Как добавить кнопку «Перевести» на мой сайт с помощью ConveyThis
Если у вас есть веб-сайт, обычно лучше всего перевести его на несколько языков. Причина в том, что веб-сайты в Интернете доступны любому человеку по всему миру. Люди, говорящие на других языках, таких как филиппинский, немецкий, испанский, ирландский, датский, корейский, японский и т. д., отличных от исходного языка вашего веб-сайта, могут иметь причину посетить ваш веб-сайт. Многие люди склонны совершать покупки онлайн, когда узнают, что язык веб-сайта или интернет-магазина — их родной.
Уже не новость, что когда вы увеличиваете количество языков, на которых доступен ваш сайт, вы определенно получаете увеличенный трафик посетителей, заходящих на ваш сайт. Особенно, когда ваш сайт легко доступен, когда есть запрос на него в поисковых системах. Это один из очень важных способов расширить охват.
Необходимость перевода веб-сайтов привела к появлению различных решений для перевода сегодня. В этой статье мы обсудим два таких решения и поговорим о том, как можно добавить кнопку перевода на ваш веб-сайт.
Добавление кнопки Google Translate на ваш сайт
Когда мы упоминаем перевод, одним из решений для перевода, которое может прийти вам на ум, может быть Google translate. В настоящее время вы можете использовать Google translate для обработки рендеринга веб-сайтов и текстов на более чем 100 языках. Среди этих языков: греческий, непальский, испанский, вьетнамский, немецкий, французский, иврит, финский, игбо, киньяруанда, самоанский и т. д. Чтобы добавить кнопку Google translate на свой веб-сайт, вам понадобятся определенные навыки и опыт кодирования. Ниже приведены три шага, необходимые для обработки кодирования:
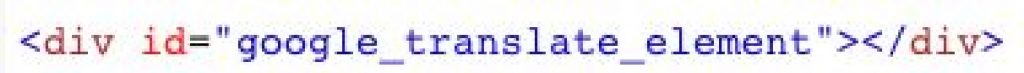
Первый шаг: Начните с базовой веб-страницы. После этого добавьте элемент в раздел 'div' кода с идентификатором 'google_translate_element', как показано ниже:

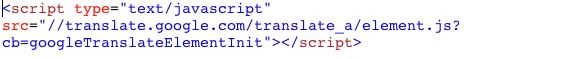
Второй шаг: добавьте ссылку API переводчика Google, как показано ниже:

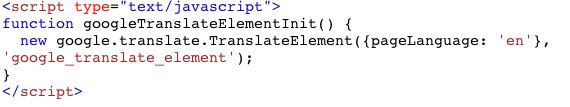
Третий шаг: Предоставьте функцию JavaScript, как показано ниже:

Вот и все. Затем вы заметите, что прежде чем вы сможете добавить кнопку Google Translate на свой веб-сайт, вам понадобятся основы кодирования или нанять веб-разработчика для этой задачи.
Почему Google Translate — не лучшее решение
Google translate не позволяет вам контролировать переведенный контент. Вы зависите только от результата перевода. И помните, что автоматический машинный перевод не всегда является лучшим видом перевода и не будет хорошо говорить о вашем веб-сайте в профессиональном масштабе.
Еще одна ловушка Google translate заключается в том, что он не переводит тексты, доступные на изображениях. Это означает, что вы не сможете добиться полной локализации содержимого вашего веб-сайта. Фактически, Google translate не будет касаться аспекта локализации вашего веб-сайта. ConveyThis например, позволяет вам переводить все аспекты вашего веб-сайта, включая темы, скриншоты, изображения, URL-адреса и т. д., и предлагает полную локализацию вашего веб-сайта.
Кроме того, плагин Google translate не оптимизирует ваш переведенный контент для SEO. Это действительно принижает хорошую работу, которую он мог бы сделать в ходе перевода. Когда вы используете решения для перевода веб-сайта, такие как ConveyThis, вы можете быть уверены, что поднимете свой переведенный веб-сайт на более высокий уровень в поисковой системе, и вы сможете увидеть прекрасные результаты в Google Analytics.
Однако есть и более простое решение для перевода, которое может взять на себя ответственность за перевод вашего веб-сайта, в то время как вам придется делать немного или вообще ничего. Это решение для перевода позволяет вам иметь кнопку переключения языка на вашем веб-сайте, которую посетители вашего веб-сайта могут выбрать, чтобы переключить язык на желаемый язык. Решение для перевода веб-сайта, о котором мы здесь говорим, это ConveyThis.
Перевод вашего сайта с помощью ConveyThis
ConveyThis — это многоязычный плагин, который служит целям перевода. Он предлагает владельцам веб-сайтов перевод содержимого их веб-сайтов на несколько языков. В отличие от Google Translate, где от вас ожидают найма веб-разработчика или наличия предварительных продвинутых знаний в области кодирования, прежде чем вы сможете добавить кнопку перевода, ConveyThis предлагает вам простые, не вызывающие стресса и очень быстрые решения для перевода, где добавление кнопки перевода никогда не является проблемой.
Как установить ConveyThis на ваш сайт WordPress
- Войдите в панель управления WordPress, найдите каталог входа в WordPress и введите ConveyThis в поле поиска.
- Установите его. После установки нажмите на активацию. Предоставьте ключ API от ConveyThis (этот ключ вы всегда можете найти в своей учетной записи ConveyThis).
- Вы заметите поле для исходного языка. Оставьте английский, если это язык, на котором изначально был ваш сайт. Введите целевой язык в поле языка назначения.
- Ваш перевод готов. Для пробной цели на ConveyThis вы будете ограничены одним языком для веб-сайта и сможете перевести около 2000 слов. Обновите свой план с панели управления ConveyThis, чтобы воспользоваться предложениями.
- Выберите, как будет выглядеть кнопка языка на вашем сайте. У вас есть возможность выбрать, хотите ли вы видеть только языки или с флагом страны. Эта кнопка языка может отображаться на вашем сайте, чтобы пользователи могли легко переключаться с одного языка на другой. В противном случае вы можете разместить параметры перевода языка на боковой панели, встроить ее в кнопку-гамбургер или, что еще лучше, разместить ее в правом нижнем углу вашего сайта. Нажмите «Сохранить» и «Продолжить».
- С этого момента вы можете перейти и проверить свой веб-сайт на наличие кнопки языка. Выберите кнопку или меню и посмотрите список языков, на которые вы можете перевести. При нажатии на любой из этих языков ConveyThis переведет ваш веб-сайт в течение нескольких секунд.
- Чтобы внести необходимые исправления, перейдите на панель инструментов и внесите необходимые изменения. Оттуда вы можете увидеть каждую строку и внести необходимые изменения. Вы можете отменить или переопределить то, что было переведено. Вы также можете проверить свои изображения и метаданные на панели инструментов. При необходимости вы также можете пригласить соавторов поработать на вас, чтобы улучшить и оптимизировать веб-сайт с помощью панели инструментов ConveyThis.
Создание и добавление кнопки переключения языка для вашего сайта
Теперь давайте быстро рассмотрим, как настроить кнопку переключения языка, которая была упомянута в объяснениях выше. Кнопка переключения языка — это та кнопка на вашем сайте, при нажатии на которую посетители вашего сайта могут получить доступ к контенту вашего сайта на выбранном ими языке.
Он также предоставляет вам возможность оформить ваш переведенный веб-сайт в соответствии с вашими желаниями|| Теперь после установки плагина ConveyThis на ваш веб-сайт перейдите в бэкенд WordPress
Вспомните, что необходимость перевода веб-сайтов вызвала сегодня различные решения для перевода. В этой статье мы обсудили два таких решения и рассказали о том, как можно добавить кнопку перевода на ваш веб-сайт. Также помните, что многие люди склонны совершать покупки в Интернете, когда узнают, что язык веб-сайта или интернет-магазина — их язык. Таким образом, вы можете быть уверены, что при использовании решений для перевода, которые могут помочь вам справиться со всем, что касается вашего перевода, а также встроенной локализации с возможностью добавления кнопки перевода (кнопки переключения языка веб-сайта) на ваш веб-сайт, вы можете вывести свой веб-сайт на международный уровень, предоставить посетителям приятный и бесперебойный опыт просмотра вашего веб-сайта, и вы можете похвастаться возросшими конверсиями и вовлеченностью.
Когда вы используете ConveyThis, вам не нужно беспокоиться о том, как кодировать. Вам не нужен опыт кодирования или необходимость нанимать веб-разработчика. Мы можем с уверенностью сказать, что это лучший выбор, чем Google translate. Поэтому, лучшее время для вас начать использовать ConveyThis для вашего проекта по переводу веб-сайта, если вы не сделали этого раньше, — сейчас.
Перевод — это гораздо более сложный процесс, чем просто знание языков.
Следуя нашим советам и используя ConveyThis, ваши переведенные страницы найдут отклик у вашей аудитории и будут ощущаться как родные для целевого языка.
Хотя это требует усилий, результат стоит того. Если вы переводите веб-сайт, ConveyThis может сэкономить вам часы с помощью автоматизированного машинного перевода.
Попробуйте ConveyThis бесплатно в течение 3 дней!
 Нет данных карты
Нет данных карты



