どのようにお手伝いできますか?
Drupal 翻訳プラグイン
ConveyThis をサイトに統合するのは迅速かつ簡単です。Drupal も例外ではありません。わずか数分で、ConveyThis を Drupal にインストールして、必要な多言語機能を追加する方法がわかります。
1) ConveyThis アカウントを作成する
まず、ConveyThis アカウント ダッシュボードですべての翻訳を表示および管理できます。こちらで ConveyThis アカウントを作成するだけです。

2) ConveyThis からプラグインを選択します。
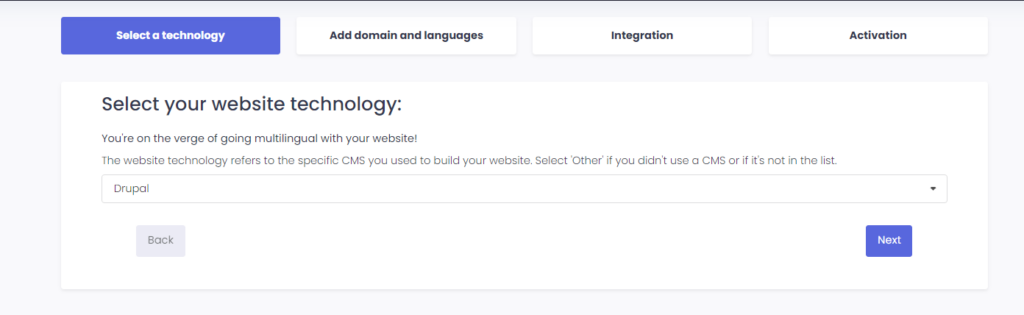
ウェブサイト テクノロジーとは、ウェブサイトの構築に使用した特定の CMS を指します。この場合は Drupal です。
「次へ」をクリックして次の手順に進みます。

「次へ」をクリックした後、ドメイン名を入力し、ウェブサイトを翻訳する言語を指定します。

「次へ」をクリックして次のステップに進みます。
3) ConveyThis プラグインをインストールする
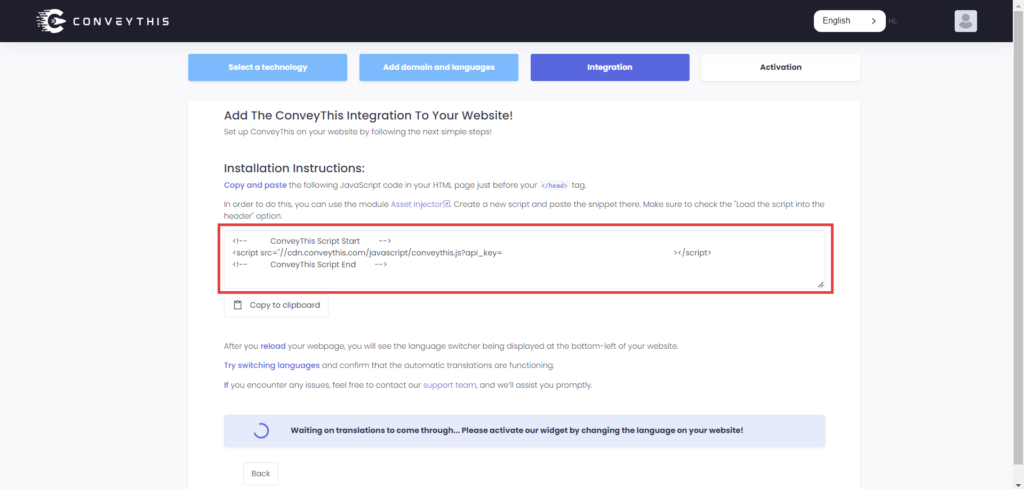
ConveyThis セットアップ プロセスからコード スニペットをコピーします。

モジュール Asset Injector を使用して、ConveyThis スニペットを Drupal ウェブサイトのヘッダーに追加できます。新しいスクリプトを作成し、そこにスニペットを貼り付けます。[スクリプトをヘッダーに読み込む] オプションを必ずオンにしてください。
4) これで完了です!
これで完了です。Web サイトにアクセスして、右下にある言語切り替えボタンを確認してください。表示されるまでに数分かかる場合がありますので、少しお待ちいただいても心配しないでください。
言語切り替え機能が表示されたら言語を変更してみてください。すると、魔法のように Web サイトが多言語化されます。これで、ConveyThis ダッシュボードに移動して、すべての翻訳を管理できます。
おめでとうございます。これで、Web サイトの翻訳を開始できます。