ਹੱਬਸਪੌਟ ਏਕੀਕਰਣ
ConveyThis On ਨੂੰ ਕਿਵੇਂ ਇੰਸਟਾਲ ਕਰਨਾ ਹੈ:

ਤੁਹਾਡੀ ਸਾਈਟ ਵਿੱਚ ConveyThis ਨੂੰ ਜੋੜਨਾ ਤੇਜ਼ ਅਤੇ ਆਸਾਨ ਹੈ, ਅਤੇ ਹੱਬਸਪੌਟ ਕੋਈ ਅਪਵਾਦ ਨਹੀਂ ਹੈ। ਕੁਝ ਹੀ ਮਿੰਟਾਂ ਵਿੱਚ ਤੁਸੀਂ ਸਿੱਖੋਗੇ ਕਿ ConveyThis ਨੂੰ Hubspot 'ਤੇ ਕਿਵੇਂ ਇੰਸਟਾਲ ਕਰਨਾ ਹੈ ਅਤੇ ਤੁਹਾਨੂੰ ਲੋੜੀਂਦੀ ਬਹੁ-ਭਾਸ਼ਾਈ ਕਾਰਜਸ਼ੀਲਤਾ ਦੇਣਾ ਸ਼ੁਰੂ ਕਰਨਾ ਹੈ।
ਕਦਮ #1
ਇੱਕ ConveyThis.com ਖਾਤਾ ਬਣਾਓ ਅਤੇ ਇਸਦੀ ਪੁਸ਼ਟੀ ਕਰੋ।
ਕਦਮ #2
ਆਪਣੇ ਡੈਸ਼ਬੋਰਡ ' ਤੇ (ਤੁਹਾਨੂੰ ਲੌਗਇਨ ਕਰਨਾ ਪਏਗਾ) ਉੱਪਰਲੇ ਮੀਨੂ ਵਿੱਚ "ਡੋਮੇਨ" 'ਤੇ ਨੈਵੀਗੇਟ ਕਰੋ।
ਕਦਮ #3
ਇਸ ਪੰਨੇ 'ਤੇ "ਡੋਮੇਨ ਸ਼ਾਮਲ ਕਰੋ" 'ਤੇ ਕਲਿੱਕ ਕਰੋ।
ਡੋਮੇਨ ਨਾਮ ਨੂੰ ਬਦਲਣ ਦਾ ਕੋਈ ਤਰੀਕਾ ਨਹੀਂ ਹੈ, ਇਸ ਲਈ ਜੇਕਰ ਤੁਸੀਂ ਮੌਜੂਦਾ ਡੋਮੇਨ ਨਾਮ ਨਾਲ ਗਲਤੀ ਕੀਤੀ ਹੈ, ਤਾਂ ਇਸਨੂੰ ਮਿਟਾਓ ਅਤੇ ਨਵਾਂ ਬਣਾਓ।
ਇੱਕ ਵਾਰ ਜਦੋਂ ਤੁਸੀਂ ਕਰ ਲੈਂਦੇ ਹੋ, ਤਾਂ "ਸੈਟਿੰਗਜ਼" 'ਤੇ ਕਲਿੱਕ ਕਰੋ।
*ਜੇਕਰ ਤੁਸੀਂ ਵਰਡਪਰੈਸ/ਜੂਮਲਾ/ਸ਼ੌਪੀਫਾਈ ਲਈ ਪਹਿਲਾਂ ConveyThis ਨੂੰ ਸਥਾਪਿਤ ਕੀਤਾ ਹੈ, ਤਾਂ ਤੁਹਾਡਾ ਡੋਮੇਨ ਨਾਮ ਪਹਿਲਾਂ ਹੀ ConveyThis ਨਾਲ ਸਿੰਕ ਕੀਤਾ ਗਿਆ ਸੀ ਅਤੇ ਇਸ ਪੰਨੇ 'ਤੇ ਦਿਖਾਈ ਦੇਵੇਗਾ।
