BigCommerce एकीकरण
तपाइँ कसरी कन्भेयस इन स्थापना गर्नुहुन्छ:
CoveyThis अनुवादलाई कुनै पनि वेबसाइटमा एकीकृत गर्नु अविश्वसनीय रूपमा सरल छ, र BigCommerce प्लेटफर्म कुनै अपवाद छैन। ConveyThis थप्नको लागि केवल हाम्रो सरल, चरण-दर-चरण गाइड पछ्याउनुहोस्BigCommerceकेहि मिनेटमा साइट।
चरण 1
ConveyThis.com खाता सिर्जना गर्नुहोस् र यसलाई पुष्टि गर्नुहोस्।
चरण # 2
तपाईंको ड्यासबोर्डमा (तपाईँ लग इन हुनुपर्दछ) माथिल्लो मेनुमा "डोमेन" मा नेभिगेट गर्नुहोस्।
चरण # 3
यस पृष्ठमा "डोमेन थप्नुहोस्" मा क्लिक गर्नुहोस्।
डोमेन नाम परिवर्तन गर्ने कुनै तरिका छैन, त्यसैले यदि तपाईंले अवस्थित डोमेन नामसँग गल्ती गर्नुभयो भने, यसलाई मेटाउनुहोस् र नयाँ सिर्जना गर्नुहोस्।
एकचोटि तपाईंले गर्नुभयो, "सेटिङ्हरू" मा क्लिक गर्नुहोस्।
*यदि तपाईंले ConveyThis पहिले WordPress/Joomla/Shopify को लागि स्थापना गर्नुभयो भने, तपाईंको डोमेन नाम पहिले नै ConveyThis मा सिंक गरिएको थियो र यो पृष्ठमा देखिने छ।
तपाइँ डोमेन चरण थप्न छोड्न सक्नुहुन्छ र तपाइँको डोमेनको छेउमा "सेटिङ्हरू" मा क्लिक गर्नुहोस्।
चरण # 5
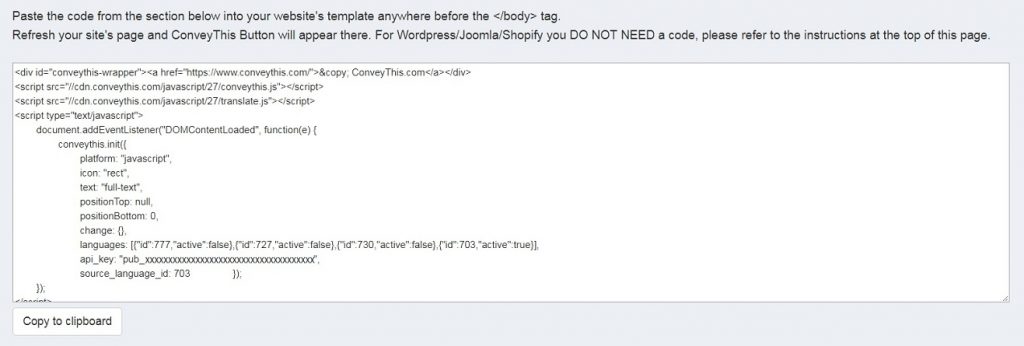
अब तल स्क्रोल गर्नुहोस् र तलको फिल्डबाट जाभास्क्रिप्ट कोड प्रतिलिपि गर्नुहोस्।

* पछि तपाइँ सेटिङहरूमा केही परिवर्तनहरू गर्न चाहानुहुन्छ। तिनीहरूलाई लागू गर्न तपाईंले पहिले ती परिवर्तनहरू गर्न आवश्यक छ र त्यसपछि यो पृष्ठमा अद्यावधिक गरिएको कोड प्रतिलिपि गर्न आवश्यक छ।
*WordPress/Joomla/Shopify को लागि तपाईंलाई यो कोड आवश्यक पर्दैन। थप जानकारीको लागि कृपया सम्बन्धित प्लेटफर्मको निर्देशनहरू हेर्नुहोस्।
चरण # 6
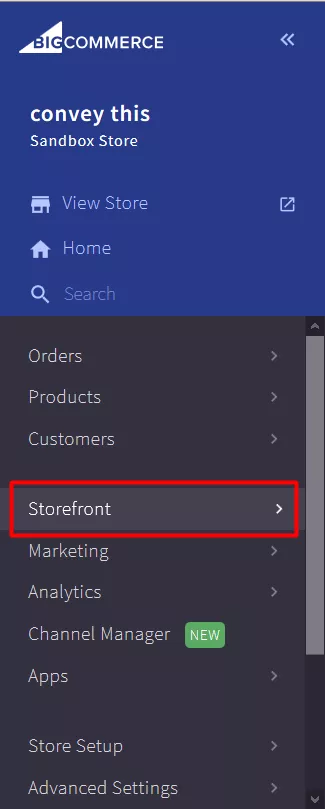
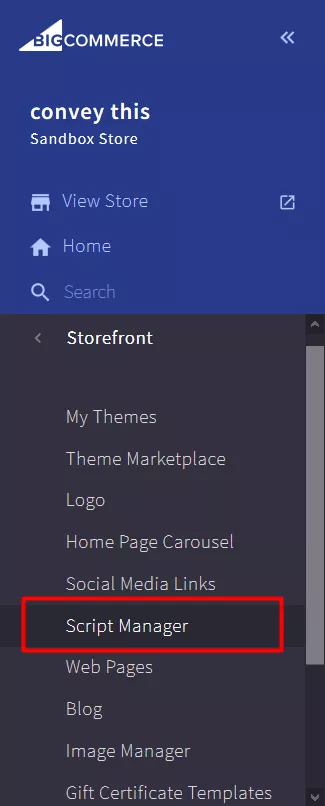
त्यसपछि तपाईंको BigCommerce नियन्त्रण प्यानलमा जानुहोस् -> "StoreFront" -> "स्क्रिप्ट प्रबन्धक"।


