3D Cart Plugin de traducción
¿Cómo se instala ConveyThis en:

Integrar ConveyThis en su sitio es rápido y fácil, y 3D Cart no es una excepción. En solo unos minutos, aprenderá cómo instalar ConveyThis en 3D Cart y comenzar a darle la funcionalidad multilingüe que necesita.
Paso #1
Cree una cuenta de ConveyThis, confirme su correo electrónico y acceda al panel de su cuenta.
Paso #2
En tu panel de control (tienes que estar logueado) navega hasta «Dominios» en el menú superior.
Paso #3
En esta página, haga clic en "Agregar dominio".
No hay forma de cambiar el nombre de dominio, por lo que si cometió un error con el nombre de dominio existente, simplemente elimínelo y cree uno nuevo.
Una vez que haya terminado, haga clic en "Configuración".
*Si instaló ConveyThis previamente para WordPress/Joomla/Shopify, su nombre de dominio ya estaba sincronizado con ConveyThis y será visible en esta página.
Puede omitir el paso de agregar dominio y simplemente hacer clic en «Configuración» junto a su dominio.
Paso #5
Ahora desplácese hacia abajo y copie el código de JavaScript desde el campo de abajo.
<!-- ConveyThis code -->
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/javascript/conveythis-initializer.js?ver=1714686201" defer></script>
<script type="rocketlazyloadscript" data-rocket-type="text/javascript">
document.addEventListener("DOMContentLoaded", function(e) {
ConveyThis_Initializer.init({
api_key: "pub_xxxxxxxxxxxxxxxxxxxxxxxx"
});
});
</script>
<!-- End ConveyThis code -->
* Más adelante, es posible que desee realizar algunos cambios en la configuración. Para aplicarlos, primero deberá realizar esos cambios y luego copiar el código actualizado en esta página.
*Para WordPress/Joomla/Shopify NO necesita este código. Para obtener más información, consulte las instrucciones del platfrom asociado.
Paso #9
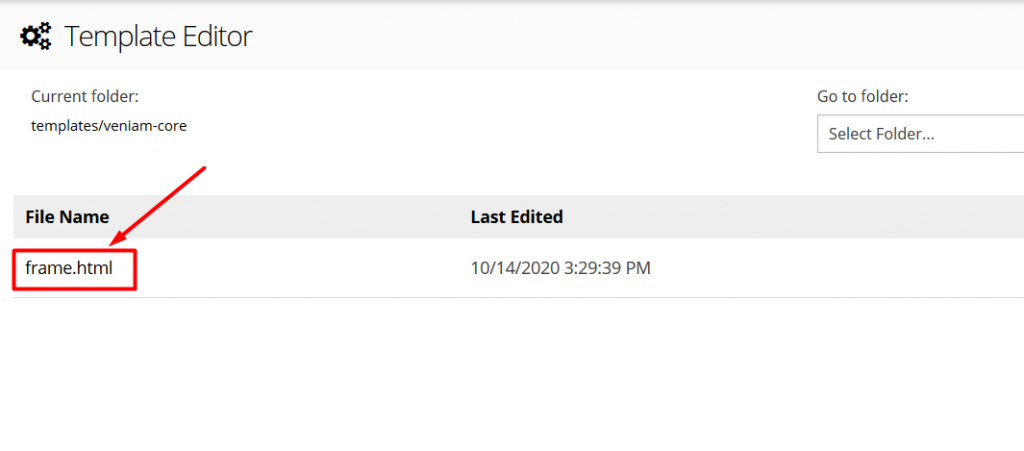
Pegue el fragmento de código ConveyThis justo antes de la etiqueta.
Eso es. Visite su sitio web, actualice la página y el botón de idioma aparecerá allí.
Felicitaciones, ahora puede comenzar a traducir su sitio web.
*Si desea personalizar el botón o familiarizarse con una configuración adicional, vuelva a la página de configuración principal (con la configuración de idioma) y haga clic en «Mostrar más opciones».