إذا كنت تمتلك موقعًا على الويب، فمن الأفضل عادةً أن تترجم الموقع إلى عدة لغات. والسبب في ذلك هو أن المواقع على الإنترنت يمكن لأي شخص في جميع أنحاء العالم الوصول إليها. قد يكون لدى الأشخاص الذين يتحدثون لغات أخرى مثل الفلبينية والألمانية والإسبانية والأيرلندية والدنمركية والكورية واليابانية وما إلى ذلك، بخلاف اللغة الأصلية لموقعك على الويب، سبب لزيارة موقعك على الويب. يميل العديد من الأشخاص إلى التسوق عبر الإنترنت عندما يكتشفون أن لغة الموقع أو المتجر عبر الإنترنت هي لغتهم الأم.
لم يعد من المستغرب أن زيادة عدد اللغات المتاحة لموقعك الإلكتروني ستؤدي بالتأكيد إلى زيادة عدد الزوار الذين يأتون إلى موقعك الإلكتروني. وخاصة عندما يكون موقعك الإلكتروني متاحًا بسهولة عندما تكون هناك حاجة إليه على محركات البحث. إنها طريقة مهمة للغاية لتوسيع نطاق وصولك.
لقد أدت الحاجة إلى ترجمة مواقع الويب إلى ظهور حلول مختلفة للترجمة اليوم. في هذه المقالة، سنناقش اثنين من هذه الحلول ونتحدث عن كيفية إضافة زر الترجمة إلى موقع الويب الخاص بك.
إضافة زر ترجمة جوجل إلى موقع الويب الخاص بك
عندما نتحدث عن الترجمة، فإن أحد حلول الترجمة التي قد تتبادر إلى ذهنك هو Google translate. في الوقت الحالي، يمكنك استخدام Google translate للتعامل مع عرض مواقع الويب والنصوص بأكثر من 100 لغة. من بين هذه اللغات: اليونانية والنيبالية والإسبانية والفيتنامية والألمانية والفرنسية والعبرية والفنلندية والإيجبو والكينيارواندا والساموية وما إلى ذلك. لتتمكن من إضافة زر Google translate إلى موقع الويب الخاص بك، فأنت بحاجة إلى قدر من مهارات الترميز والخبرة. فيما يلي الخطوات الثلاث المتضمنة في التعامل مع الترميز:
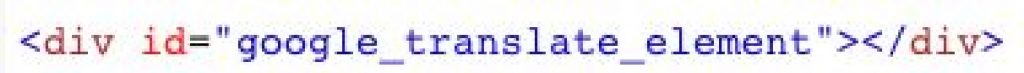
الخطوة الأولى: ابدأ بصفحة ويب أساسية. بعد ذلك، أضف عنصرًا في قسم "div" من الكود بمعرّف "google_translate_element" كما هو موضح أدناه:

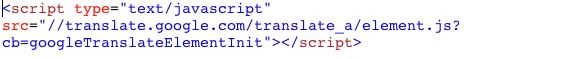
الخطوة الثانية: أضف مرجع واجهة برمجة تطبيقات ترجمة جوجل كما هو موضح أدناه:

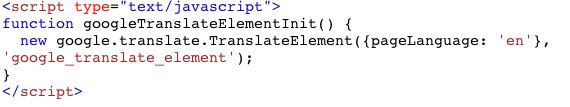
الخطوة الثالثة: أدخل دالة JavaScript كما هو موضح أدناه:

هذا كل شيء. ستلاحظ بعد ذلك أنه قبل أن تتمكن من إضافة زر ترجمة جوجل إلى موقع الويب الخاص بك، ستحتاج إلى أساسيات البرمجة أو توظيف مطور ويب لهذه المهمة.
لماذا لا يعد Google Translate الحل الأفضل
لا تسمح لك خدمة Google Translate بالتحكم في المحتوى الذي تمت ترجمته. أنت تعتمد فقط على نتيجة الترجمة. وتذكر أن الترجمة الآلية ليست دائمًا أفضل أنواع الترجمة ولن تتحدث بشكل جيد عن موقعك على الويب على نطاق احترافي.
