3D કાર્ટ અનુવાદ પ્લગઇન
તમે ConveyThis On કેવી રીતે ઇન્સ્ટોલ કરશો:

ConveyThisને તમારી સાઇટમાં એકીકૃત કરવું ઝડપી અને સરળ છે, અને 3D કાર્ટ પણ તેનો અપવાદ નથી. થોડી જ મિનિટોમાં તમે ConveyThis ને 3D કાર્ટમાં કેવી રીતે ઇન્સ્ટોલ કરવું અને તમને જરૂરી બહુભાષી કાર્યક્ષમતા આપવાનું શરૂ કરી શકશો.
પગલું 1
એક ConveyThis એકાઉન્ટ બનાવો , તમારા ઇમેઇલની પુષ્ટિ કરો અને તમારા એકાઉન્ટના ડેશબોર્ડને ઍક્સેસ કરો.
પગલું #2
તમારા ડેશબોર્ડ પર (તમારે લૉગ ઇન કરવું પડશે) ઉપરના મેનૂમાં "ડોમેન્સ" પર નેવિગેટ કરો.
પગલું #3
આ પૃષ્ઠ પર "ડોમેન ઉમેરો" ક્લિક કરો.
ડોમેન નામ બદલવાની કોઈ રીત નથી, તેથી જો તમે હાલના ડોમેન નામ સાથે ભૂલ કરી હોય, તો તેને કાઢી નાખો અને નવું બનાવો.
એકવાર તમે પૂર્ણ કરી લો, પછી "સેટિંગ્સ" પર ક્લિક કરો.
*જો તમે WordPress/Joomla/Shopify માટે અગાઉ ConveyThis ઇન્સ્ટોલ કર્યું છે, તો તમારું ડોમેન નામ પહેલેથી જ ConveyThis સાથે સમન્વયિત છે અને આ પૃષ્ઠ પર દેખાશે.
તમે ડોમેન સ્ટેપ ઉમેરવાનું છોડી શકો છો અને ફક્ત તમારા ડોમેનની બાજુમાં "સેટિંગ્સ" પર ક્લિક કરો.
પગલું #5
હવે નીચે સ્ક્રોલ કરો અને નીચેના ફીલ્ડમાંથી JavaScript કોડની નકલ કરો.
<!-- ConveyThis code -->
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/javascript/conveythis-initializer.js?ver=1714686201" defer></script>
<script type="rocketlazyloadscript" data-rocket-type="text/javascript">
document.addEventListener("DOMContentLoaded", function(e) {
ConveyThis_Initializer.init({
api_key: "pub_xxxxxxxxxxxxxxxxxxxxxxxx"
});
});
</script>
<!-- End ConveyThis code -->
*બાદમાં તમે સેટિંગ્સમાં કેટલાક ફેરફારો કરવા માગી શકો છો. તેમને લાગુ કરવા માટે તમારે પહેલા તે ફેરફારો કરવા પડશે અને પછી આ પૃષ્ઠ પર અપડેટ કરેલ કોડની નકલ કરવી પડશે.
*WordPress/Joomla/Shopify માટે તમારે આ કોડની જરૂર નથી. વધુ માહિતી માટે, કૃપા કરીને સંબંધિત પ્લેટફોર્મની સૂચનાઓનો સંદર્ભ લો.
પગલું #9
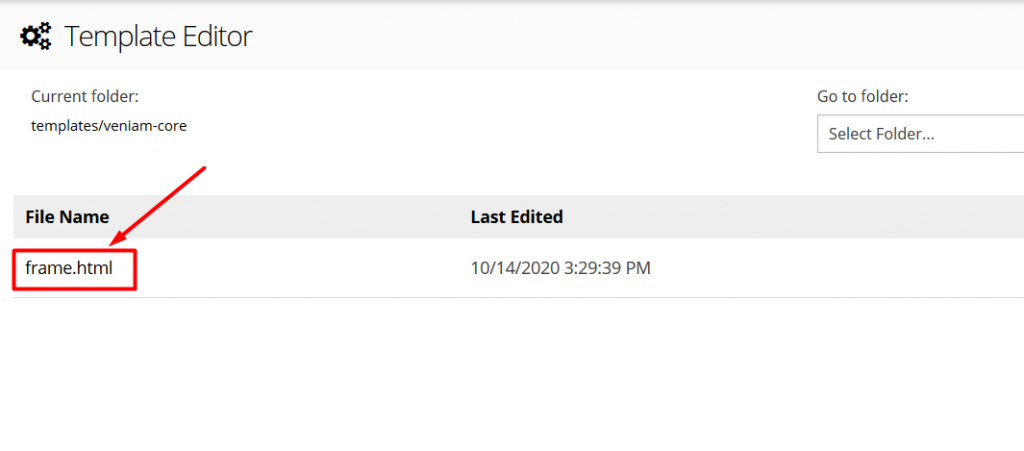
ConveyThis કોડ સ્નિપેટને ટેગની બરાબર પહેલા પેસ્ટ કરો.
બસ આ જ. કૃપા કરીને તમારી વેબસાઇટની મુલાકાત લો, પૃષ્ઠને તાજું કરો અને ભાષા બટન ત્યાં દેખાય છે.
અભિનંદન, હવે તમે તમારી વેબસાઇટનું ભાષાંતર કરવાનું શરૂ કરી શકો છો.
*જો તમે બટનને કસ્ટમાઇઝ કરવા માંગતા હોવ અથવા વધારાના સેટિંગ્સથી પરિચિત થવા માંગતા હોવ, તો કૃપા કરીને મુખ્ય રૂપરેખાંકન પૃષ્ઠ પર પાછા જાઓ (ભાષા સેટિંગ્સ સાથે) અને «વધુ વિકલ્પો બતાવો» ક્લિક કરો.