多言語コンテンツで Weebly ウェブサイトのエンゲージメントを向上させるための簡単なガイド:
今日の急速に変化するデジタルの世界では、ウェブサイトに訪問者を呼び込むことは最初のステップにすぎません。本当の課題は、訪問者がページにアクセスした後、その関心を維持することです。前述のように、サイトへのトラフィックを増やすことは方程式の一部に過ぎませんが、訪問者が滞在してコンテンツとやり取りできるようにするには、意図的な戦略が必要です。Chartbeat[5]のTony Haile氏の調査によると、訪問者の大半はウェブサイトに15秒も滞在しません。つまり、この短い時間枠内で彼らの注意を引くことが重要であり、人間の集中力は平均12秒からわずか8秒に減少しており、これは金魚の集中力よりも短いのです。
これに効果的に対処するには、訪問者がページにたどり着いた瞬間からエンゲージメントを促進する戦略に注力する必要があります。この記事では、多言語コンテンツで Weebly のウェブサイトエンゲージメントを高める4つの効果的な方法について解説します。これにより、訪問者を維持し、信頼を築き、何度も訪れてもらうことができます。
素晴らしいサイトデザインを作成する:
「第一印象は長く残る」とよく言われますが、この格言はウェブサイトに関しては特に当てはまります。訪問者が初めてサイトと出会うことは非常に重要です。それは、訪問者のブランドに対する認識を形作り、留まるか離れるかに影響するからです。訪問者はウェブサイトにたどり着いた瞬間からその品質を評価し始め、数秒以内に決断を下します。プロフェッショナルで視覚的に魅力的なウェブサイトのデザインは、見た目の問題だけではありません。訪問者の注意を引き付け、コンテンツを通じて誘導するための重要な要素です。インターネット ユーザーの集中力がますます低下しているため、魅力的で巧みに作られたサイトを持つことがさらに重要になります。
その理由は簡単です。オンライン コンテンツが飛躍的に増えるにつれ、人々はかつてないほど多くの情報にさらされるようになっています。サイト訪問者は、1 回のセッションで膨大な数のページをざっと見る傾向があり、デザインが魅力的でなかったり期待に応えられなかったりすると、コンテンツに興味を持つ前にサイトを離れてしまう可能性が高くなります。集中力が持続する時間が短くなるにつれ (研究によると、人間の集中力は平均 8 秒しか持続しない)、影響を与えることができる時間は非常に限られています。したがって、Web サイトのデザインは魅力的かつ機能的であることが不可欠であり、訪問者が圧倒されたりイライラしたりすることなく、簡単にナビゲートして探しているものを見つけられるようにする必要があります。
では、ユーザーを引き付け、維持する高品質の Web サイト デザインを作成するにはどうすればよいでしょうか。ここでは、視覚的に魅力的でユーザー フレンドリーなサイトを設計するのに役立つ実用的なヒントをいくつか紹介します。
- 装飾的な色の素敵な使い方:
ウェブサイトの色を選択するときは、限られたパレット(理想的には 2 ~ 3 つの原色)を選択します。カラー スキームをシンプルで一貫性のあるものにすると、デザインが乱雑になりすぎたり、視覚的に刺激が強すぎたりするのを防ぐことができます。一貫性のあるカラー パレットは、ブランドを強化し、サイトに洗練されたプロフェッショナルな外観を与えるのに役立ちます。たとえば、アクションを促すフレーズ(ボタンなど)には大胆なアクセント カラーを使用し、背景とテキストの色はニュートラルにして読みやすさを確保します。