هناك مشكلة أخرى في Google Translate وهي أنها لا تترجم النصوص المتوفرة في الصور. وهذا يعني أنه لا يمكنك تحقيق توطين كامل لمحتوى موقع الويب الخاص بك. في الواقع، لن تلمس Google Translate جانب التوطين لموقع الويب الخاص بك. على سبيل المثال، تتيح لك ConveyThis ترجمة جميع جوانب موقع الويب الخاص بك بما في ذلك السمات ولقطات الشاشة والصور وعناوين URL وما إلى ذلك وتوفر توطينًا كاملاً لموقع الويب الخاص بك.
كذلك، لن تُحسّن إضافة ترجمة جوجل محتواك المترجم لمحركات البحث. وهذا يُقلل من قيمة العمل الجيد الذي كان من الممكن أن تُنجزه أثناء الترجمة. عند استخدام حلول ترجمة مواقع الويب مثل ConveyThis، يمكنك الاطمئنان إلى تحسين ترتيب موقعك المترجم في محركات البحث، وستتمكن من رؤية نتائج رائعة على تحليلات جوجل.
ومع ذلك، هناك أيضًا حل ترجمة أبسط يمكنه تولي مسؤولية ترجمة موقع الويب الخاص بك بينما لا يتعين عليك القيام بأي شيء على الإطلاق. يتيح لك حل الترجمة هذا وجود زر تبديل اللغة على موقع الويب الخاص بك والذي يمكن لزوار موقع الويب تحديده لتبديل اللغة إلى اللغة التي يرغبون فيها. حل ترجمة موقع الويب الذي نتحدث عنه هنا هو ConveyThis.
ترجمة موقع الويب الخاص بك مع ConveyThis
ConveyThis هو مكون إضافي متعدد اللغات يخدم أغراض الترجمة. فهو يوفر لأصحاب المواقع ترجمة محتويات مواقعهم إلى لغات متعددة. وعلى عكس ترجمة جوجل حيث يُتوقع منك توظيف مطور ويب أو أن يكون لديك معرفة مسبقة بالترميز المتقدم قبل أن تتمكن من إضافة زر الترجمة، فإن ConveyThis يوفر لك حلول ترجمة خالية من التوتر وبسيطة وسريعة للغاية حيث لا تشكل إضافة زر الترجمة مشكلة أبدًا.
كيفية تثبيت ConveyThis على موقع WordPress الخاص بك
- قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك، وابحث عن دليل تسجيل الدخول WordPress، وابحث عن ConveyThis في حقل البحث.
- قم بتثبيته. عند تثبيته، انقر فوق التنشيط. قم بتوفير مفتاح API من ConveyThis (هذا مفتاح يمكنك دائمًا العثور عليه في حسابك ConveyThis).
- ستلاحظ وجود مساحة للغة الأصلية. اتركها باللغة الإنجليزية إذا كانت هذه هي اللغة الأصلية لموقعك. أدخل اللغة المستهدفة في حقل اللغة المقصودة.
- الترجمة جاهزة. لتجربة الغرض على ConveyThis، ستقتصر على لغة واحدة لموقع ويب وستتمكن من ترجمة حوالي 2000 كلمة. قم بترقية خطتك من لوحة التحكم ConveyThis للاستمتاع بالعروض.
- اختر الشكل الذي تريد أن يظهر به زر اللغة على موقعك الإلكتروني. لديك خيار اختيار ما إذا كنت تريد اللغات وحدها أو مع علم الدولة. يمكن عرض زر اللغة هذا على موقعك الإلكتروني حتى يتمكن المستخدمون من التبديل بسهولة من لغة إلى أخرى. يمكنك أيضًا وضع خيارات ترجمة اللغة على الشريط الجانبي، أو تضمينها في زر الهامبرغر أو الأفضل من ذلك وضعها في الزاوية اليمنى السفلية من موقعك الإلكتروني. انقر فوق حفظ ومتابعة.
