BigCommerce ইন্টিগ্রেশন
কিভাবে আপনি ConveyThis On ইনস্টল করবেন:
CoveyThis অনুবাদকে যেকোনো ওয়েবসাইটে একত্রিত করা অবিশ্বাস্যভাবে সহজ, এবং BigCommerce প্ল্যাটফর্মও এর ব্যতিক্রম নয়। আপনার ConveyThis যোগ করতে আমাদের সহজ, ধাপে ধাপে নির্দেশিকা অনুসরণ করুনBigCommerceমাত্র কয়েক মিনিটের মধ্যে সাইট।
ধাপ 1
একটি ConveyThis.com অ্যাকাউন্ট তৈরি করুন এবং এটি নিশ্চিত করুন।
ধাপ ২
আপনার ড্যাশবোর্ডে (আপনাকে লগ ইন করতে হবে) উপরের মেনুতে "ডোমেন" এ নেভিগেট করুন।
ধাপ 3
এই পৃষ্ঠায় "ডোমেন যোগ করুন" এ ক্লিক করুন।
ডোমেন নাম পরিবর্তন করার কোন উপায় নেই, তাই আপনি যদি বিদ্যমান ডোমেন নামটি দিয়ে ভুল করে থাকেন তবে কেবল এটি মুছুন এবং নতুন একটি তৈরি করুন।
একবার আপনি সম্পন্ন হলে, "সেটিংস" এ ক্লিক করুন।
*আপনি যদি ওয়ার্ডপ্রেস/জুমলা/শপিফাইয়ের জন্য আগে ConveyThis ইন্সটল করে থাকেন, তাহলে আপনার ডোমেইন নাম ইতিমধ্যেই ConveyThis-তে সিঙ্ক করা হয়েছে এবং এই পৃষ্ঠায় দৃশ্যমান হবে।
আপনি ডোমেন ধাপ যোগ করা এড়িয়ে যেতে পারেন এবং আপনার ডোমেনের পাশে "সেটিংস" এ ক্লিক করুন।
ধাপ #5
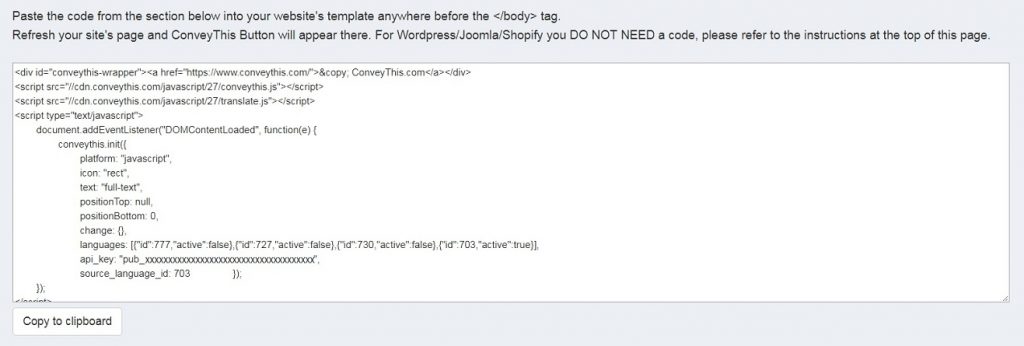
এখন নীচে স্ক্রোল করুন এবং নীচের ক্ষেত্র থেকে জাভাস্ক্রিপ্ট কোডটি অনুলিপি করুন।

*পরবর্তীতে আপনি সেটিংসে কিছু পরিবর্তন করতে চাইতে পারেন। এগুলি প্রয়োগ করতে আপনাকে প্রথমে সেই পরিবর্তনগুলি করতে হবে এবং তারপরে এই পৃষ্ঠায় আপডেট করা কোডটি অনুলিপি করতে হবে৷
*ওয়ার্ডপ্রেস/জুমলা/শপফাইয়ের জন্য আপনার এই কোডের প্রয়োজন নেই। আরও তথ্যের জন্য অনুগ্রহ করে সংশ্লিষ্ট প্ল্যাটফর্মের নির্দেশাবলী পড়ুন।
ধাপ #6
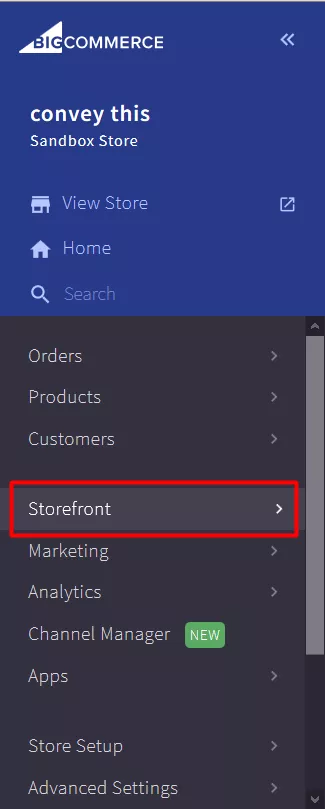
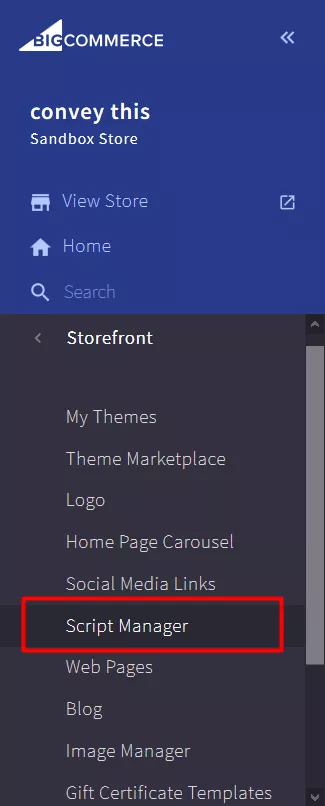
তারপর আপনার BigCommerce কন্ট্রোল প্যানেলে যান -> "StoreFront" -> "Script Manager"।