- 明確なテキストで読みやすさを確保:
テキストはほとんどのウェブサイトの基盤となるため、コンテンツが読みやすいことが重要です。すっきりとして読みやすいフォントを選択し、背景から目立つようにします。たとえば、ウェブサイトの背景が白の場合、コントラストを最大にするには、濃い灰色または黒のテキストが適しています。また、デスクトップから携帯電話まで、すべてのデバイスで読みやすいようにフォント サイズが十分大きいことを確認してください。小さなフォントや明るい色のテキストを明るい背景に使用することは避けてください。訪問者が読みにくくなる可能性があるためです。
- 高品質の写真や画像を使用する:
画像は、サイトの見た目の魅力を高め、プロフェッショナルに見せるために重要な役割を果たします。低品質、ぼやけた、またはピクセル化された画像は、プロフェッショナルではない印象を与え、潜在的な顧客を遠ざける可能性があります。常に、ブランドやメッセージに一致する高品質の画像を選択してください。予算が限られている場合でも心配はいりません。無料またはコスト効率の高い魅力的な画像をオンラインで見つけることができます。
- 無料画像と写真のソース:
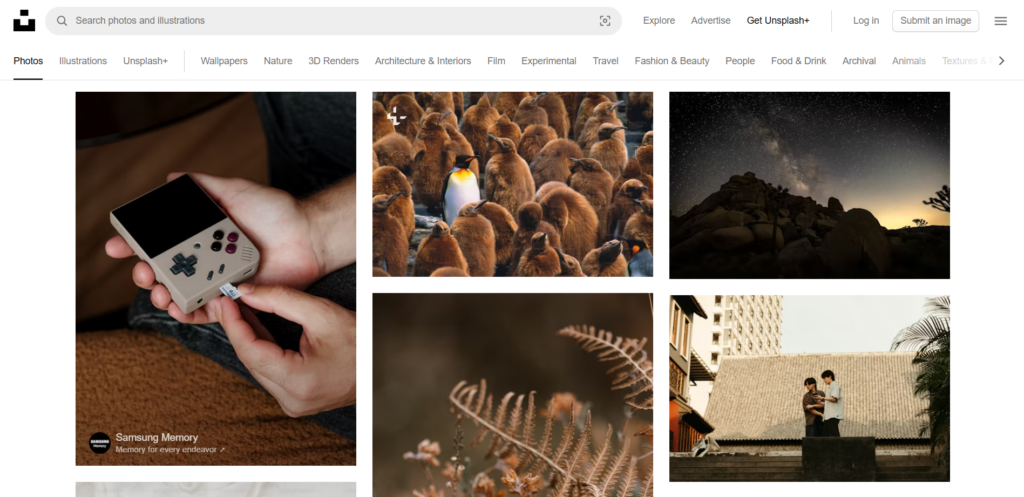
写真家やグラフィック デザイナーを雇う予算がない場合は、高品質の画像を提供する無料のリソースが多数あります。Unsplash、Pexels、PixabayなどのWeb サイトでは、商用利用可能なさまざまな画像が無料で提供されることがよくあります。これらのサイトの多くは、ライフスタイルからビジネス、自然まで、さまざまなカテゴリの画像も提供しているため、サイトに最適な画像を簡単に見つけることができます。特に無料のプラットフォームからの画像を使用する場合は、適切な場所にクレジットを付けることを忘れないでください。

- シンプルさを確保:
最も効果的なデザイン原則の 1 つはシンプルさです。Web サイトは、直感的なレイアウトで気を散らす要素を最小限に抑え、簡単にナビゲートできる必要があります。雑然とした雑然とした Web サイトでは、注意を引く要素が多すぎるため、訪問者が圧倒され、離れてしまいます。コンテンツに息吹を与え、デザインが開放的で魅力的に感じられるように、余白 (またはネガティブ スペース) をたっぷりと使用してください。すっきりとしたレイアウトは見た目が美しいだけでなく、訪問者の注意をページ上の最も重要な要素に導くことで、ユーザー エクスペリエンスを向上させます。
- 乱雑なものを取り除く:
ウェブサイトを魅力的でナビゲートしやすいものにするには、コンテンツやデザイン要素が多すぎるとページが乱雑になりすぎます。画像、テキスト ブロック、ボタンが多すぎると、訪問者の注意が散漫になり、伝えたい主なメッセージに集中できなくなります。代わりに、デザインをすっきりと整理し、構造化することに重点を置いてください。セクション、見出し、行動喚起を明確に定義して、ユーザーが必要な情報を簡単に見つけられるようにします。
高品質で価値の高いコンテンツを作成する:
成功するウェブサイトやブログの重要な柱の 1 つはコンテンツです。コンテンツはブランド メッセージを伝えるだけでなく、訪問者を引き付けて信頼を築くための重要なツールとしても機能します。ブログを始めたり、既存のサイトのコンテンツを充実させたりすることをお考えの場合は、提供する資料が有益なだけでなく、価値があり、関連性があり、実用的なものであることを確認することが重要です。コンテンツは、訪問者の興味を喚起し、ニュースレターの登録、購入、記事の他の人への共有など、何らかの行動を促すものでなければなりません。
