Jak dodać przycisk „Tłumacz” do mojej witryny za pomocą ConveyThis
Jeśli posiadasz stronę internetową, zazwyczaj najlepszym rozwiązaniem jest przetłumaczenie jej na wiele języków. Powodem jest to, że strony internetowe są dostępne dla każdego na całym świecie. Osoby mówiące innymi językami, takimi jak filipiński, niemiecki, hiszpański, irlandzki, duński, koreański, japoński itp., niż oryginalny język Twojej strony internetowej, mogą mieć powód, aby ją odwiedzić. Wiele osób robi zakupy online, gdy dowiadują się, że język strony internetowej lub sklepu internetowego jest w ich ojczystym języku.
Nie jest już nowością, że gdy zwiększysz liczbę języków, w których dostępna jest Twoja witryna, z pewnością zwiększysz ruch odwiedzających na swojej stronie. Zwłaszcza, gdy Twoja witryna jest łatwo dostępna, gdy jest na nią zapotrzebowanie w wyszukiwarkach. To bardzo ważny sposób na zwiększenie zasięgu.
Potrzeba tłumaczenia stron internetowych przyniosła dziś różne rozwiązania tłumaczeniowe. W tym artykule omówimy dwa z takich rozwiązań i powiemy, jak możesz dodać przycisk tłumaczenia do swojej strony internetowej.
Dodawanie przycisku Tłumacza Google do swojej witryny
Kiedy wspominamy o tłumaczeniu, pewnego rodzaju rozwiązaniem tłumaczeniowym, które może przyjść Ci na myśl, jest Google Translate. Obecnie możesz używać Google Translate do obsługi renderowania stron internetowych i tekstów w około 100 językach. Wśród tych języków znajdują się: grecki, nepalski, hiszpański, wietnamski, niemiecki, francuski, hebrajski, fiński, igbo, kinyarwanda, samoański itd. Aby móc dodać przycisk Google Translate do swojej strony internetowej, potrzebujesz pewnej miary umiejętności kodowania i doświadczenia. Poniżej przedstawiono trzy kroki związane z obsługą kodowania:
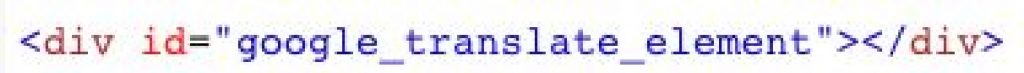
Pierwszy krok: zacznij od podstawowej strony internetowej. Następnie dodaj element w sekcji „div” kodu z identyfikatorem „google_translate_element”, jak pokazano poniżej:

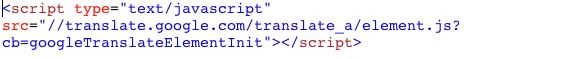
Drugi krok: Dodaj odniesienie do Interfejs API Google Translate, jak pokazano poniżej:

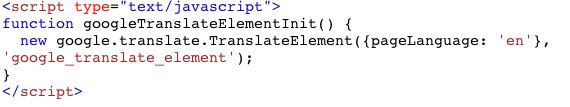
Trzeci krok: Podaj funkcję JavaScript, jak pokazano poniżej:

To wszystko. Następnie zauważysz, że zanim będziesz mógł dodać przycisk Tłumacza Google do swojej witryny, będziesz musiał mieć podstawy kodowania lub zatrudnić do tego zadania programistę stron internetowych.
Dlaczego Tłumacz Google nie jest najlepszym rozwiązaniem
Tłumacz Google nie pozwala Ci kontrolować treści, które zostały przetłumaczone. Jesteś zależny tylko od wyniku tłumaczenia. Pamiętaj, że automatyczne tłumaczenie maszynowe nie zawsze jest najlepszym rodzajem tłumaczenia i nie będzie dobrze świadczyć o Twojej witrynie w profesjonalnej skali.
Kolejną pułapką Google Translate jest to, że nie tłumaczy tekstów dostępnych na obrazach. Oznacza to, że nie możesz osiągnąć pełnej lokalizacji treści swojej witryny. W rzeczywistości Google Translate nie dotknie aspektu lokalizacji Twojej witryny. ConveyThis na przykład pozwala Ci przetłumaczyć wszystkie aspekty Twojej witryny, w tym motywy, zrzuty ekranu, obrazy, adresy URL itp. i oferuje pełną lokalizację Twojej witryny.
Ponadto wtyczka Google Translate nie zoptymalizuje przetłumaczonej treści pod kątem SEO. To naprawdę umniejsza dobrej pracy, jaką mogła wykonać w trakcie tłumaczenia. Kiedy używasz rozwiązań tłumaczeniowych stron internetowych, takich jak ConveyThis, możesz być pewien, że Twoja przetłumaczona strona internetowa znajdzie się wyżej w rankingu wyszukiwarki, a piękne wyniki możesz zobaczyć w Google Analytics.
Istnieje jednak również prostsze rozwiązanie tłumaczeniowe, które może zająć się tłumaczeniem Twojej witryny, podczas gdy Ty musisz zrobić niewiele lub nic. To rozwiązanie tłumaczeniowe pozwala Ci mieć przycisk przełączania języka na Twojej witrynie, który odwiedzający Twoją witrynę mogą wybrać, aby zmienić język na swój preferowany. Rozwiązaniem do tłumaczenia witryny, o którym mówimy tutaj, jest ConveyThis.
Tłumaczenie Twojej strony internetowej za pomocą ConveyThis
ConveyThis to wielojęzyczna wtyczka służąca do tłumaczeń. Oferuje właścicielom witryn tłumaczenie zawartości ich witryn na wiele języków. W przeciwieństwie do Tłumacza Google, gdzie oczekuje się zatrudnienia programisty stron internetowych lub wcześniejszej zaawansowanej wiedzy z zakresu kodowania, zanim będzie można dodać przycisk tłumaczenia, ConveyThis oferuje bezstresowe, proste i bardzo szybkie rozwiązania tłumaczeniowe, w których dodanie przycisku tłumaczenia nigdy nie stanowi problemu.
Jak zainstalować ConveyThis na swojej stronie WordPress
- Zaloguj się do pulpitu WordPress, poszukaj katalogu logowania WordPress i wpisz ConveyThis w polu wyszukiwania.
- Zainstaluj go. Podczas instalacji kliknij aktywację. Podaj klucz API z ConveyThis (jest to klucz, który zawsze znajdziesz na swoim koncie ConveyThis).
- Zauważysz miejsce na Język oryginalny. Pozostaw angielski, jeśli jest to język, w którym pierwotnie była Twoja witryna. Wpisz język docelowy w polu Język docelowy.
- Twoje tłumaczenie jest gotowe. Aby wypróbować cel na ConveyThis, będziesz ograniczony do jednego języka dla strony internetowej i będziesz mógł przetłumaczyć około 2000 słów. Uaktualnij swój plan z pulpitu nawigacyjnego ConveyThis, aby skorzystać z ofert.
- Wybierz, jak chcesz, aby przycisk języka wyglądał na Twojej stronie internetowej. Możesz wybrać, czy chcesz, aby języki były wyświetlane osobno, czy z flagą kraju. Ten przycisk języka może być wyświetlany na Twojej stronie internetowej, aby użytkownicy mogli łatwo przełączać się z jednego języka na inny. Możesz również umieścić opcje tłumaczenia języka na pasku bocznym, osadzić je w przycisku hamburgera lub, co jeszcze lepsze, umieścić je w prawym dolnym rogu swojej strony internetowej. Kliknij Zapisz i kontynuuj.
- Z tego miejsca możesz przejść i sprawdzić swoją stronę internetową pod kątem przycisku języka. Wybierz przycisk lub menu i zobacz listę języków, na które możesz tłumaczyć. Po kliknięciu dowolnego z tych języków ConveyThis przetłumaczy Twoją stronę internetową w ciągu kilku sekund.
- Aby dokonać wszelkich niezbędnych poprawek, przejdź do pulpitu nawigacyjnego i wprowadź niezbędne zmiany. Stamtąd możesz zobaczyć każdy ciąg i dokonać edycji w razie potrzeby. Możesz anulować lub nadpisać to, co zostało przetłumaczone. Możesz również sprawdzić swoje obrazy i metadane na pulpicie nawigacyjnym. W razie potrzeby możesz również zaprosić współpracowników do pracy dla Ciebie, aby ulepszyć i zoptymalizować witrynę za pomocą pulpitu nawigacyjnego ConveyThis.
Tworzenie i dodawanie przycisku przełączania języka dla Twojej witryny
Teraz szybko prześledźmy, jak skonfigurować przycisk przełączania języka, o którym wspomniano w powyższych wyjaśnieniach. Przycisk przełączania języka to przycisk na Twojej stronie internetowej, który po kliknięciu przez odwiedzających Twoją stronę internetową może udostępniać zawartość Twojej strony internetowej w wybranym przez nich języku.
Daje Ci to również możliwość dostosowania przetłumaczonej witryny do Twoich potrzeb|| Teraz po zainstalowaniu wtyczki ConveyThis na swojej witrynie przejdź do zaplecza WordPress
Przypomnijmy, że potrzeba tłumaczenia stron internetowych przyniosła dziś różne rozwiązania tłumaczeniowe. W tym artykule omówiliśmy dwa z takich rozwiązań i omówiliśmy, jak możesz dodać przycisk tłumaczenia do swojej strony internetowej. Pamiętaj również, że wiele osób ma tendencję do robienia zakupów online, gdy dowiadują się, że język strony internetowej lub sklepu internetowego jest ich językiem. Dlatego możesz być pewien, że gdy używasz rozwiązań tłumaczeniowych, które mogą pomóc Ci poradzić sobie ze wszystkim, co dotyczy Twojego tłumaczenia, a także lokalizacji, osadzonych w możliwości dodania przycisku tłumaczenia (przycisku przełączania języka strony internetowej) do Twojej strony internetowej, możesz przenieść swoją stronę internetową na poziom międzynarodowy, umożliwić odwiedzającym przyjemne i bezproblemowe przeglądanie Twojej strony internetowej i możesz pochwalić się zwiększonymi konwersjami i zaangażowaniem.
Kiedy używasz ConveyThis, nie musisz martwić się, jak kodować. Nie potrzebujesz doświadczenia w kodowaniu ani zatrudniania programisty stron internetowych. Możemy śmiało powiedzieć, że jest to lepszy wybór niż Tłumacz Google. Dlatego najlepszy czas, aby zacząć używać ConveyThis do swojego projektu tłumaczenia strony internetowej, jeśli nie wcześniej, jest teraz.
Tłumaczenie to proces znacznie bardziej złożony niż zwykła znajomość języków.
Dzięki naszym wskazówkom i użyciu ConveyThis przetłumaczone strony będą odpowiadać potrzebom odbiorców i będą sprawiać wrażenie rodzimych użytkowników języka docelowego.
Choć wymaga wysiłku, efekt jest satysfakcjonujący. Jeśli tłumaczysz stronę internetową, ConveyThis może zaoszczędzić Ci godzin dzięki automatycznemu tłumaczeniu maszynowemu.
Wypróbuj ConveyThis za darmo przez 3 dni!
 Brak danych karty
Brak danych karty



