Як додати кнопку перекладу на мій веб-сайт за допомогою ConveyThis
Якщо у вас є веб-сайт, зазвичай найкраще перекласти його кількома мовами. Причина в тому, що веб-сайти в Інтернеті доступні будь-кому в усьому світі. У людей, які розмовляють іншими мовами, як-от філіппінською, німецькою, іспанською, ірландською, датською, корейською, японською тощо, крім мови оригіналу вашого веб-сайту, може бути причина відвідати ваш веб-сайт. Багато людей намагаються робити покупки в Інтернеті, коли дізнаються, що мова веб-сайту чи онлайн-магазину є їхньою рідною мовою.
Вже не новина, що якщо ви збільшите кількість мов, якими доступний ваш веб-сайт, ви обов’язково збільшите трафік відвідувачів, які відвідують ваш веб-сайт. Особливо, коли ваш веб-сайт легко доступний, коли його запитують пошукові системи. Це дуже важливий спосіб розширити охоплення.
Потреба в перекладі веб-сайтів викликала сьогодні різні рішення перекладу. У цій статті ми обговоримо два таких рішення та поговоримо про те, як додати кнопку перекладу на свій веб-сайт.
Додавання кнопки Google Translate на ваш сайт
Коли ми згадуємо переклад, вам може спасти на думку перекладач Google. Зараз ви можете використовувати перекладач Google для обробки веб-сайтів і текстів більш ніж 100 мовами. Серед цих мов: грецька, непальська, іспанська, в’єтнамська, німецька, французька, іврит, фінська, ігбо, кін’яруанда, самоанська тощо. Щоб мати змогу додати кнопку Google Translate на свій веб-сайт, вам потрібні навички кодування та досвід. Нижче наведено три етапи обробки кодування:
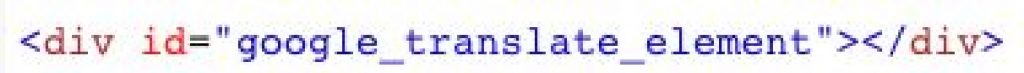
Перший крок: Почніть із базової веб-сторінки. Після цього додайте елемент у розділі 'div' коду з ідентифікатором 'google_translate_element', як показано нижче:

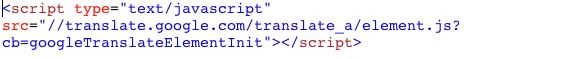
Другий крок: Додайте посилання на API перекладача Google, як показано нижче:

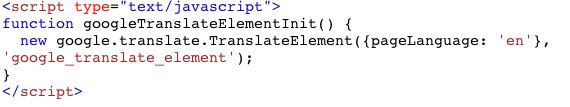
Третій крок: Надайте функцію JavaScript, як показано нижче:

Це все. Ви помітите, що перш ніж ви зможете додати кнопку перекладача Google на свій веб-сайт, вам потрібно буде мати основи кодування або найняти веб-розробника для цього завдання.
Чому Google Translate не найкраще рішення
Перекладач Google не дозволяє вам контролювати перекладений вміст. Ви залежите лише від результату перекладу. І пам’ятайте, що автоматичний машинний переклад не завжди є найкращим видом перекладу, і він не буде добре говорити про ваш веб-сайт у професійному масштабі.
Ще один підводний камінь Google Translate полягає в тому, що він не перекладає тексти, доступні на зображеннях. Це означає, що ви не можете досягти повної локалізації вмісту свого сайту. Насправді Google Translate не торкнеться аспекту локалізації вашого веб-сайту. ConveyThis наприклад, дозволяє перекладати всі аспекти вашого веб-сайту, включаючи теми, знімки екрана, зображення, URL-адреси тощо, і пропонує повну локалізацію вашого веб-сайту.
Також, плагін Google Translate не оптимізуватиме ваш перекладений контент для SEO. Це дійсно применшує ту гарну роботу, яку він міг би виконати під час перекладу. Коли ви використовуєте рішення для перекладу для веб-сайтів, такі як ConveyThis, ви можете бути впевнені, що ваш перекладений веб-сайт підніметься на вищий рейтинг у пошуковій системі, і ви зможете побачити чудові результати в Google Analytics.
Однак існує також простіше рішення для перекладу, яке може взяти на себе переклад вашого веб-сайту, тоді як вам потрібно робити мало або взагалі нічого. Це рішення перекладу дозволяє вам мати кнопку перемикання мов на вашому веб-сайті, яку відвідувачі вашого веб-сайту можуть вибрати, щоб переключити мову на потрібну мову. Рішення для перекладу веб-сайтів, про яке ми тут говоримо, це ConveyThis.
Переклад вашого веб-сайту за допомогою ConveyThis
ConveyThis – це багатомовний плагін, який служить для перекладу. Він пропонує власникам веб-сайтів переклад вмісту їхніх веб-сайтів кількома мовами. На відміну від перекладача Google, де перед тим, як додати кнопку перекладу, ви повинні найняти веб-розробника або мати попередні знання з кодування, ConveyThis пропонує вам прості та дуже швидкі рішення для перекладу, які не викликають стресів, коли додається переклад кнопка ніколи не проблема.
Як установити ConveyThis на ваш веб-сайт WordPress
- Увійдіть на інформаційну панель WordPress, знайдіть каталог для входу в WordPress і введіть ConveyThis у полі пошуку.
- Встановіть його. Встановивши його, натисніть на активацію. Надайте ключ API від ConveyThis (цей ключ ви завжди можете знайти у своєму обліковому записі ConveyThis).
- Ви помітите місце для мови оригіналу. Залиште його англійською, якщо це мова вашого сайту. Введіть мову перекладу в поле мови призначення.
- Ваш переклад готовий. Для спроби ConveyThis ви будете обмежені однією мовою для веб-сайту, і ви зможете перекладати близько 2000 слів. Оновіть свій план на ConveyThis інформаційній панелі, щоб користуватися пропозиціями.
- Виберіть, як ви хочете, щоб кнопка мови виглядала на вашому веб-сайті. У вас є можливість вибрати, чи бажаєте ви використовувати мови окремо чи з прапором країни. Ця кнопка мови може відображатися на вашому веб-сайті, щоб користувачі могли легко переключатися з однієї мови на іншу. Ви також можете розмістити параметри мовного перекладу на бічній панелі, вставити їх у кнопку гамбургера або ще краще розмістити в нижньому правому куті свого веб-сайту. Натисніть зберегти та продовжити.
- З цього моменту ви можете перейти та перевірити свій веб-сайт на наявність кнопки мови. Виберіть кнопку або меню та перегляньте список мов, якими ви можете перекладати. Якщо клацнути будь-яку з цих мов, ConveyThis перекладе ваш веб-сайт за кілька секунд.
- Щоб внести необхідні виправлення, перейдіть на свою інформаційну панель і внесіть потрібні налаштування. Звідти ви можете побачити кожен рядок і внести необхідні зміни. Ви можете скасувати або замінити те, що було перекладено. Ви також можете перевірити свої зображення та метадані на інформаційній панелі. За потреби ви також можете запросити співавторів працювати на вас, щоб покращити й оптимізувати веб-сайт за допомогою інформаційної панелі ConveyThis.
Створення та додавання кнопки перемикання мов для вашого сайту
Тепер давайте швидко розглянемо, як налаштувати кнопку перемикання мов, про яку згадувалося в поясненнях вище. Кнопка перемикання мов – це та кнопка на вашому веб-сайті, натискання якої відвідувачами вашого веб-сайту може мати доступ до вмісту вашого веб-сайту мовою, яку вони вибрали.
Це також надає вам можливість стилізувати ваш перекладений веб-сайт відповідно до вашого бажання|| Тепер, після встановлення плагіна ConveyThis на свій веб-сайт, перейдіть до серверної частини WordPress
Нагадаємо, що потреба в перекладі веб-сайтів викликала сьогодні різні рішення перекладу. У цій статті ми обговорили два з таких рішень і поговорили про те, як ви можете додати кнопку перекладу на свій веб-сайт. Також пам’ятайте, що багато людей намагаються робити покупки в Інтернеті, коли дізнаються, що мова веб-сайту чи онлайн-магазину є їхньою мовою. Отже, ви можете бути впевнені, що коли ви використовуєте рішення для перекладу, які можуть допомогти вам впоратися з вашим перекладом, а також із вбудованою локалізацією з можливістю додавання кнопки перекладу (кнопка перемикання мов веб-сайту) на ваш веб-сайт, ви можете вивести свій веб-сайт на міжнародне рівень, дозволять відвідувачам отримати приємний і безперебійний досвід перегляду вашого веб-сайту, а ви можете похвалитися збільшенням кількості конверсій і залучення.
Коли ви використовуєте ConveyThis, вам не потрібно турбуватися про те, як кодувати. Вам не потрібен досвід програмування чи наймання веб-розробника. Ми цілком можемо сказати, що це кращий вибір, ніж Google Translate. Тому найкращий час для вас почати використовувати ConveyThis для вашого проекту перекладу веб-сайту, якщо не раніше, зараз.
Переклад, набагато більше, ніж просто знання мов, це складний процес.
Дотримуючись наших порад і використовуючи ConveyThis, ваші перекладені сторінки резонуватимуть у вашої аудиторії, відчуваючи себе рідною для цільової мови.
Хоча це вимагає зусиль, результат приносить задоволення. Якщо ви перекладаєте веб-сайт, ConveyThis може заощадити ваші години за допомогою автоматичного машинного перекладу.
Спробуйте ConveyThis безкоштовно протягом 3 днів!
 Немає даних картки
Немає даних картки