コンテンツを企画し作成する際には、対象ユーザーの抱える問題に対する解決策を提供することに重点を置くことが重要です。巧みに作成され、情報に富み、対象ユーザーと関連性の高いコンテンツは、ウェブサイトのトラフィックの増加、エンゲージメントの向上、さらにはコンバージョン率の向上につながります。以下に、優れた価値を提供する高品質のコンテンツを作成するのに役立つ戦略をいくつか示します。
- 物事を実行するための実践的な手順を示す
訪問者が Web サイトにアクセスするとき、多くの場合、彼らは特定の問題に対する解決策を探しています。不必要な背景情報や抽象的な概念で訪問者を圧倒するのではなく、問題を解決するための実用的な手順を提供することに重点を置きます。目標は、有益ですぐに役立つコンテンツを提供することです。たとえば、訪問者が魅力的な Web サイトの構築に興味を持っている場合、「優れた Web サイトが重要」などの一般的なアドバイスにこだわることは避けてください。代わりに、エンゲージメントを促進する Web サイトを実際に作成する方法について、実践的で段階的なガイダンスを提供します。
- ターゲット市場を研究し理解する
視聴者の心に響くコンテンツを作るには、視聴者を理解することが不可欠です。時間をかけてターゲット市場を調査しましょう。彼らはどのような課題に直面しているのでしょうか。彼らの悩みの種は何で、彼らが最も必要としている情報やソリューションは何でしょうか。この情報は、視聴者と直接交流したり (アンケートやフィードバック フォームを通じて)、競合他社を分析したり、ニッチに関連するソーシャル メディアやフォーラムのコメントを読んだりすることで収集できます。
- 関連性に焦点を当てる
コンテンツの効果を最大限に高めるには、常に読者にとって関連性のあるものにする必要があります。これには、業界の最新動向を把握し、対象読者が関心を持つ現在の問題、イベント、動向を反映するようにコンテンツを調整することが含まれます。関連性とは、季節の話題について書いたり、読者が直面する可能性のある新たな問題に対処したりすることも意味します。
たとえば、デジタル マーケティングに関するブログを運営している場合は、新しいソーシャル メディア アルゴリズム、最新の SEO 戦略、特定のホリデー シーズン中に効果的な広告キャンペーンを作成する方法などについて投稿するとよいでしょう。タイムリーで関連性のあるコンテンツは、新しい読者を引き付けるだけでなく、その分野での権威を確立することにも役立ちます。
- インタラクティブなコンテンツを通じて視聴者を魅了する
コンテンツの価値を高める最も良い方法の 1 つは、インタラクティブな要素を含めることです。インタラクティブな要素には、クイズ、アンケート、投票、さらには訪問者が投稿から得た情報を適用できるようにする計算機などがあります。たとえば、予算に関するブログ投稿には、ユーザーが収入と支出を入力してカスタマイズされた結果を取得できる予算計算機を含めることができます。このインタラクティブなアプローチにより、コンテンツがより魅力的になり、視聴者はリアルタイムで使用できる実用的なツールを利用できるようになります。
- コンテンツを定期的に更新する
高品質なコンテンツの作成は継続的なプロセスです。時間が経つにつれて、一部の情報は古くなり、新しいトレンドやベスト プラクティスが出現することがあります。コンテンツの関連性と価値を維持するには、古い投稿を確認して更新する習慣をつけましょう。これにより、Web サイトが最新情報の信頼できる情報源であり続けることが保証され、正確でタイムリーなコンテンツを提供することに注力していることが視聴者に伝わります。
