

अलेक्जेंडर ए.
- 19 जून 2023
- दोपहर 1:59 बजे
बेहतर ग्राहक जुड़ाव के लिए अपने शॉपिफाई ईमेल नोटिफिकेशन का अनुवाद करें
आपकी Shopify वेबसाइट पर ईमेल सूचनाओं का अनुवाद करने के लिए चरण-दर-चरण मार्गदर्शिका

ConveyThis आपकी वेबसाइट पर प्रदर्शित सभी सामग्री का स्वचालित रूप से अनुवाद करता है। हालाँकि, चूँकि ईमेल आपकी वेबसाइट का हिस्सा नहीं हैं, इसलिए ConveyThis उन्हें स्वचालित रूप से अनुवाद नहीं करता है। फिर भी, ConveyThis आपको ऑर्डर की भाषा के आधार पर ईमेल सामग्री को मैन्युअल रूप से प्रबंधित करने की अनुमति देता है। लिक्विड कोड का उपयोग करके, आप ईमेल अनुवाद को संभाल सकते हैं। कृपया ध्यान दें कि ये निर्देश ऑर्डर सूचनाओं पर लागू होते हैं, लेकिन वे गिफ़्ट कार्ड निर्माण सूचनाओं को कवर नहीं करते हैं
I. ऑर्डर और शिपिंग के लिए अधिसूचनाएँ:
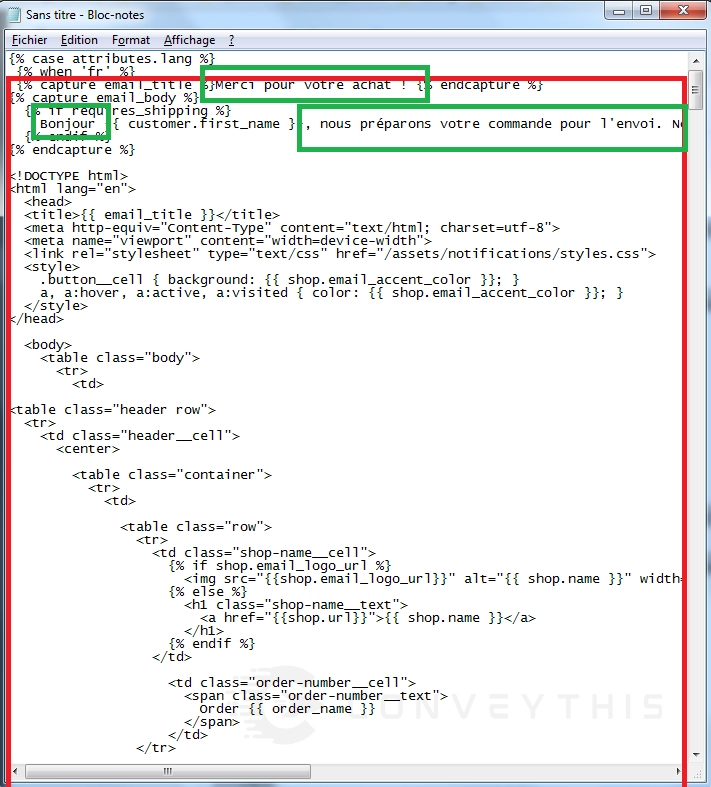
1. एक टेक्स्ट एडिटर खोलें और दिए गए लिक्विड कोड स्निपेट को पेस्ट करें।
आपकी वेबसाइट पर समर्थित भाषाओं के आधार पर, आपको तदनुसार कोड को संशोधित करना होगा। आपको 'कब' कथन में भाषा कोड समायोजित करना चाहिए।
उदाहरण के लिए, आइए एक परिदृश्य पर विचार करें जहाँ ConveyThis मूल भाषा के रूप में अंग्रेजी और लक्ष्य अनुवाद भाषाओं के रूप में फ्रेंच और स्पेनिश को संभालता है। समग्र लिक्विड संरचना इस प्रकार होगी:
{% केस एट्रिब्यूट्स.लैंग %} {% जब 'fr' %} यहां फ्रेंच में ईमेल करें {% जब 'es' %} यहां स्पेनिश में ईमेल करें {% अन्य %} यहां मूल भाषा में ईमेल करें {% एंडकेस %}
ऊपर दिया गया कोड सिर्फ़ एक उदाहरण है। कृपया सुनिश्चित करें कि आपने अपने ConveyThis ऐप में प्रबंधित उन भाषाओं को इनपुट किया है जिन्हें आप ईमेल अनुवाद के लिए शामिल करना चाहते हैं।
विशेष रूप से जर्मन में ईमेल का अनुवाद करने का एक और उदाहरण यहां दिया गया है:
{% केस एट्रिब्यूट्स.लैंग %} {% जब 'डी' %} जर्मन भाषा में ईमेल करें {% अन्य %} यहां मूल भाषा में ईमेल करें {% एंडकेस %}
{% केस एट्रिब्यूट्स.लैंग %} {% जब 'fr' %} फ़्रेंच टेक्स्ट {% जब 'es' %} स्पैनिश टेक्स्ट {% जब 'pt' %} पुर्तगाली टेक्स्ट {% अन्य %} अंग्रेजी टेक्स्ट {% एंडकेस %}
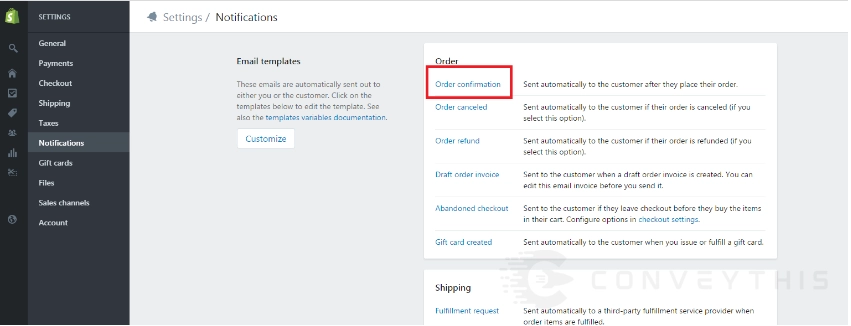
2. अपने Shopify व्यवस्थापक क्षेत्र तक पहुंचें और सेटिंग्स > अधिसूचनाओं पर नेविगेट करें। उस विशिष्ट ईमेल अधिसूचना का पता लगाएं जिसका आप अनुवाद करना चाहते हैं।