ਤੁਸੀਂ ਡੋਮੇਨ ਸਟੈਪ ਨੂੰ ਜੋੜਨਾ ਛੱਡ ਸਕਦੇ ਹੋ ਅਤੇ ਆਪਣੇ ਡੋਮੇਨ ਦੇ ਅੱਗੇ "ਸੈਟਿੰਗਜ਼" 'ਤੇ ਕਲਿੱਕ ਕਰ ਸਕਦੇ ਹੋ।
ਕਦਮ #5
ਹੁਣ ਹੇਠਾਂ ਸਕ੍ਰੋਲ ਕਰੋ ਅਤੇ ਹੇਠਾਂ ਦਿੱਤੇ ਖੇਤਰ ਤੋਂ JavaScript ਕੋਡ ਨੂੰ ਕਾਪੀ ਕਰੋ।
<!-- ConveyThis code -->
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/javascript/conveythis-initializer.js?ver=1714686201" defer></script>
<script type="rocketlazyloadscript" data-rocket-type="text/javascript">
document.addEventListener("DOMContentLoaded", function(e) {
ConveyThis_Initializer.init({
api_key: "pub_xxxxxxxxxxxxxxxxxxxxxxxx"
});
});
</script>
<!-- End ConveyThis code -->
*ਬਾਅਦ ਵਿੱਚ ਤੁਸੀਂ ਸੈਟਿੰਗਾਂ ਵਿੱਚ ਕੁਝ ਬਦਲਾਅ ਕਰਨਾ ਚਾਹ ਸਕਦੇ ਹੋ। ਉਹਨਾਂ ਨੂੰ ਲਾਗੂ ਕਰਨ ਲਈ ਤੁਹਾਨੂੰ ਪਹਿਲਾਂ ਉਹ ਬਦਲਾਅ ਕਰਨ ਦੀ ਲੋੜ ਹੋਵੇਗੀ ਅਤੇ ਫਿਰ ਇਸ ਪੰਨੇ 'ਤੇ ਅੱਪਡੇਟ ਕੀਤੇ ਕੋਡ ਨੂੰ ਕਾਪੀ ਕਰਨਾ ਹੋਵੇਗਾ।
*WordPress/Joomla/Shopify ਲਈ ਤੁਹਾਨੂੰ ਇਸ ਕੋਡ ਦੀ ਲੋੜ ਨਹੀਂ ਹੈ। ਵਧੇਰੇ ਜਾਣਕਾਰੀ ਲਈ ਕਿਰਪਾ ਕਰਕੇ ਸੰਬੰਧਿਤ ਪਲੇਟਫਾਰਮ ਦੀਆਂ ਹਦਾਇਤਾਂ ਨੂੰ ਵੇਖੋ।
