どのようにお手伝いできますか?
BigCommerce統合
CoveyThis Translate を任意の Web サイトに統合するのは非常に簡単です。BigCommerce プラットフォームも例外ではありません。当社の簡単なステップバイステップ ガイドに従って、わずか数分で ConveyThis を BigCommerce サイトに追加してください。
1) ConveyThis アカウントを作成する
まず、ConveyThis アカウント ダッシュボードですべての翻訳を表示および管理できます。こちらで ConveyThis アカウントを作成するだけです。

2) ConveyThis からプラグインを選択します。
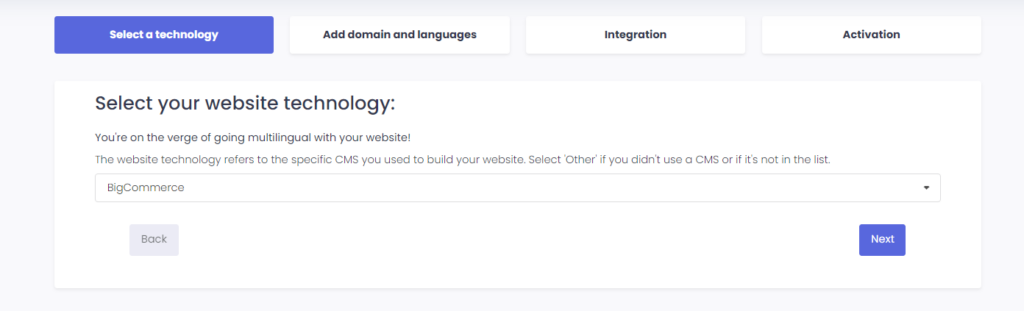
ウェブサイト テクノロジーとは、ウェブサイトの構築に使用した特定の CMS を指します。この場合は BigCommerce です。
「次へ」をクリックして次の手順に進みます。

「次へ」をクリックした後、ドメイン名を入力し、ウェブサイトを翻訳する言語を指定します。

「次へ」をクリックして次のステップに進みます。
3) ConveyThis プラグインをインストールする
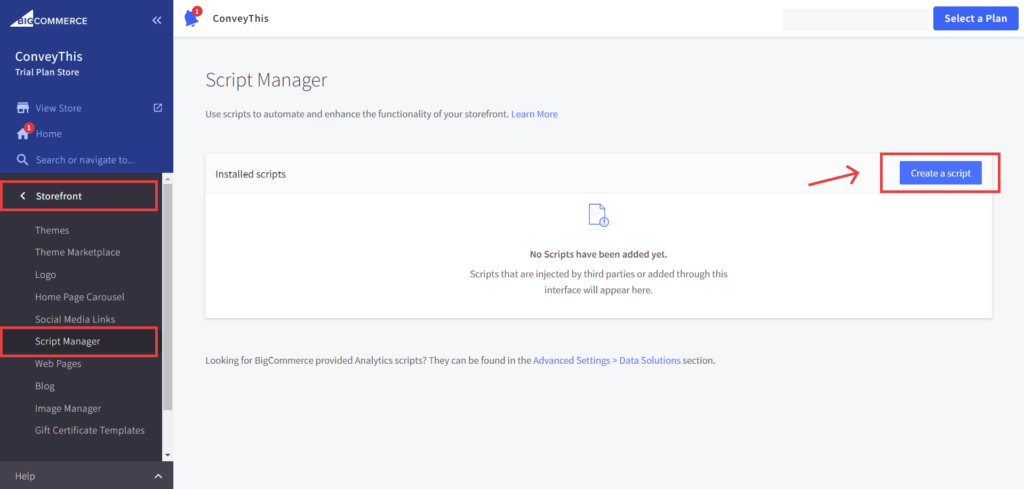
BigCommerce ダッシュボード > 「スクリプト マネージャー」メニューに移動し、青い「スクリプトの作成」ボタンをクリックします。

必要な「スクリプト名」と「説明」を入力し、残りのフィールドを次のように入力します。
- 「ページ上の位置」 = 「見出し」
- 「スクリプトを追加するページを選択」 = 「すべてのページ」
- 「スクリプトカテゴリ」 = 「必須」
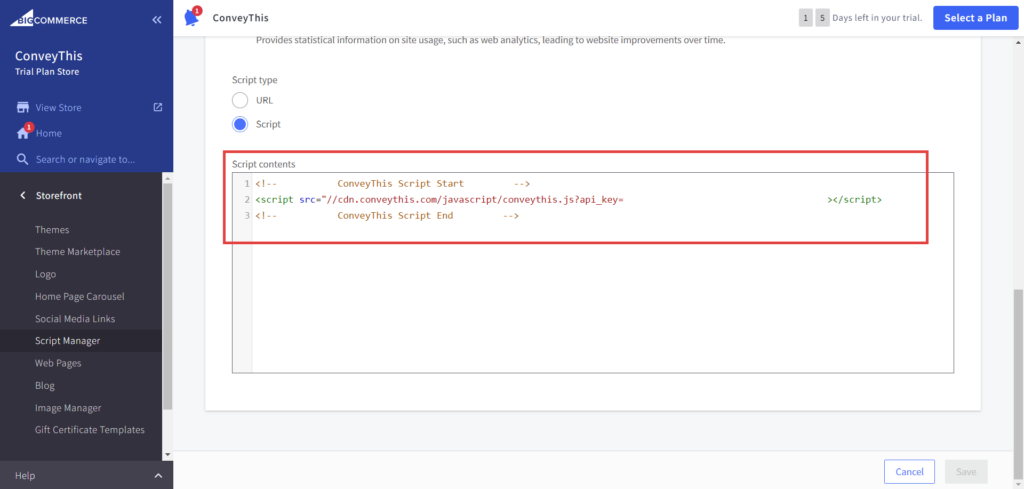
- 「スクリプトタイプ」 = 「スクリプト」
- 「スクリプトの内容」=ここではコードスニペットのみを貼り付けます
下のスクリーンショットにあるように、2つの部分があります(次のステップでhreflangリンクを他の場所に追加します)
青い「保存」ボタンをクリックします。

4) これで完了です!
これで完了です。Web サイトにアクセスして、右下にある言語切り替えボタンを確認してください。表示されるまでに数分かかる場合がありますので、少しお待ちいただいても心配しないでください。
言語切り替え機能が表示されたら言語を変更してみてください。すると、魔法のように Web サイトが多言語化されます。これで、ConveyThis ダッシュボードに移動して、すべての翻訳を管理できます。
おめでとうございます。これで、Web サイトの翻訳を開始できます。