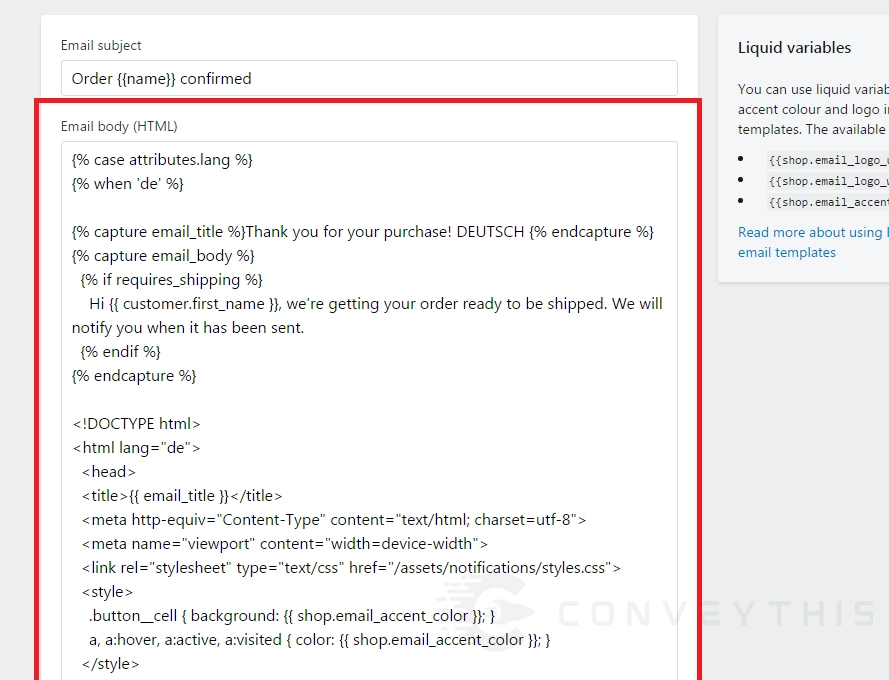
3. ईमेल के मुख्य भाग की सामग्री की प्रतिलिपि बनाएँ।