ਕਦਮ #7
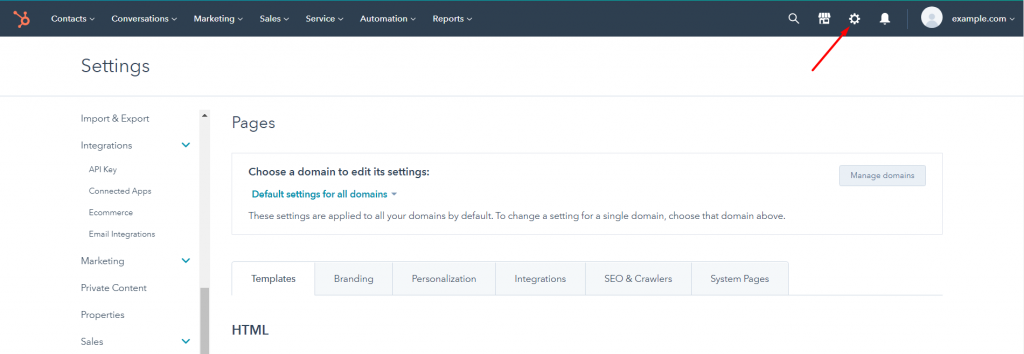
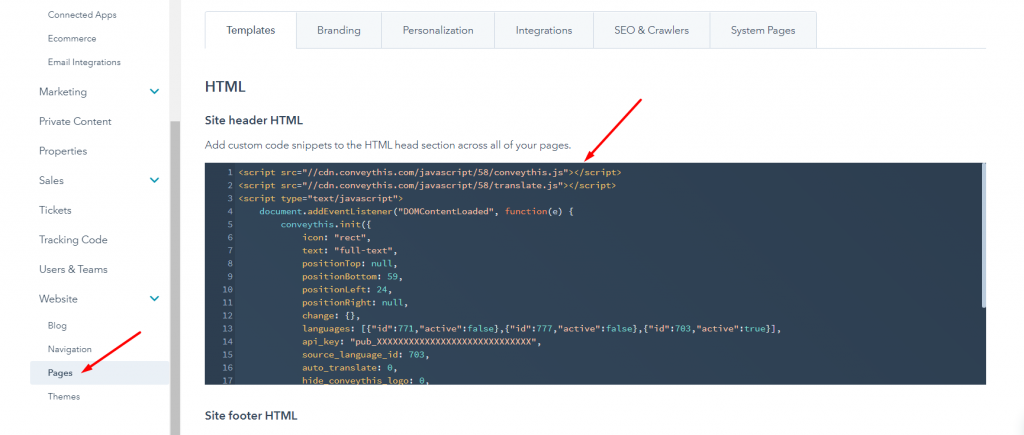
ਖੱਬੀ ਸਾਈਡਬਾਰ ਮੀਨੂ ਵਿੱਚ, ਵੈੱਬਸਾਈਟ > ਪੰਨਿਆਂ 'ਤੇ ਜਾਓ।
ਉੱਪਰ ਖੱਬੇ ਪਾਸੇ, 'ਤੇ ਕਲਿੱਕ ਕਰੋ ਉਸ ਡੋਮੇਨ ਨੂੰ ਚੁਣਨ ਲਈ, ਜਿਸ ਲਈ ਤੁਸੀਂ ਸੈਟਿੰਗਾਂ ਅੱਪਡੇਟ ਕਰਨਾ ਚਾਹੁੰਦੇ ਹੋ, ਇਸਦੀ ਸੈਟਿੰਗਜ਼ ਡ੍ਰੌਪਡਾਉਨ ਮੀਨੂ ਨੂੰ ਸੰਪਾਦਿਤ ਕਰਨ ਲਈ ਇੱਕ ਡੋਮੇਨ ਚੁਣੋ।
ਚੁਣੇ ਗਏ ਡੋਮੇਨਾਂ 'ਤੇ ਹੋਸਟ ਕੀਤੇ ਸਾਰੇ ਪੰਨਿਆਂ ਅਤੇ ਬਲੌਗ ਪੋਸਟਾਂ ਦੇ ਸਾਈਟ ਹੈਡਰ HTML ਵਿੱਚ ConveyThis ਕੋਡ ਦੇ ਸਨਿੱਪਟ ਸ਼ਾਮਲ ਕਰੋ।
ਕਦਮ #8
ਇਹ ਹੀ ਗੱਲ ਹੈ. ਕਿਰਪਾ ਕਰਕੇ ਆਪਣੀ ਵੈੱਬਸਾਈਟ 'ਤੇ ਜਾਓ, ਪੰਨੇ ਨੂੰ ਤਾਜ਼ਾ ਕਰੋ ਅਤੇ ਭਾਸ਼ਾ ਬਟਨ ਉੱਥੇ ਦਿਸਦਾ ਹੈ।
ਵਧਾਈਆਂ, ਹੁਣ ਤੁਸੀਂ ਆਪਣੀ ਵੈੱਬਸਾਈਟ ਦਾ ਅਨੁਵਾਦ ਕਰਨਾ ਸ਼ੁਰੂ ਕਰ ਸਕਦੇ ਹੋ।
*ਜੇਕਰ ਤੁਸੀਂ ਬਟਨ ਨੂੰ ਅਨੁਕੂਲਿਤ ਕਰਨਾ ਚਾਹੁੰਦੇ ਹੋ ਜਾਂ ਕਿਸੇ ਵਾਧੂ ਸੈਟਿੰਗਾਂ ਤੋਂ ਜਾਣੂ ਹੋਣਾ ਚਾਹੁੰਦੇ ਹੋ, ਤਾਂ ਕਿਰਪਾ ਕਰਕੇ ਮੁੱਖ ਸੰਰਚਨਾ ਪੰਨੇ 'ਤੇ ਵਾਪਸ ਜਾਓ (ਭਾਸ਼ਾ ਸੈਟਿੰਗਾਂ ਦੇ ਨਾਲ) ਅਤੇ "ਹੋਰ ਵਿਕਲਪ ਦਿਖਾਓ" 'ਤੇ ਕਲਿੱਕ ਕਰੋ।