স্কয়ারস্পেস ইন্টিগ্রেশন
নির্দেশ
SquareSpace এ ConveyThis কিভাবে ইন্সটল করবেন?
ধাপ 1
একটি ConveyThis.com অ্যাকাউন্ট তৈরি করুন এবং এটি নিশ্চিত করুন।
ধাপ 3
এই পৃষ্ঠায় "ডোমেন যোগ করুন" এ ক্লিক করুন।
ডোমেন নাম পরিবর্তন করার কোন উপায় নেই, তাই আপনি যদি বিদ্যমান ডোমেন নামটি দিয়ে ভুল করে থাকেন তবে কেবল এটি মুছুন এবং নতুন একটি তৈরি করুন।
একবার আপনি সম্পন্ন হলে, "সেটিংস" এ ক্লিক করুন।

*আপনি যদি ওয়ার্ডপ্রেস/জুমলা/শপিফাইয়ের জন্য আগে ConveyThis ইন্সটল করে থাকেন, তাহলে আপনার ডোমেইন নাম ইতিমধ্যেই ConveyThis-তে সিঙ্ক করা হয়েছে এবং এই পৃষ্ঠায় দৃশ্যমান হবে।
আপনি ডোমেন ধাপ যোগ করা এড়িয়ে যেতে পারেন এবং আপনার ডোমেনের পাশে "সেটিংস" এ ক্লিক করুন।
ধাপ #4
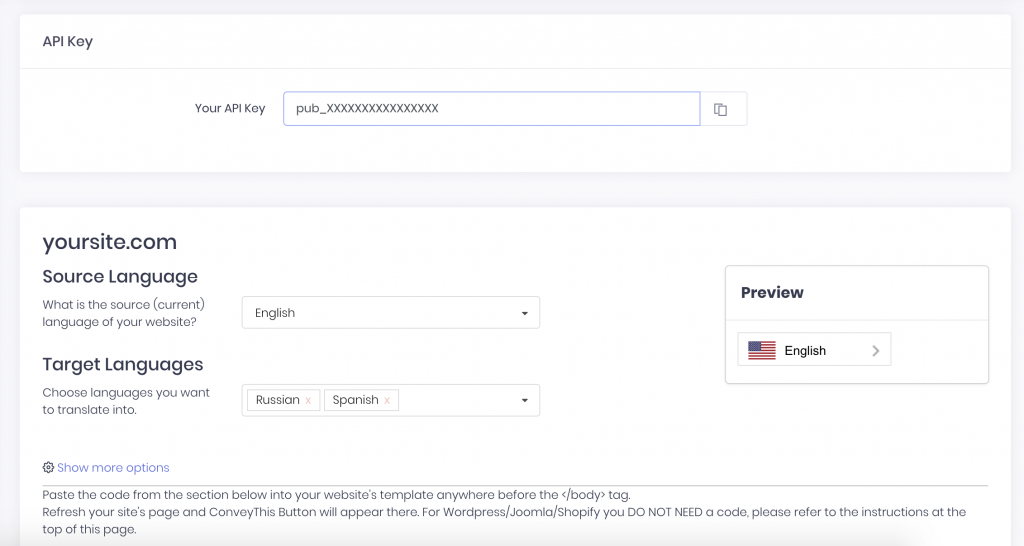
এখন আপনি মূল কনফিগারেশন পৃষ্ঠায় আছেন।
আপনার ওয়েবসাইটের জন্য উৎস এবং লক্ষ্য ভাষা(গুলি) নির্বাচন করুন।
"কনফিগারেশন সংরক্ষণ করুন" এ ক্লিক করুন।

