Pemalam Terjemahan Troli 3D
Bagaimana Anda Memasang ConveyThis Pada:

Mengintegrasikan ConveyThis ke dalam laman web anda adalah pantas dan mudah, dan Troli 3D tidak terkecuali. Hanya dalam beberapa minit anda akan belajar cara memasang ConveyThis ke Troli 3D dan mula memberikannya fungsi berbilang bahasa yang anda perlukan.
Langkah 1
Buat akaun ConveyThis, sahkan e-mel anda dan akses papan pemuka akaun anda.
Langkah #2
Pada papan pemuka anda (anda perlu log masuk) navigasi ke «Domain» dalam menu atas.
Langkah #3
Pada halaman ini klik "Tambah domain".
Tiada cara untuk menukar nama domain, jadi jika anda membuat kesilapan dengan nama domain yang sedia ada, hanya padamkannya dan buat yang baharu.
Sebaik sahaja anda selesai, klik ke "Tetapan".
*Jika anda memasang ConveyThis sebelum ini untuk WordPress/Joomla/Shopify, nama domain anda telah disegerakkan ke ConveyThis dan akan kelihatan pada halaman ini.
Anda boleh melangkau menambah langkah domain dan hanya klik pada «Tetapan» di sebelah domain anda.
Langkah #5
Sekarang tatal ke bawah dan salin kod JavaScript dari medan di bawah.
<!-- ConveyThis code -->
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/javascript/conveythis-initializer.js?ver=1714686201" defer></script>
<script type="rocketlazyloadscript" data-rocket-type="text/javascript">
document.addEventListener("DOMContentLoaded", function(e) {
ConveyThis_Initializer.init({
api_key: "pub_xxxxxxxxxxxxxxxxxxxxxxxx"
});
});
</script>
<!-- End ConveyThis code -->
*Kemudian anda mungkin mahu membuat beberapa perubahan dalam tetapan. Untuk menerapkannya, anda perlu membuat perubahan tersebut dahulu dan kemudian menyalin kod yang dikemas kini pada halaman ini.
*Untuk WordPress/Joomla/Shopify anda TIDAK memerlukan kod ini. Untuk maklumat lanjut sila rujuk kepada arahan platfrom yang berkaitan.
Langkah #9
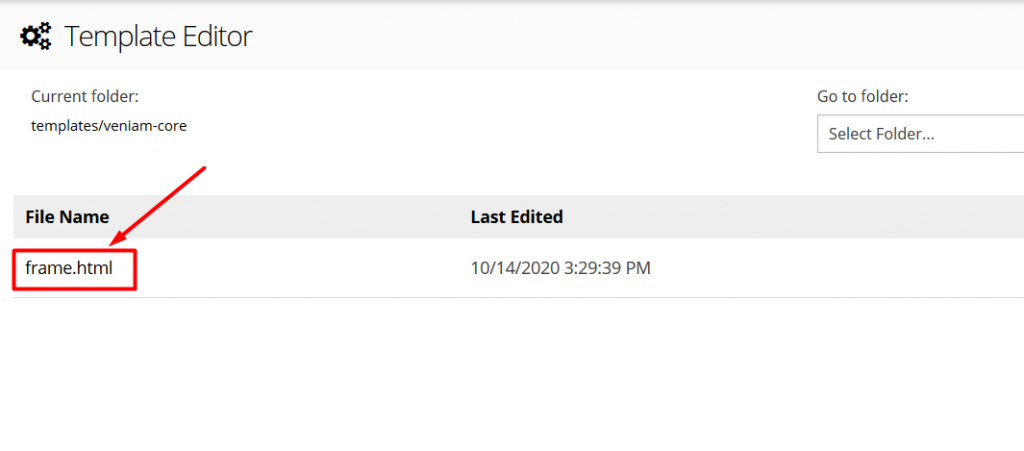
Tampalkan coretan kod ConveyThis betul-betul sebelum teg.
Itu sahaja. Sila lawati tapak web anda, muat semula halaman dan butang bahasa dipaparkan di sana.
Tahniah, kini anda boleh mula menterjemah tapak web anda.
*Jika anda ingin menyesuaikan butang atau membiasakan diri dengan tetapan tambahan, sila kembali ke halaman konfigurasi utama (dengan tetapan bahasa) dan klik «Tunjukkan lebih banyak pilihan».