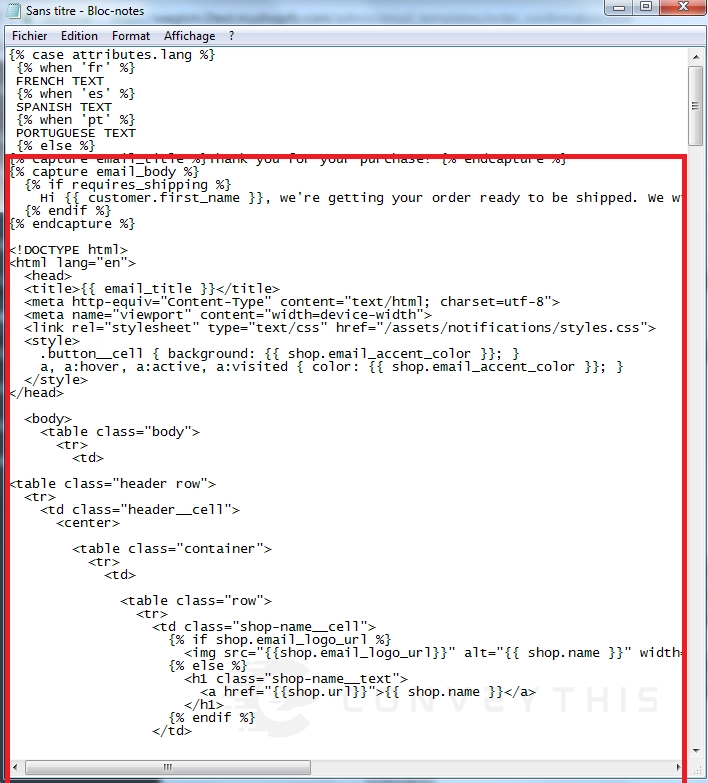
4. अपने टेक्स्ट एडिटर पर वापस लौटें और प्लेसहोल्डर टेक्स्ट को बदलें

5. इसके बाद, 'EMAIL EN FRANÇAIS ICI' को उसी कोड से बदलें और वाक्यों को उनके संबंधित अनुवाद के साथ संशोधित करें।
उदाहरण के लिए, फ़्रेंच में अनुवाद करते समय, वाक्य को संशोधित करें 'आपकी खरीदारी के लिए धन्यवाद!' 'दया डालो वोट्रे अचात!' याद रखें कि केवल वाक्यों को संशोधित करें और {% %} या {{ }} के बीच किसी भी तरल कोड का अनुवाद करने से बचें।
इस मामले में, अपने Shopify व्यवस्थापक क्षेत्र के भीतर 'ऑर्डर पुष्टिकरण' ईमेल का पता लगाएं, और टेक्स्ट एडिटर से अनुवादित सामग्री को इस विशिष्ट ईमेल अनुभाग में पेस्ट करें।

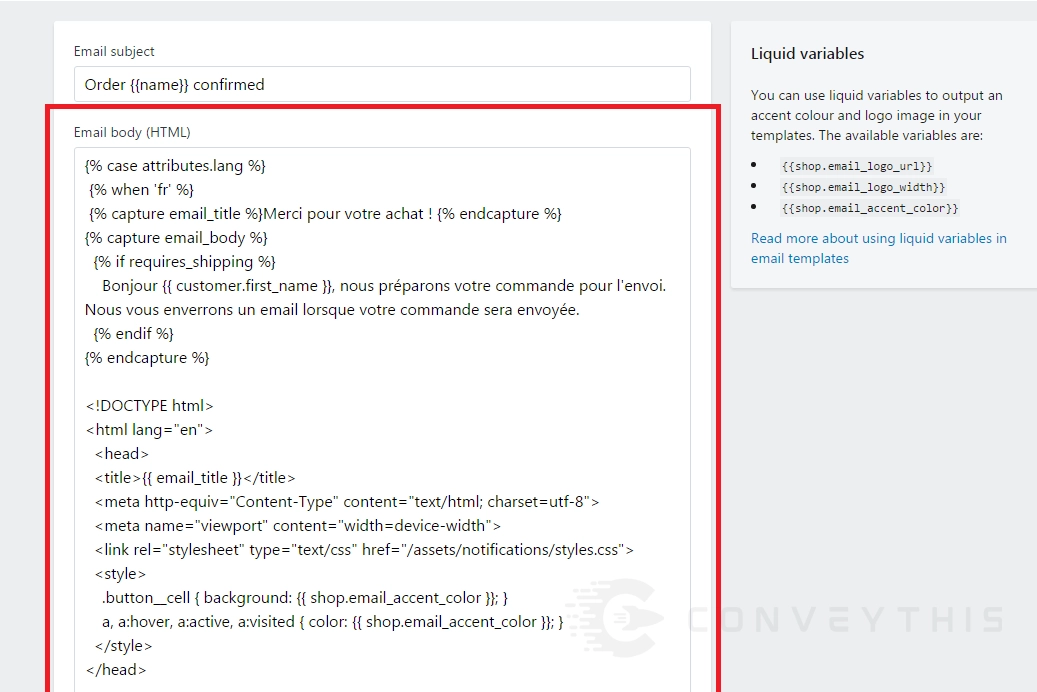
6. संपूर्ण सामग्री को टेक्स्ट एडिटर से कॉपी करें और इसे अपने Shopify व्यवस्थापक क्षेत्र में संबंधित अधिसूचना अनुभाग में पेस्ट करें।
इस मामले में, संपादित ईमेल 'आदेश पुष्टिकरण' है:

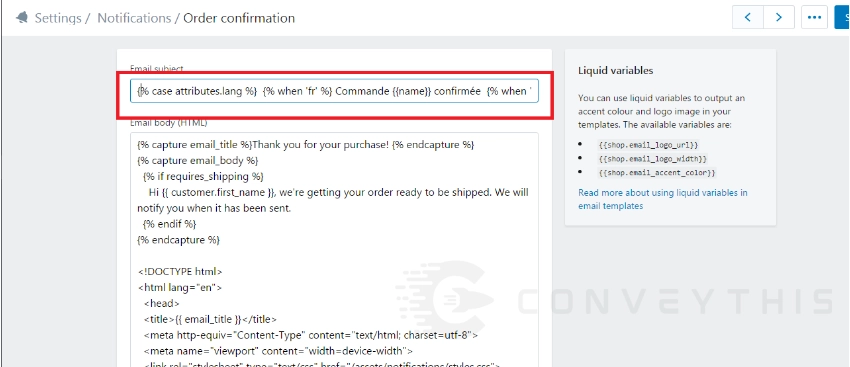
7. ईमेल के शीर्षक का अनुवाद करने के लिए समान चरणों का पालन करें।
आप ईमेल के विषय का अनुवाद करने के लिए भी यही प्रक्रिया लागू कर सकते हैं। कोड को टेक्स्ट एडिटर में कॉपी और पेस्ट करें, फिर फ़ील्ड को विषय के अनुवादित संस्करण से बदलें। इस प्रक्रिया को समझाने के लिए यहां एक उदाहरण दिया गया है:
{% केस एट्रिब्यूट्स.लैंग %} {% जब 'fr' %} कमांडे {{नाम}} की पुष्टि की गई {% जब 'es' %} ऑर्डर {{नाम}} की पुष्टि की गई {% जब 'pt' %} ऑर्डर {{नाम }} पुष्टि हो गई है {% अन्य %} ऑर्डर {{नाम }} पुष्टि हो गई है {% एंडकेस %}
फिर, टेक्स्ट एडिटर से अनुवादित विषय को अपने Shopify व्यवस्थापक क्षेत्र में 'ईमेल विषय' फ़ील्ड में पेस्ट करें।

द्वितीय. ग्राहकों के लिए सूचनाएं:
ग्राहक ईमेल प्रबंधित करने के लिए, आप अपने Shopify व्यवस्थापक क्षेत्र में ग्राहकों की जानकारी में एक भाषा टैग शामिल कर सकते हैं। वेबसाइट साइन-अप के दौरान विज़िटर द्वारा उपयोग की जाने वाली भाषा के आधार पर लैंग टैग जोड़ा जाएगा।
इस सुविधा को सक्षम करने के लिए, आपको “conveythis_switcher.liquid” फ़ाइल में ConveyThis कोड में “customer_tag: true” लाइन जोड़नी होगी। आप अपने Shopify एडमिन > ऑनलाइन स्टोर > थीम > क्रियाएँ > कोड संपादित करें पर जाकर इस फ़ाइल तक पहुँच सकते हैं।
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/conveythis.min.js?ver=1721935226" defer></script>
<script type="rocketlazyloadscript" id="has-script-tags">
ConveyThis.initialize({
api_key: "YOUR_KEY",
customer_tag: true
});
</script>
{% असाइन भाषा = ग्राहक.टैग | शामिल हों: '' | विभाजन: '#ct' %} {% केस भाषा[1] %} {% जब 'en' %} अंग्रेजी खाता पुष्टिकरण {% अन्य %} मूल ग्राहक खाता पुष्टिकरण {% एंडकेस %}

