ഹബ്സ്പോട്ട് ഇൻ്റഗ്രേഷൻ
ഇത് എങ്ങനെ ഇൻസ്റ്റാൾ ചെയ്യാം:

നിങ്ങളുടെ സൈറ്റിലേക്ക് ConveyThis സംയോജിപ്പിക്കുന്നത് വേഗമേറിയതും എളുപ്പവുമാണ്, ഹബ്സ്പോട്ട് ഒരു അപവാദമല്ല. ഏതാനും മിനിറ്റുകൾക്കുള്ളിൽ, ഹബ്സ്പോട്ടിലേക്ക് ConveyThis എങ്ങനെ ഇൻസ്റ്റാൾ ചെയ്യാമെന്നും നിങ്ങൾക്കാവശ്യമായ ബഹുഭാഷാ പ്രവർത്തനം നൽകുന്നത് എങ്ങനെയെന്നും നിങ്ങൾ പഠിക്കും.
ഘട്ടം 1
ഒരു ConveyThis.com അക്കൗണ്ട് സൃഷ്ടിച്ച് അത് സ്ഥിരീകരിക്കുക.
ഘട്ടം #2
നിങ്ങളുടെ ഡാഷ്ബോർഡിൽ (നിങ്ങൾ ലോഗിൻ ചെയ്തിരിക്കണം) മുകളിലെ മെനുവിലെ "ഡൊമെയ്നുകൾ" എന്നതിലേക്ക് നാവിഗേറ്റ് ചെയ്യുക.
ഘട്ടം #3
ഈ പേജിൽ "ഡൊമെയ്ൻ ചേർക്കുക" ക്ലിക്ക് ചെയ്യുക.
ഡൊമെയ്ൻ നാമം മാറ്റാൻ ഒരു മാർഗവുമില്ല, അതിനാൽ നിലവിലുള്ള ഡൊമെയ്ൻ നാമത്തിൽ നിങ്ങൾക്ക് തെറ്റ് സംഭവിച്ചിട്ടുണ്ടെങ്കിൽ, അത് ഇല്ലാതാക്കി പുതിയത് സൃഷ്ടിക്കുക.
നിങ്ങൾ ചെയ്തുകഴിഞ്ഞാൽ, "ക്രമീകരണങ്ങൾ" എന്നതിൽ ക്ലിക്ക് ചെയ്യുക.
*നിങ്ങൾ WordPress/Joomla/Shopify-യ്ക്കായി മുമ്പ് ConveyThis ഇൻസ്റ്റാൾ ചെയ്തിരുന്നെങ്കിൽ, നിങ്ങളുടെ ഡൊമെയ്ൻ നാമം ഇതിനകം ConveyThis-ലേക്ക് സമന്വയിപ്പിച്ചിരുന്നു, അത് ഈ പേജിൽ ദൃശ്യമാകും.
നിങ്ങൾക്ക് ഡൊമെയ്ൻ ഘട്ടം ചേർക്കുന്നത് ഒഴിവാക്കാം, നിങ്ങളുടെ ഡൊമെയ്നിന് അടുത്തുള്ള "ക്രമീകരണങ്ങൾ" എന്നതിൽ ക്ലിക്ക് ചെയ്യുക.
ഘട്ടം #5
ഇപ്പോൾ താഴേക്ക് സ്ക്രോൾ ചെയ്ത് താഴെയുള്ള ഫീൽഡിൽ നിന്ന് JavaScript കോഡ് പകർത്തുക.
<!-- ConveyThis code -->
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/javascript/conveythis-initializer.js?ver=1714686201" defer></script>
<script type="rocketlazyloadscript" data-rocket-type="text/javascript">
document.addEventListener("DOMContentLoaded", function(e) {
ConveyThis_Initializer.init({
api_key: "pub_xxxxxxxxxxxxxxxxxxxxxxxx"
});
});
</script>
<!-- End ConveyThis code -->
*പിന്നീട് നിങ്ങൾക്ക് ക്രമീകരണങ്ങളിൽ ചില മാറ്റങ്ങൾ വരുത്തേണ്ടി വന്നേക്കാം. അവ പ്രയോഗിക്കുന്നതിന് നിങ്ങൾ ആദ്യം ആ മാറ്റങ്ങൾ വരുത്തേണ്ടതുണ്ട്, തുടർന്ന് ഈ പേജിൽ അപ്ഡേറ്റ് ചെയ്ത കോഡ് പകർത്തുക.
*WordPress/Joomla/Shopify-ന് നിങ്ങൾക്ക് ഈ കോഡ് ആവശ്യമില്ല. കൂടുതൽ വിവരങ്ങൾക്ക് ദയവായി ബന്ധപ്പെട്ട പ്ലാറ്റ്ഫോം നിർദ്ദേശങ്ങൾ പരിശോധിക്കുക.