ধাপ #7
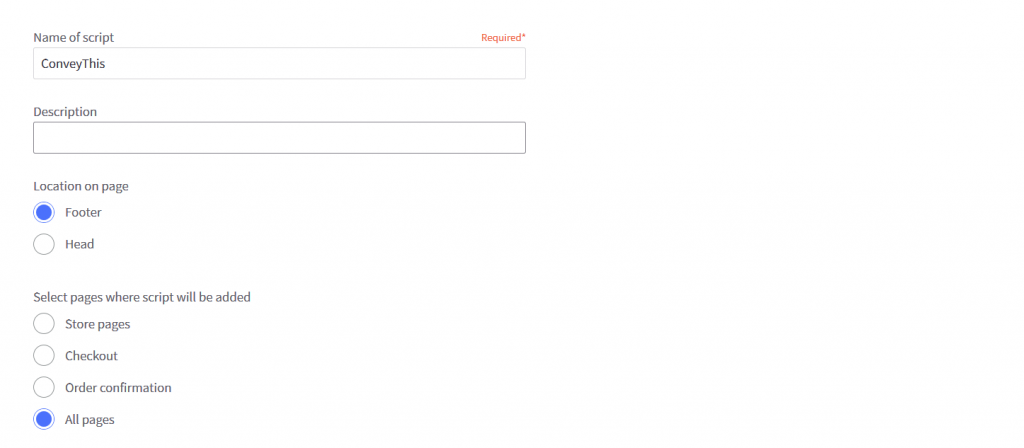
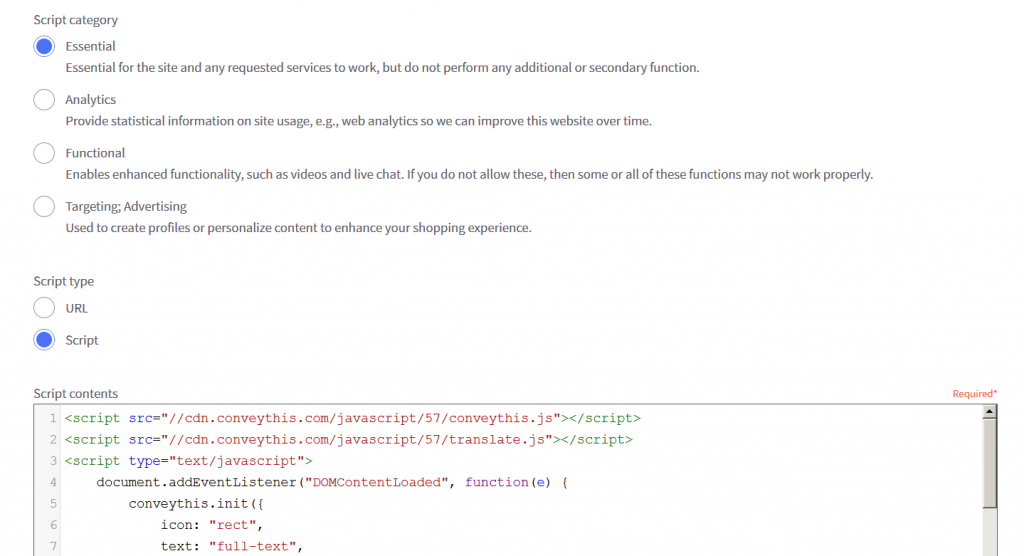
"স্ক্রিপ্ট তৈরি করুন" এ ক্লিক করুন এবং সমস্ত ক্ষেত্র পূরণ করুন।
- স্ক্রিপ্টের নাম: ConveyThis
- বর্ণনা: (কোন বর্ণনা)
- পৃষ্ঠায় অবস্থান: ফুটার
- পৃষ্ঠাগুলি নির্বাচন করুন যেখানে স্ক্রিপ্ট যোগ করা হবে: সমস্ত পৃষ্ঠা
- স্ক্রিপ্ট বিভাগ: অপরিহার্য
- স্ক্রিপ্টের ধরন: স্ক্রিপ্ট
- স্ক্রিপ্ট বিষয়বস্তু: আপনি প্রথম দিকে কপি করা কোড আটকান
- এটি সংরক্ষণ করুন


ধাপ #8
এটাই. অনুগ্রহ করে আপনার ওয়েবসাইট পরিদর্শন করুন, পৃষ্ঠাটি রিফ্রেশ করুন এবং ভাষা বোতামটি সেখানে প্রদর্শিত হবে৷
অভিনন্দন, এখন আপনি আপনার ওয়েবসাইট অনুবাদ করা শুরু করতে পারেন।
*আপনি যদি বোতামটি কাস্টমাইজ করতে চান বা অতিরিক্ত সেটিংসের সাথে পরিচিত হতে চান, তাহলে অনুগ্রহ করে মূল কনফিগারেশন পৃষ্ঠায় ফিরে যান (ভাষা সেটিংস সহ) এবং "আরো বিকল্প দেখান" এ ক্লিক করুন।