アニメーション、グラフィック、ビデオを追加します。
今日の急速に変化するデジタル環境では、アニメーション、グラフィック、動画などの魅力的なビジュアルが視聴者を引き付けるために不可欠です。ある調査によると、視聴者の約 44.1% がオンライン動画の視聴を 1 分後にやめてしまう傾向があります。これは、クリエイターにとって重要な点を浮き彫りにしています。Web サイトやマーケティング資料で動画コンテンツを使用する場合は、短く、魅力的で、要点を押さえた内容にする必要があります。重要な点は、動画は長々と続くことは避け、視聴者の注意をすぐに引き付けて維持する必要があるということです。
しかし、動画やアニメーションが魅力的で、高品質で、メッセージを効果的に伝えるものになるにはどうすればよいでしょうか。以下に、魅力的なビジュアル コンテンツを作成するのに役立つ実用的なヒントとガイドラインをいくつか示します。
- ビデオの目的を定義する
動画の目的を理解することで、その内容を決めるのに役立ちます。説明動画を作成しているのか、説得力のある議論を提供しているのか、行動を促すのか、そのどちらなのか。意図する結果に応じて、動画のスタイル、トーン、構造を調整します。たとえば、説明動画にはより詳細な手順と明確なデモンストレーションが必要になる場合がありますが、説得力のある動画では感情に訴える内容と簡潔なメッセージに重点が置かれる場合があります。目的がわかれば、動画を可能な限り最も効果的な方法で構成できます。
- 適切な機器を使用する
プロ仕様のカメラ機材は高価ですが、比較的安価な機材でも高品質のビデオを作成できます。ニーズと予算に合ったコストパフォーマンスの高いカメラを探しましょう。高解像度で音質の良いカメラを探してください。クリアな音声のためのマイクやカメラを安定させるための三脚など、追加のハードウェアの重要性を忘れないでください。予算が限られている場合でも、ビデオの制作価値を高める機材を利用できます。クリアでプロフェッショナルなビデオを作成するための手頃なオプションはたくさんあります。オンライン ガイドをチェックして、ニーズに最適な機材を見つけることもできます。
- 予算に優しいビデオ制作
予算が限られている場合でも心配はいりません。高品質のビデオを作成するためのオプションはまだたくさんあります。最近のスマートフォンには HD ビデオを撮影できるカメラが搭載されているため、予算を重視する個人や組織にとって最適な出発点となります。さらに、オンラインで利用できる無料または安価なビデオ編集ツールが多数あり、それらを使用して、予算を大幅に超過することなくビデオを編集して磨き上げることができます。DaVinci Resolve 、 HitFilm Expressなどのビデオ編集ソフトウェアオプション、またはInShotやKinemasterなどのモバイルアプリを調べてみてください。これらのアプリを使用すると、最小限のコストでコンテンツをプロフェッショナルに編集できます。予算が限られている場合でも、これらのツールをスマートフォンと組み合わせて使用することで、印象的な結果を得ることができます。

- 視覚的な魅力を高めるためにアニメーションを検討する
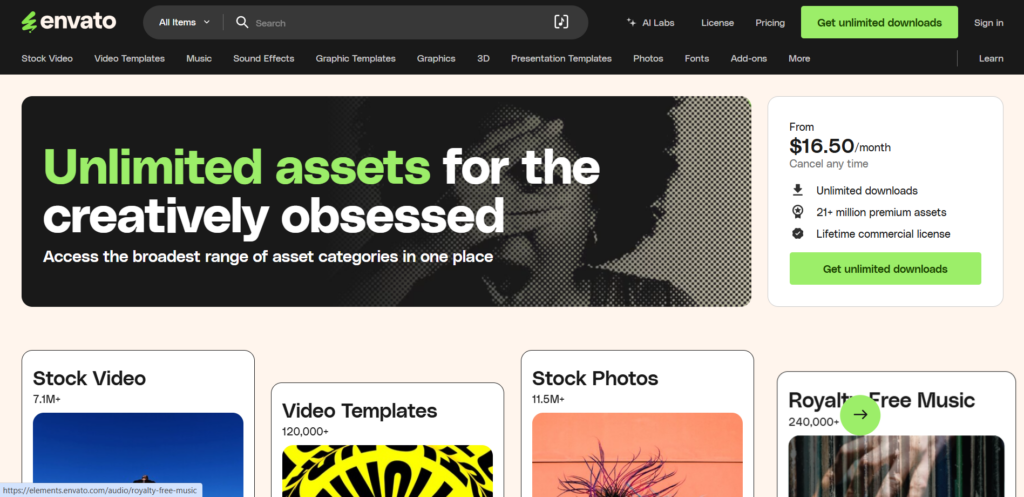