चरण # 7
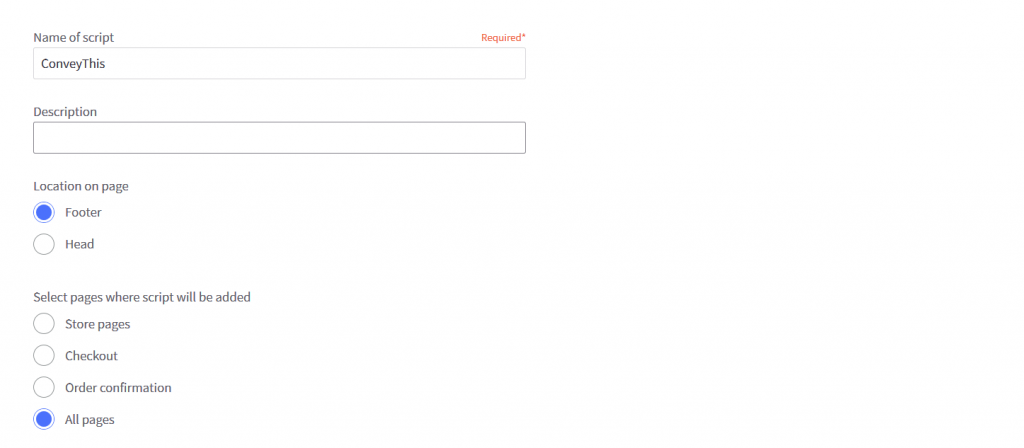
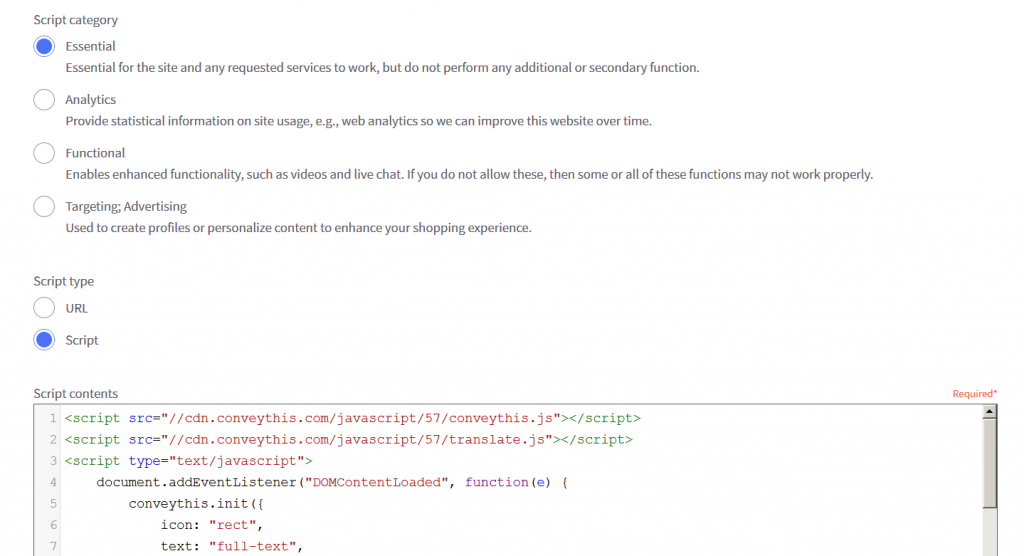
"स्क्रिप्ट सिर्जना गर्नुहोस्" मा क्लिक गर्नुहोस् र सबै क्षेत्रहरू भर्नुहोस्।
- लिपिको नाम: ConveyThis
- विवरण: (कुनै पनि विवरण)
- पृष्ठमा स्थान: फुटर
- लिपि थपिने पृष्ठहरू चयन गर्नुहोस्: सबै पृष्ठहरू
- लिपि श्रेणी: आवश्यक
- लिपि प्रकार: लिपि
- लिपि सामग्री: तपाईंले पहिले नै प्रतिलिपि गर्नुभएको कोड टाँस्नुहोस्
- यसलाई बचत गर्नुहोस्


चरण # 8
त्यही भयो। कृपया आफ्नो वेबसाइटमा जानुहोस्, पृष्ठ रिफ्रेस गर्नुहोस् र त्यहाँ भाषा बटन देखा पर्दछ।
बधाई छ, अब तपाईं आफ्नो वेबसाइट अनुवाद गर्न सुरु गर्न सक्नुहुन्छ।
*यदि तपाइँ बटनलाई अनुकूलन गर्न चाहनुहुन्छ वा अतिरिक्त सेटिङहरूसँग परिचित हुन चाहनुहुन्छ भने, कृपया मुख्य कन्फिगरेसन पृष्ठमा जानुहोस् (भाषा सेटिङहरूसँग) र "थप विकल्पहरू देखाउनुहोस्" मा क्लिक गर्नुहोस्।


