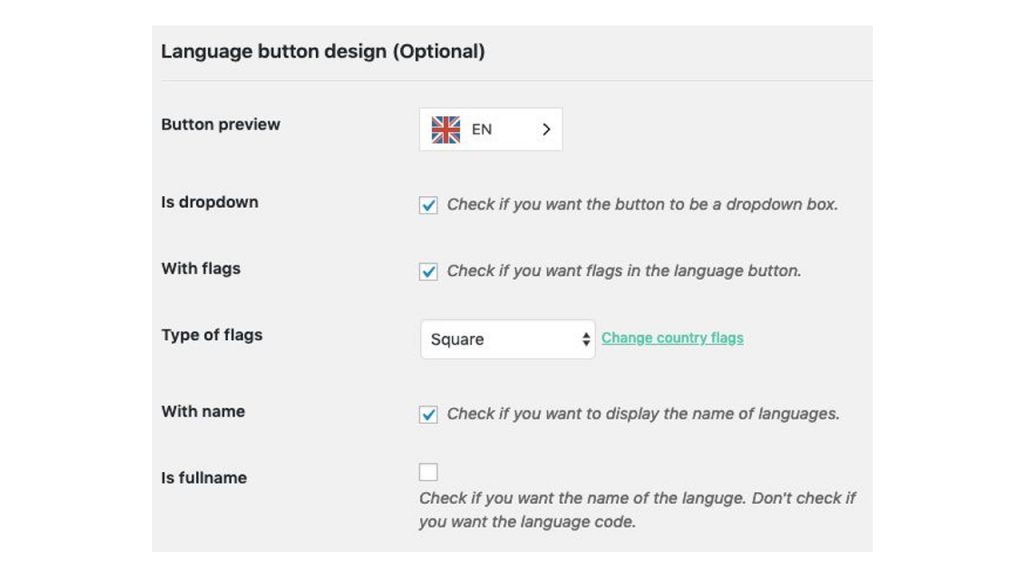
ConveyThis একটি জনপ্রিয় এবং ওয়ার্ডপ্রেসের জন্য ভাষা পরিবর্তনকারী বোতাম ব্যবহার করা কঠিন নয়। ConveyThis আপনাকে কয়েক মিনিটের মধ্যে আপনার ওয়েবসাইটে একাধিক ভাষা যোগ করতে দেয়। এটি আপনাকে আপনার ইচ্ছা অনুসারে আপনার অনুবাদ করা ওয়েবসাইটকে স্টাইল করার সুযোগও দেয়। আপনার ওয়েবসাইটের যেকোনো অংশে আপনার ওয়েবসাইটের ভাষা পরিবর্তনকারী বোতাম থাকা সম্ভব। এটি মেনু, নেভিগেশন, কোড, বা/এবং উইজেট হতে পারে। আপনি ভাষা পরিবর্তনকারী বোতাম যোগ করার আগে, আপনি যদি এখনও এটি করতে না থাকেন তবে আপনাকে প্রথমে ConveyThis প্লাগইন ইনস্টল করতে হবে। এখন আপনার ওয়েবসাইটে ConveyThis প্লাগইন ইনস্টল করার পরে আপনার ওয়ার্ডপ্রেস ব্যাক এন্ডে যান। ConveyThis নির্বাচন করুন এবং ভাষা বোতাম নির্বাচন করুন। আপনি যখন এই স্ক্রিনে পৌঁছাবেন তখন আপনি নিম্নলিখিত বিকল্পগুলি লক্ষ্য করবেন: আপনি যদি ড্রপডাউন ব্যবহার করতে চান বা না চান, আপনি পতাকা ব্যবহার করছেন কি না, আপনি যে ধরনের পতাকাগুলি ব্যবহার করতে চান, ভাষার নাম প্রদর্শন করবেন কিনা, অথবা ভাষার জন্য কোড প্রদর্শন করতে।

যখন এই বিকল্পগুলি আপনার পছন্দ অনুসারে নির্বাচন করা হয়, তখন আপনি একটি ভাল ডিজাইন করা ওয়েবসাইট ভাষা পরিবর্তনকারী বোতাম সম্পর্কে নিশ্চিত হতে পারেন। যখন আপনার ভাষা পরিবর্তনকারী বোতামটি সঠিকভাবে ডিজাইন করা হয়, তখন আপনার ওয়েবসাইটের দর্শকরা আপনার ওয়েবসাইটের ভাষার মধ্যে পরিবর্তন করার একটি নিরবচ্ছিন্ন অভিজ্ঞতা উপভোগ করবে। আপনি যদি আন্তর্জাতিক যাওয়ার পরিকল্পনা করেন তবে একটি ভাষা পরিবর্তনকারী বোতাম একটি ওয়েবসাইটের একটি অপরিহার্য উপাদান।
মনে রাখবেন যে ওয়েবসাইটগুলির অনুবাদের প্রয়োজনীয়তা আজ বিভিন্ন অনুবাদ সমাধান নিয়ে এসেছে। এই নিবন্ধে, আমরা এই ধরনের দুটি সমাধান নিয়ে আলোচনা করেছি এবং কীভাবে আপনি আপনার ওয়েবসাইটে অনুবাদ বোতাম যুক্ত করতে পারেন সে সম্পর্কে কথা বলেছি। এছাড়াও মনে রাখবেন যে অনেক লোক অনলাইনে কেনাকাটা করার প্রবণতা রাখে যখন তারা জানতে পারে যে ওয়েবসাইট বা অনলাইন দোকানের ভাষা তাদের ভাষা। তাই, আপনি নিশ্চিত হতে পারেন যে আপনি যখন অনুবাদ সমাধানগুলি ব্যবহার করেন যা আপনাকে আপনার অনুবাদ সম্পর্কে সমস্ত কিছু পরিচালনা করতে সাহায্য করতে পারে সেইসাথে আপনার ওয়েবসাইটে অনুবাদ বোতাম (ওয়েবসাইট ল্যাঙ্গুয়েজ সুইচার বোতাম) যুক্ত করার ক্ষমতা সহ এমবেড করা স্থানীয়করণে সাহায্য করতে পারে আপনি আপনার ওয়েবসাইটকে একটি আন্তর্জাতিক পর্যায়ে নিয়ে যেতে পারেন। স্তর, দর্শকদের আপনার ওয়েবসাইটের মাধ্যমে ব্রাউজ করার একটি উপভোগ্য এবং নিরবচ্ছিন্ন অভিজ্ঞতার অনুমতি দিন এবং আপনি বর্ধিত রূপান্তর এবং ব্যস্ততার গর্ব করতে পারেন।
আপনি যখন ConveyThis ব্যবহার করেন, তখন আপনাকে কীভাবে কোড করতে হয় তা নিয়ে উদ্বিগ্ন হতে হবে না। আপনার কোডিং অভিজ্ঞতা বা ওয়েব ডেভেলপার নিয়োগের প্রয়োজন নেই। আমরা সম্পূর্ণরূপে বলতে পারি এটি Google অনুবাদের চেয়ে একটি ভাল পছন্দ। অতএব, আগে না থাকলে আপনার ওয়েবসাইট অনুবাদ প্রকল্পের জন্য ConveyThis ব্যবহার শুরু করার সেরা সময় এখন।