あなたのブランドがアニメーション動画から恩恵を受けられるなら、 EnvatoやPowToonのようなプラットフォームの利用を検討してください。これらのプラットフォームでは、アニメーションがあらかじめデザインされたさまざまな動画テンプレートにアクセスでき、時間と労力を節約できます。Envato にはアニメーションのタグが付けられた 2,200 を超える動画テンプレートがあり、編集をほとんどまたはまったく必要としない、すぐに使用できるオプションを提供しています。製品を紹介したい場合でも、ブランドストーリーを伝えたい場合でも、アニメーションは、ダイナミックで魅力的な方法でメッセージを生き生きと伝えるのに役立ちます。

もっとクリエイティブになりたいなら、 EnvatoやPowToonなどのアニメーション作成プラットフォームを使って、独自のカスタムアニメーションを作成できます。これらのプラットフォームは使いやすく、高度なデザインスキルがなくてもコンテンツを簡単にカスタマイズできるテンプレートを提供しています。また、アニメーションを最大限に活用する方法を教えてくれる説明ビデオやガイドなどのリソースへのアクセスも提供しており、初心者でも簡単に始めることができます。
- 無料のアニメーションツール
アニメーションを試してみたいけれど費用が心配という人のために、無料のオンライン アニメーション クリエイターが多数あります。AnimakerやRenderforestなどの Web サイトでは、ユーザーが簡単なアニメーションやビデオを作成できるツールの無料バージョンを提供しています。これらのプラットフォームには、使いやすいドラッグ アンド ドロップ インターフェイスが付属していることが多く、アニメーションの経験がない人でも簡単に使用できます。ソーシャル メディア、プレゼンテーション、マーケティング キャンペーン、教育コンテンツ用のビデオを作成できます。

これらのプラットフォームの多くには、初期投資なしで作成を開始できる無料プランもあります。スキルが上達したら、有料プランにアップグレードして、より高いビデオ解像度、カスタム ブランディング、追加のテンプレートなどの追加機能を利用できます。
- 量より質を重視
動画やアニメーションを作成するときは、量よりも質を常に優先することを忘れないでください。注目を集められない平凡な動画を多数投稿するよりも、視聴者の心に響く高品質で魅力的な動画をいくつか制作する方がよいでしょう。限られたリソースでも、目立つプロ仕様のコンテンツを作成することは可能です。そのため、常に洗練された、よくできたビジュアルを目指してください。動画は簡潔にし、視聴者に真の価値をもたらすコンテンツの作成に重点を置きます。
- ユーザーエクスペリエンスを最適化する
アニメーションや動画はユーザー エクスペリエンスを向上させるもので、損なうものではありません。Web サイトやコンテンツにアニメーションや動画を詰め込みすぎると、読み込み時間が遅くなり、インターフェイスが乱雑になる可能性があるため、アニメーションや動画を多用しすぎないようにしてください。代わりに、ランディング ページ、ブログ投稿、製品ページなど、重要なメッセージを強調して訪問者を引き付けるために、それらを戦略的に組み込みます。動画は、特にモバイル デバイスですばやく読み込めるように最適化してください。読み込み時間が遅いと、視聴者は興味を失い、サイトを離れることがあります。
ウェブサイトが多言語対応であることを確認してください:
潜在顧客があなたのウェブサイトを訪れ、あなたの製品やサービスについてもっと知りたいと思ったものの、言語の壁により内容を理解できず、すぐに離脱してしまうことを想像してみてください。人々が情報を得るためにインターネットに頼るようになっている世界では、このようなシナリオは想像以上に一般的です。複数の言語でコンテンツを提供することの重要性は、これまでになく明らかになっています。
多言語ウェブサイトが重要な理由:
最近の研究では、言語がオンライン ユーザーのエンゲージメントにおいて重要な役割を果たすことが示されています。次の統計を検討してください。
- インターネット ユーザーの 74.1% は英語でインターネットを閲覧していません。つまり、英語のコンテンツのみを提供すると、世界中の潜在的なユーザーの大部分を逃してしまう可能性があるということです。
- インターネット ユーザーの 72%以上が、母国語でコンテンツを提供する Web サイトで時間を過ごすことを好んでおり、ローカライズされたコンテンツの需要が高まっています。
- 56% のユーザーは、より多くの料金を支払ったり、より高い価格帯に直面したりしても、自分の言語で Web サイトを閲覧することを好みます。
- インターネットユーザーの約 46% は、商品に関する情報が自分の言語で入手できない場合は商品を購入しないと答えています。
これらの統計から、多言語 Web サイトの必要性は単なる贅沢ではなく、より幅広いユーザーにリーチし、直帰率を下げ、エンゲージメントを高めたい場合には必須であることが分かります。
翻訳の需要の高まり:
これまで、多言語 Web サイトを作成するには、高価な翻訳サービスに投資するか、各コンテンツを手動で翻訳するためにかなりの時間を費やす必要がありました。しかし、テクノロジーの進歩により、このプロセスははるかにアクセスしやすく、コスト効率が高く、簡単になりました。
今日では、 ConveyThisのようなプラットフォームが翻訳プロセスを簡素化し、従来の方法に比べてはるかに低コストで、プロフェッショナルで高品質な翻訳を提供しています。中小企業でも大企業でも、かつてウェブサイトのローカリゼーションを特徴づけていた複雑さに煩わされることなく、簡単にリーチを拡大し、国際的なオーディエンスに対応できるようになります。
ConveyThis が翻訳を簡単にする方法:
1. 翻訳方法を選択する: ConveyThis では、Web サイトを翻訳するために 3 つのオプションがあります。
- 機械翻訳:高度な AI テクノロジーを活用した高速かつ自動的な翻訳。
- プロの翻訳者による翻訳:分野の専門家による最も正確な翻訳を入手できます。
- 手動翻訳:翻訳は自分で行うことも、希望する翻訳者を雇うこともできます。
2. コンテンツ マニュアル エディター: ConveyThis は、翻訳を手動で調整または編集できる使いやすいコンテンツ エディターを提供し、すべてのコンテンツがブランドの声とターゲット ユーザーに完全に一致するようにします。
3. 簡単な連携: ConveyThisを使い始めるのに、コーディングの経験は必要ありません。プラットフォームから提供される固有のコードをコピーして、ウェブサイトのヘッダーに貼り付けるだけです。統合は迅速かつシームレスで、技術的なスキルは必要ありません。
4. 公開における柔軟性: ConveyThis を使えば、公開する内容を完全にコントロールできます。特定の言語への翻訳をリリースする準備が整っていない場合は、簡単に公開しない選択もできます。コーディングや技術的な知識は必要ありません。