ধাপ #5
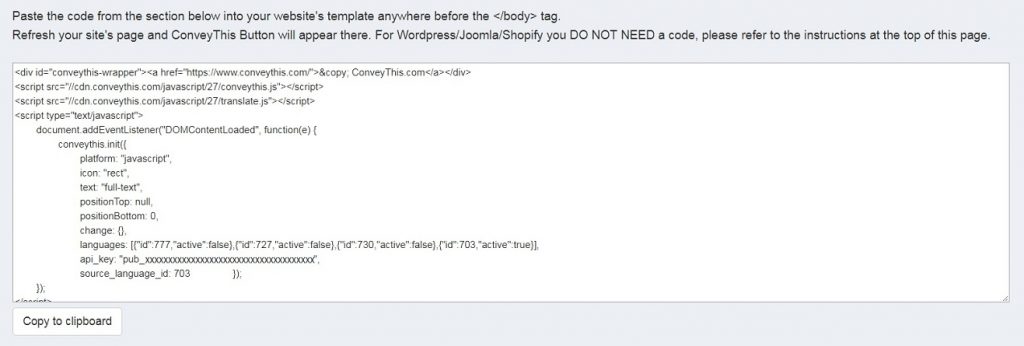
এখন নীচে স্ক্রোল করুন এবং নীচের ক্ষেত্র থেকে জাভাস্ক্রিপ্ট কোডটি অনুলিপি করুন।

*পরবর্তীতে আপনি সেটিংসে কিছু পরিবর্তন করতে চাইতে পারেন। এগুলি প্রয়োগ করতে আপনাকে প্রথমে সেই পরিবর্তনগুলি করতে হবে এবং তারপরে এই পৃষ্ঠায় আপডেট করা কোডটি অনুলিপি করতে হবে৷
*ওয়ার্ডপ্রেস/জুমলা/শপফাইয়ের জন্য আপনার এই কোডের প্রয়োজন নেই। আরও তথ্যের জন্য অনুগ্রহ করে সংশ্লিষ্ট প্ল্যাটফর্মের নির্দেশাবলী পড়ুন।
ধাপ #6
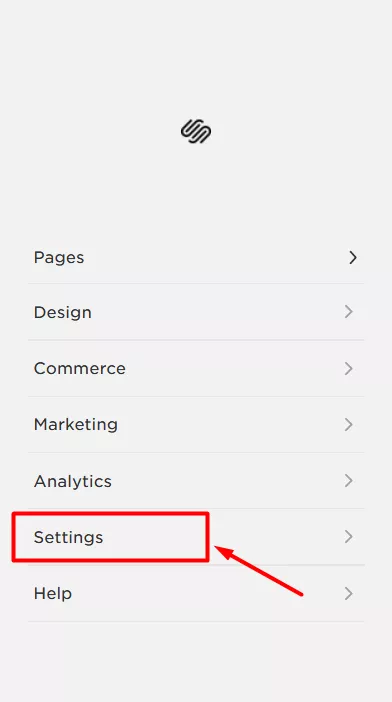
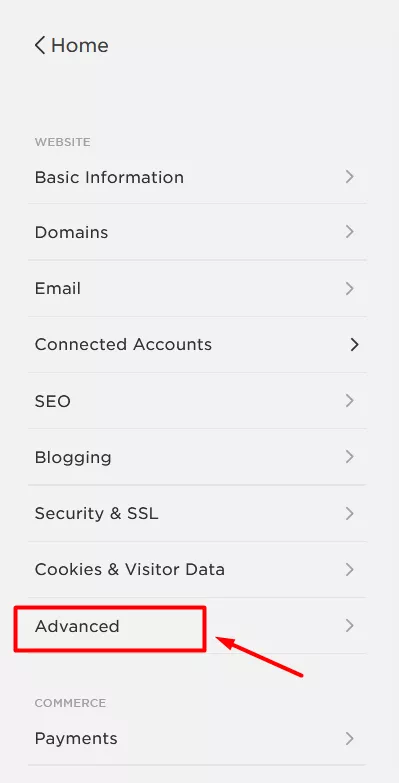
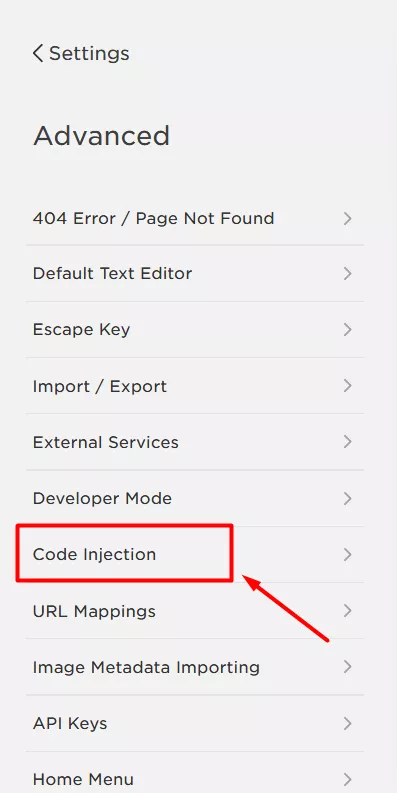
আপনার SquareSpace ড্যাশবোর্ডে যান এবং নিম্নলিখিত পদক্ষেপগুলি করুন: "সেটিংস" -> "উন্নত" -> "কোড ইনজেকশন"।