- من هذه النقطة، يمكنك الانتقال إلى موقع الويب الخاص بك للتحقق من زر اللغة. حدد الزر أو القائمة وشاهد قائمة اللغات التي يمكنك الترجمة إليها. بمجرد النقر فوق أي من هذه اللغات، سيقوم ConveyThis بترجمة موقع الويب الخاص بك في غضون ثوانٍ قليلة.
- لإجراء أي تصحيح مطلوب، انتقل إلى لوحة التحكم الخاصة بك وقم بإجراء التعديلات اللازمة. من هناك، يمكنك رؤية كل سلسلة وإجراء التحرير حسب الحاجة. يمكنك إلغاء أو تجاوز ما تمت ترجمته. يمكنك أيضًا التحقق من الصور والبيانات الوصفية على لوحة التحكم. إذا لزم الأمر، يمكنك أيضًا دعوة المتعاونين للعمل معك من أجل تحسين موقع الويب وتحسينه باستخدام لوحة التحكم ConveyThis.
إنشاء وإضافة زر تبديل اللغة لموقع الويب الخاص بك
الآن دعنا نستعرض سريعًا كيفية إعداد زر تبديل اللغة الذي تم ذكره في الشروحات أعلاه. زر تبديل اللغة هو ذلك الزر الموجود على موقع الويب الخاص بك والذي عندما ينقر عليه زوار موقع الويب الخاص بك، يمكنهم الحصول على محتوى موقع الويب الخاص بك باللغة التي يختارونها.
كما أنه يتيح لك الفرصة لتصميم موقع الويب المترجم الخاص بك ليناسب رغبتك || الآن بعد تثبيت البرنامج المساعد ConveyThis على موقع الويب الخاص بك، انتقل إلى الواجهة الخلفية لبرنامج WordPress الخاص بك
تذكر أن الحاجة إلى ترجمة مواقع الويب أدت إلى ظهور حلول ترجمة مختلفة اليوم. في هذه المقالة، ناقشنا اثنين من هذه الحلول وتحدثنا عن كيفية إضافة زر الترجمة إلى موقع الويب الخاص بك. تذكر أيضًا أن العديد من الأشخاص يميلون إلى التسوق عبر الإنترنت عندما يكتشفون أن لغة موقع الويب أو المتجر عبر الإنترنت هي لغتهم. وبالتالي، يمكنك التأكد من أنه عند استخدام حلول الترجمة التي يمكن أن تساعدك في التعامل مع كل شيء يتعلق بالترجمة بالإضافة إلى التوطين المضمن مع القدرة على إضافة زر الترجمة (زر تبديل لغة موقع الويب) إلى موقع الويب الخاص بك، يمكنك نقل موقع الويب الخاص بك إلى مستوى دولي، والسماح للزوار بالحصول على تجربة ممتعة وسلسة في تصفح موقع الويب الخاص بك ويمكنك التباهي بزيادة التحويلات والمشاركة.
عندما تستخدم ConveyThis، فلن تحتاج إلى القلق بشأن كيفية كتابة التعليمات البرمجية. ولن تحتاج إلى خبرة في كتابة التعليمات البرمجية أو الاستعانة بمطور ويب. يمكننا القول بكل تأكيد إنها خيار أفضل من Google translate. لذا، فإن أفضل وقت لك لبدء استخدام ConveyThis لمشروع ترجمة موقع الويب الخاص بك، إن لم يكن قبل ذلك، هو الآن.
الترجمة ، أكثر بكثير من مجرد معرفة اللغات ، هي عملية معقدة.
من خلال اتباع نصائحنا واستخدام ConveyThis، ستجد صفحاتك المترجمة صدى لدى جمهورك، وسيشعرون وكأنها تنتمي إلى اللغة المستهدفة.
على الرغم من أن الأمر يتطلب جهدًا، فإن النتيجة مجزية. إذا كنت تترجم موقعًا إلكترونيًا، فيمكن أن يوفر لك ConveyThis ساعات باستخدام الترجمة الآلية.
جرب ConveyThis مجانًا لمدة 3 أيام!
 لا توجد تفاصيل البطاقة
لا توجد تفاصيل البطاقة