5. Weebly アプリ: ウェブサイトに Weebly を使用している場合は、ユーザーフレンドリーなアプリを使用して ConveyThis をサイトに直接統合できます。この統合により、多言語機能を簡単に追加でき、サイト訪問者に好みの言語でシームレスなブラウジング体験を提供できます。
結論:
今日の急速に変化するデジタルの世界では、ユーザーの関心をめぐる競争がかつてないほど激しく、エンゲージメントが最も重要です。訪問者の注意力が持続する時間は短くなり、オンラインですぐに利用できるコンテンツが膨大にあるため、訪問者の関心を引き付け、維持することはこれまで以上に困難になっています。ビジネスオーナーやウェブサイト管理者は、雑音から目立ち、ユーザーが何度も戻ってくるような戦略を採用する必要があります。
直感的なユーザー インターフェイスを備えたプロフェッショナルなデザインの Web サイトを作成すると、好印象を与えることができます。見た目が魅力的で操作しやすい、適切に設計されたサイトは、訪問者の注目をすぐに集めます。ただし、デザインだけでは十分ではありません。関連性があり、実行可能で、オーディエンスに価値を提供する高品質のコンテンツが、一度きりの訪問者を忠実なユーザーに変える鍵となります。オーディエンスの特定の問題点に対処するコンテンツと、明確で実用的なソリューションを組み合わせると、より長い訪問と高いエンゲージメントが促進されます。
ウェブサイトの多言語対応は、見落とされがちな重要な要素です。インターネットがますますグローバル化している今、多様なユーザー層に対応することが不可欠です。ウェブサイトを複数の言語に翻訳することで、様々な地域のユーザーにリーチし、言語の壁を乗り越えて顧客基盤を拡大することができます。統計によると、ユーザーは母国語でコンテンツを閲覧する可能性が高く、商品情報が馴染みのある言語で提示されると購入する可能性も高まります。 ConveyThisのようなツールを使えば、高度なコーディングスキルや多額の投資を必要とせずに、Weeblyウェブサイトに複数の言語を統合することがこれまで以上に簡単になります。
品質、アクセシビリティ、および使いやすさに重点を置くことで、サイトへの訪問者を引き付けるだけでなく、訪問者が引き続き関心を持ち、将来的にも再びサイトに戻ってきてくれるようになります。多言語の Web サイト、プロフェッショナルなデザイン、およびオーディエンスの心に響くコンテンツ戦略により、Weebly サイトは単なるデジタル プレゼンス以上のものとなり、世界中のユーザーとの永続的なつながりを構築するための強力なツールへと進化します。
追加リソース:
- ConveyThis 連携 – Weebly との互換性を調べます。
- Weeblyの翻訳 方法 – さらなるガイダンス。
- Weebly ウェブサイトを翻訳するためのヘルプ ガイド – ステップバイステップのサポート。
- ConveyThis Weebly プラグイン– Weebly ウェブサイトを多言語対応にします。
- ChartbeatのTony Haileによる調査 – Webサイトのエンゲージメントに関する追加情報をご覧ください。
翻訳は、単に言語を理解するだけではなく、複雑なプロセスです。
私たちのヒントに従ってConveyThisを使用すると、翻訳されたページは対象言語のネイティブのように読者に伝わり、共感を呼ぶでしょう。
手間はかかりますが、結果は大きな成果をもたらします。ウェブサイトを翻訳する場合、ConveyThis の自動機械翻訳を使えば、何時間も節約できます。
ConveyThis を 3 日間無料でお試しください!
 クレジットカード不要
クレジットカード不要