ধাপ #7
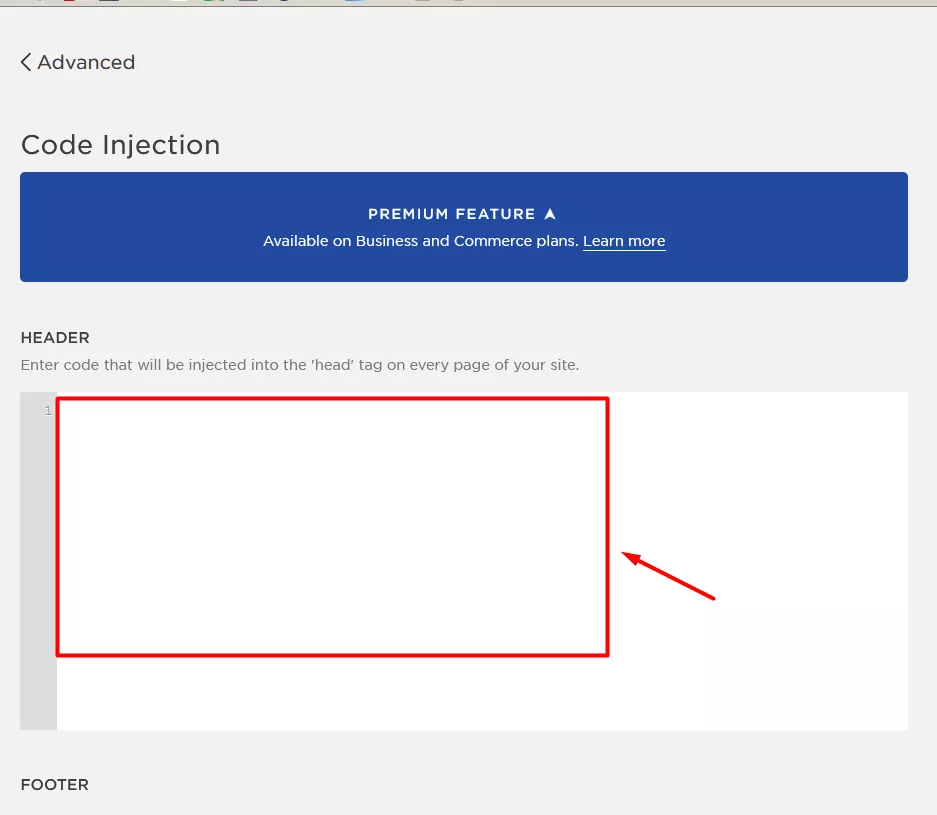
সেই কোডটি "HEADER" ফর্মে পেস্ট করুন এবং পরিবর্তনগুলি সংরক্ষণ করুন৷

ধাপ #8
এটাই. অনুগ্রহ করে আপনার ওয়েবসাইট পরিদর্শন করুন, পৃষ্ঠাটি রিফ্রেশ করুন এবং ভাষা বোতামটি সেখানে প্রদর্শিত হবে৷
অভিনন্দন, এখন আপনি আপনার ওয়েবসাইট অনুবাদ করা শুরু করতে পারেন।
*আপনি যদি বোতামটি কাস্টমাইজ করতে চান বা অতিরিক্ত সেটিংসের সাথে পরিচিত হতে চান, তাহলে অনুগ্রহ করে মূল কনফিগারেশন পৃষ্ঠায় ফিরে যান (ভাষা সেটিংস সহ) এবং "আরো বিকল্প দেখান" এ ক্লিক করুন।
