ክፍትካርት ውህደት
Conveyን እንዴት እንደሚጭኑት፡-

Conveyይህንን ወደ እርስዎ ጣቢያ ማዋሃድ ፈጣን እና ቀላል ነው፣ እና OpenCart ከዚህ የተለየ አይደለም። በጥቂት ደቂቃዎች ውስጥ ConveyThis ወደ OpenCart እንዴት እንደሚጭኑ ይማራሉ እና የሚፈልጉትን የብዙ ቋንቋ አገልግሎት መስጠት ይጀምራሉ።
ደረጃ #1
ይህንን የConvey መለያ ይፍጠሩ ፣ ኢሜይልዎን ያረጋግጡ እና የመለያዎን ዳሽቦርድ ይድረሱ።
ደረጃ #2
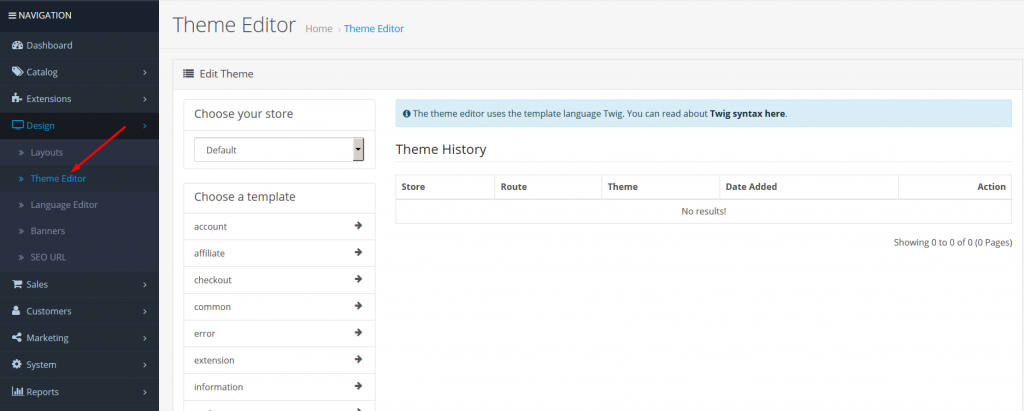
በዳሽቦርድዎ ላይ (መለያ መግባት አለቦት) በላይኛው ሜኑ ውስጥ ወደ «ጎራዎች» ይሂዱ።
ደረጃ #3
በዚህ ገጽ ላይ "ጎራ አክል" ን ጠቅ ያድርጉ.
የጎራ ስም መቀየር የሚቻልበት ምንም መንገድ የለም, ስለዚህ አሁን ባለው የጎራ ስም ስህተት ከሰሩ በቀላሉ ይሰርዙት እና አዲሱን ይፍጠሩ.
አንዴ ከጨረሱ በኋላ ወደ "ቅንጅቶች" ን ጠቅ ያድርጉ.
*ከዚህ ቀደም ConveyThisን ለዎርድፕረስ/Joomla/Shopify ከጫኑት፣የጎራዎ ስም አስቀድሞ ከConveyThis ጋር ተመሳስሏል እና በዚህ ገጽ ላይ ይታያል።
የጎራ ደረጃ ማከልን መዝለል ይችላሉ እና ከጎራዎ ቀጥሎ ወደ «ቅንጅቶች» ን ጠቅ ያድርጉ።
ደረጃ #5
አሁን ወደታች ይሸብልሉ እና የጃቫስክሪፕት ኮድን ከታች ካለው መስክ ይቅዱ።
<!-- ConveyThis code -->
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/javascript/conveythis-initializer.js?ver=1714686201" defer></script>
<script type="rocketlazyloadscript" data-rocket-type="text/javascript">
document.addEventListener("DOMContentLoaded", function(e) {
ConveyThis_Initializer.init({
api_key: "pub_xxxxxxxxxxxxxxxxxxxxxxxx"
});
});
</script>
<!-- End ConveyThis code -->
* በኋላ ላይ አንዳንድ ለውጦችን በቅንብሮች ላይ ማድረግ ይፈልጉ ይሆናል። እነሱን ለመተግበር መጀመሪያ እነዚያን ለውጦች ማድረግ እና ከዚያ የተሻሻለውን ኮድ በዚህ ገጽ ላይ መቅዳት ያስፈልግዎታል።
* ለዎርድፕረስ/Joomla/Shopify ይህ ኮድ አያስፈልግዎትም። ለበለጠ መረጃ እባክዎን የተጎዳኘውን ፕላትፎርም መመሪያዎችን ይመልከቱ።