ഘട്ടം #7
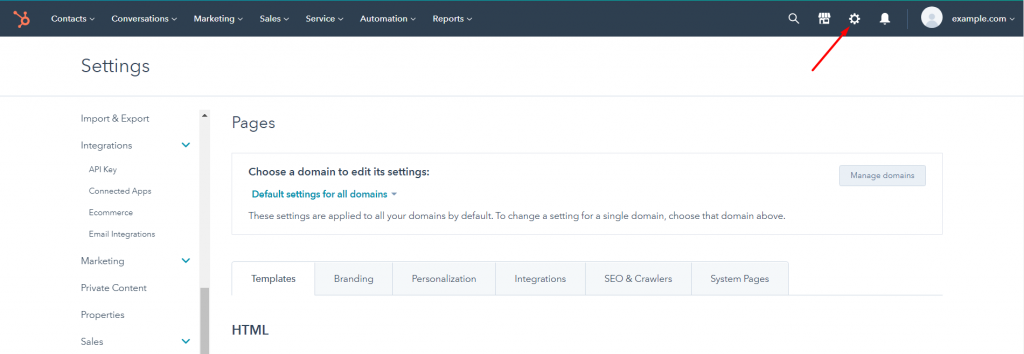
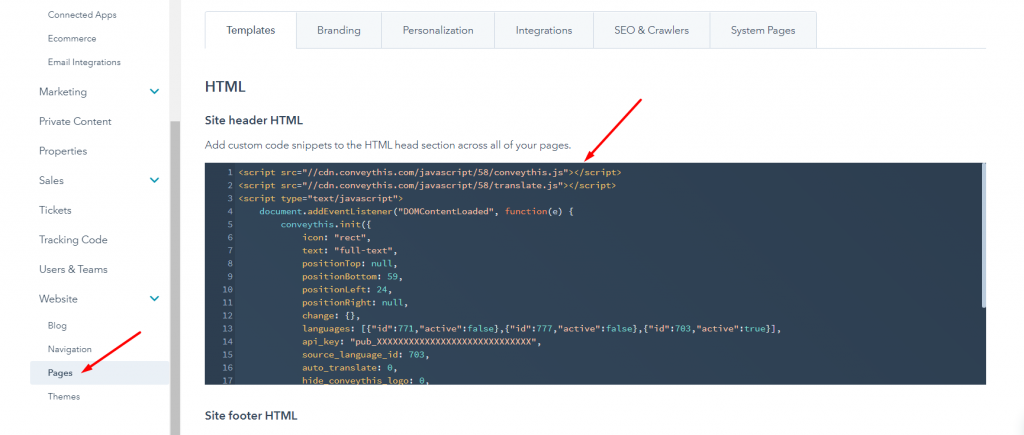
ഇടത് സൈഡ്ബാർ മെനുവിൽ, വെബ്സൈറ്റ് > പേജുകൾ എന്നതിലേക്ക് നാവിഗേറ്റ് ചെയ്യുക.
മുകളിൽ ഇടതുവശത്ത്, ക്ലിക്ക് ചെയ്യുക നിങ്ങൾ ക്രമീകരണങ്ങൾ അപ്ഡേറ്റ് ചെയ്യാൻ ആഗ്രഹിക്കുന്ന ഡൊമെയ്ൻ തിരഞ്ഞെടുക്കുന്നതിന് അതിന്റെ ക്രമീകരണങ്ങളുടെ ഡ്രോപ്പ്ഡൗൺ മെനു എഡിറ്റ് ചെയ്യാൻ ഒരു ഡൊമെയ്ൻ തിരഞ്ഞെടുക്കുക.
തിരഞ്ഞെടുത്ത ഡൊമെയ്നുകളിൽ ഹോസ്റ്റുചെയ്തിരിക്കുന്ന എല്ലാ പേജുകളുടെയും ബ്ലോഗ് പോസ്റ്റുകളുടെയും സൈറ്റ് ഹെഡർ HTML-ലേക്ക് ConveyThis കോഡ് സ്നിപ്പെറ്റുകൾ ചേർക്കുക.
ഘട്ടം #8
അത്രയേയുള്ളൂ. ദയവായി നിങ്ങളുടെ വെബ്സൈറ്റ് സന്ദർശിക്കുക, പേജ് പുതുക്കുക, ഭാഷാ ബട്ടൺ അവിടെ കാണിക്കുക.
അഭിനന്ദനങ്ങൾ, ഇപ്പോൾ നിങ്ങൾക്ക് നിങ്ങളുടെ വെബ്സൈറ്റ് വിവർത്തനം ചെയ്യാൻ തുടങ്ങാം.
*നിങ്ങൾക്ക് ബട്ടൺ ഇഷ്ടാനുസൃതമാക്കാനോ അധിക ക്രമീകരണങ്ങൾ പരിചയപ്പെടാനോ താൽപ്പര്യമുണ്ടെങ്കിൽ, ദയവായി പ്രധാന കോൺഫിഗറേഷൻ പേജിലേക്ക് (ഭാഷാ ക്രമീകരണങ്ങൾക്കൊപ്പം) തിരികെ പോയി "കൂടുതൽ ഓപ്ഷനുകൾ കാണിക്കുക" ക്ലിക്കുചെയ്യുക.